Featured images, also known as post thumbnails, play a crucial role in enhancing the visual appeal of your WordPress posts. However, by default, WordPress automatically crops these images to fit the designated dimensions, which can sometimes result in undesirable outcomes. To maintain complete control over how your featured images are displayed, it’s essential to learn how to disable the auto-cropping feature. In this tutorial, we’ll guide you through the process of How to Disable Featured Image Auto Crop in WordPress.
How to Disable Featured Image Auto Crop in WordPress
Disabling the auto-cropping feature for featured images involves making changes to your theme’s functions.php file. Here’s a step-by-step guide to achieving this:
- Access Your WordPress Dashboard: Log in to your WordPress admin panel using your credentials.
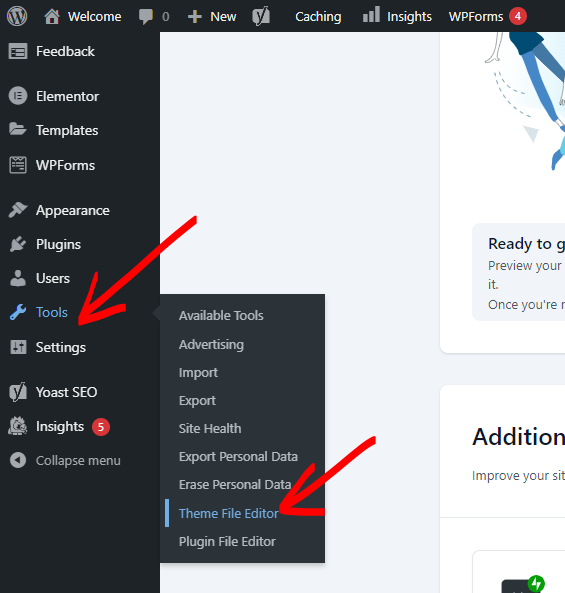
- Navigate to Theme Editor: Once you’re logged in, go to “Appearance” in the left-hand menu and click on “Theme Editor.” This will open the Theme Editor interface. If you are unable to find the theme editor in appearance, go to Tools.
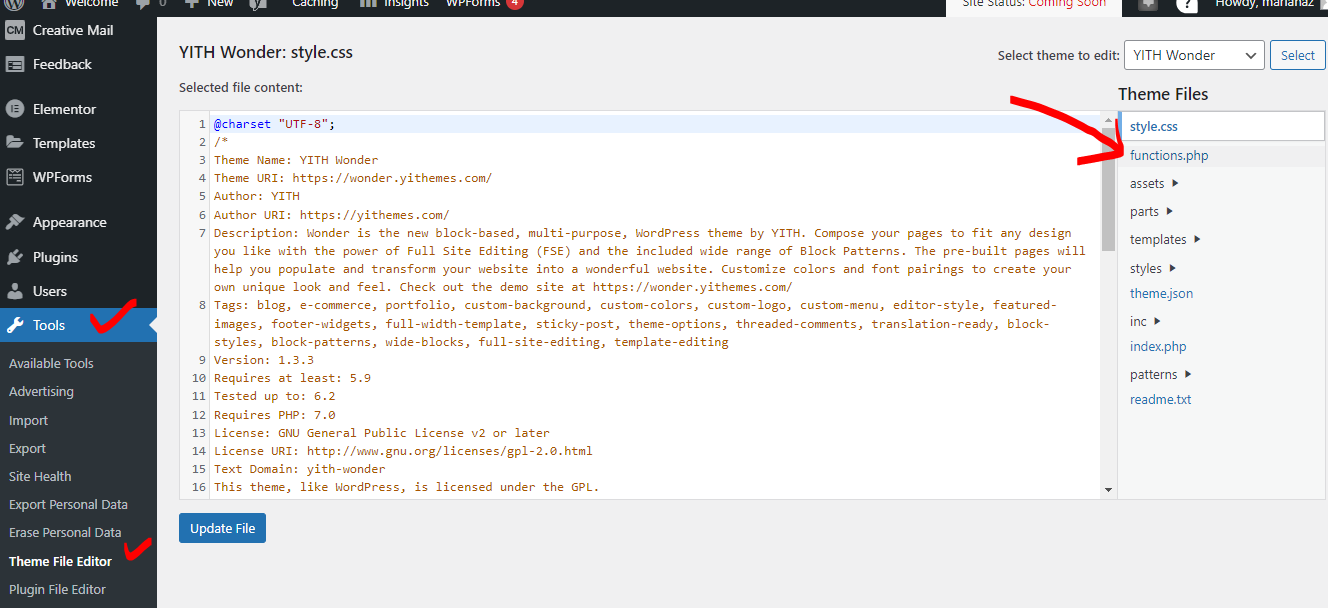
- Select Functions.php: In the Theme Editor, you’ll find a list of theme files on the right side. Look for the “functions.php” file and click on it to open the code editor.
- Add Code Snippet: Inside the “functions.php” file, you need to insert a code snippet that disables the featured image auto-cropping.
Add the following code at the end of the file:
function disable_featured_image_crop() {
add_theme_support('post-thumbnails');
set_post_thumbnail_size( 9999, 9999, false );
}
add_action('after_setup_theme', 'disable_featured_image_crop');
This code snippet adds theme support for post thumbnails and sets a custom size with unlimited dimensions, effectively disabling the cropping.
Save Changes: After adding the code snippet, click the “Update File” button to save your changes. Your theme will no longer auto-crop featured images.
Regenerate Auto Crop Featured Images Using Plugin
After disabling the auto-cropping feature, you might want to regenerate previously cropped featured images to fit the new settings. You can achieve this using a plugin called “Regenerate Thumbnails.” Here’s how:
- Install and Activate the Plugin: In your WordPress dashboard, go to “Plugins” and click on “Add New.” Search for “Regenerate Thumbnails,” install the plugin authored by “Alex Mills (Viper007Bond),” and activate it.
