Elementor has emerged as a popular choice among web designers and developers for its user-friendly interface and extensive features. One of the appealing functionalities it offers is the ability to add text over images, creating visually engaging and dynamic sections on your web pages. Whether you want to display catchy headlines, captions, or call-to-action messages, Elementor makes it easy to achieve. In this tutorial, we’ll guide you through the step-by-step process of How To Add Text Over Image in Elementor.
How To Add Text Over Image in Elementor
Step 1: Add a Section to a Page or Post in Elementor
- To get started, log in to your WordPress dashboard and navigate to the page or post where you want to add the text over an image using Elementor.
- Open the page or post using the Elementor editor by clicking the “Edit with Elementor” button.
Step 2: Add an Image to the Background of the Section
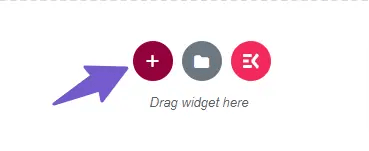
- Within the Elementor editor, you’ll see a set of widgets on the left-hand panel. Locate the “Section” widget and drag it onto the canvas.
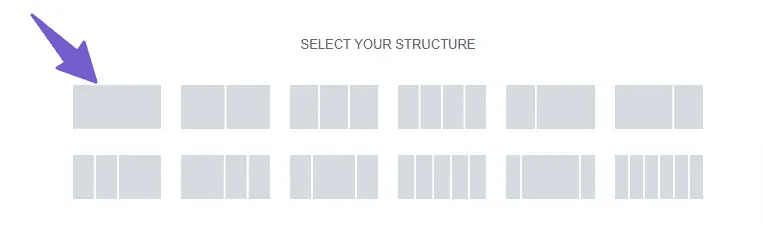
- Once the section is added, you can customize its layout, spacing, and other settings using the options available in the left panel.
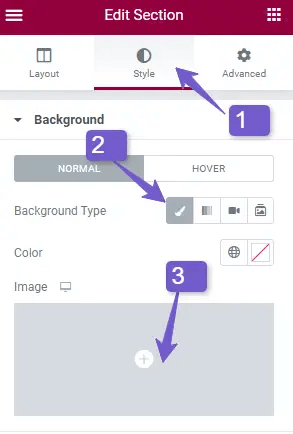
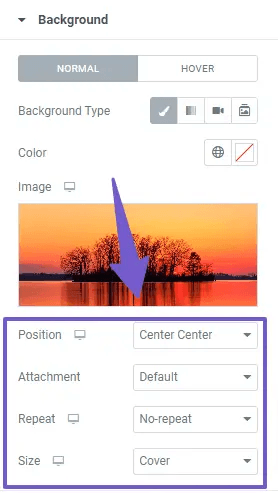
- To add an image to the background of the section, click on the “Style” tab in the left panel.
- Under the “Background” section, click on the image icon to choose an image from your media library or upload a new one.
- Adjust the image size, position, and other settings to fit your design preferences.
Step 3: Upload the Image to Add Text Over It
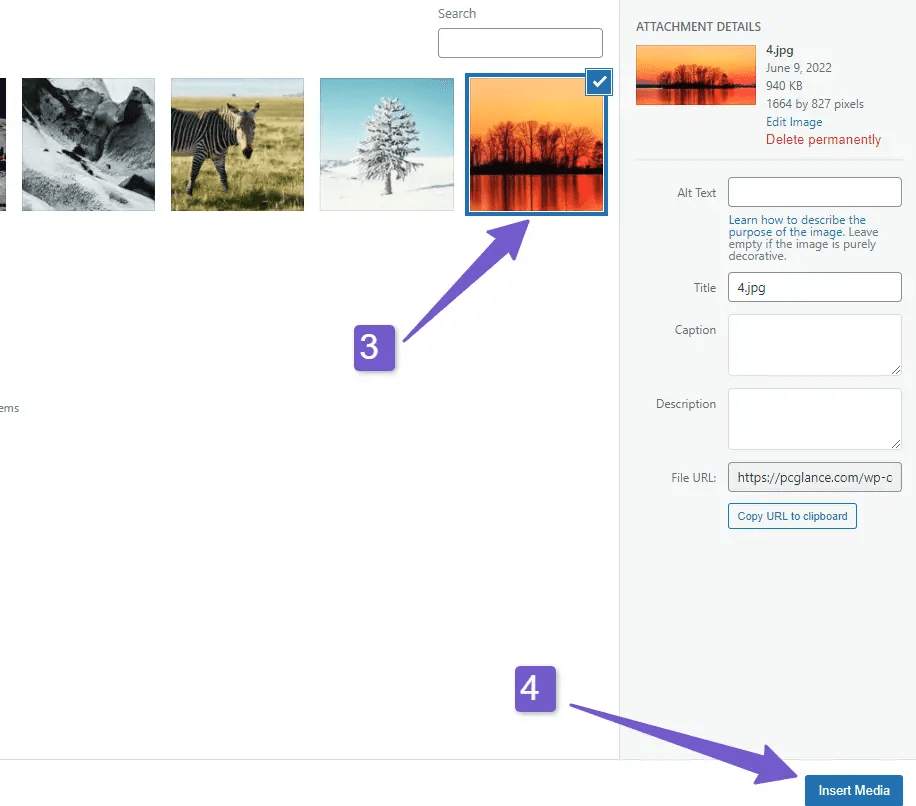
- After setting the background image, it’s time to upload the image that you want to overlay with the text. This could be a logo, product image, or any other visual element you wish to highlight.
- To do this, drag and drop the “Image” widget onto the canvas within the section you created in the previous step.
- In the widget settings on the left panel, click on the “Image” section to upload or select the image you want to display.
Step 4: Adjust Image Positioning
- Once the image is added, you can adjust its positioning within the section. Depending on your design, you can align the image to the left, right, or center, or adjust its margins.
Use the “Alignment” and “Margin” options within the “Advanced” tab to achieve the desired positioning.
Step 5: Add Text to Overlay on Elementor Image
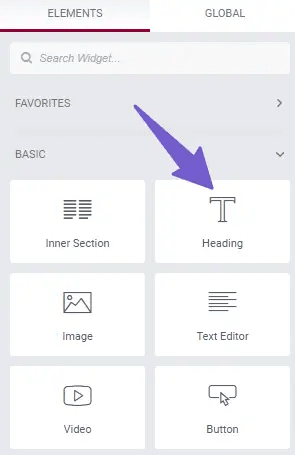
- Now comes the exciting part: adding text over the image. To achieve this, drag and drop the “Heading” widget onto the canvas, preferably below the image.
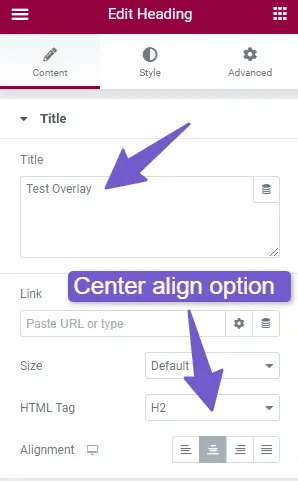
- Customize the text by editing the content, choosing font styles, adjusting colors, and setting text alignment from the widget settings in the left panel.
To position the text over the image, you can adjust the widget’s margins, paddings, and positioning options. Use the “Advanced” tab to fine-tune the placement.
FAQs: How To Add Text Over Image in Elementor
Q1: Can I add multiple sections with text over images on the same page?
Yes, you can add multiple sections with text overlaid on images within the same page using Elementor. This allows you to create a dynamic and engaging layout with various images and corresponding text.
Q2: Is the text-over image feature responsive?
Absolutely. Elementor ensures that the text and image layout remains responsive, adapting to different screen sizes and devices. This guarantees a consistent and visually appealing experience for your website visitors.
Q3: Can I customize the font style and colors of the overlaid text?
Certainly. Elementor provides you with extensive customization options for text. You can select different font styles, sizes, colors, and alignments to match your website’s design and branding.
Q4: What if I want to change the background image later?
Changing the background image is simple. Just go to the section settings, navigate to the “Style” tab, and update the background image by selecting a new one from your media library or uploading a fresh image.
Q5: Can I animate the text and image combination for a more engaging effect?
Yes, Elementor offers animation options that you can apply to both text and images. You can add subtle animations to create eye-catching effects that enhance the overall user experience.
Q6: Will the text be readable on all types of images?
While Elementor provides various customization options to optimize text readability, it’s a good practice to choose images with suitable contrast and avoid overly busy backgrounds. Preview the page on different devices to ensure the text remains easily readable.
Q7: Can I link the text to another page or a specific URL?
Absolutely. Elementor allows you to add links to the text overlay. You can link to internal pages of your website, external URLs, or even downloadable files, making it a versatile tool for enhancing user navigation.
Q8: How does adding text over images impact website loading speed?
Elementor is designed to maintain optimal website performance. While adding text over images can add some additional content, proper image optimization and Elementor’s efficient code ensure that your website’s loading speed remains satisfactory.
Q9: Can I add text over images in the Elementor free version?
Yes, you can add text over images using the free version of Elementor. However, the Pro version offers more advanced customization options and additional widgets, which can further enhance the visual appeal of your designs.
Q10: How do I ensure the text remains accessible for all users, including those with disabilities?
Elementor provides tools to ensure your website is accessible. When adding text over images, be sure to include alternative text (alt text) for images. This helps screen readers describe the content to visually impaired users.





 Use the “Alignment” and “Margin” options within the “Advanced” tab to achieve the desired positioning.
Use the “Alignment” and “Margin” options within the “Advanced” tab to achieve the desired positioning.
 To position the text over the image, you can adjust the widget’s margins, paddings, and positioning options. Use the “Advanced” tab to fine-tune the placement.
To position the text over the image, you can adjust the widget’s margins, paddings, and positioning options. Use the “Advanced” tab to fine-tune the placement.
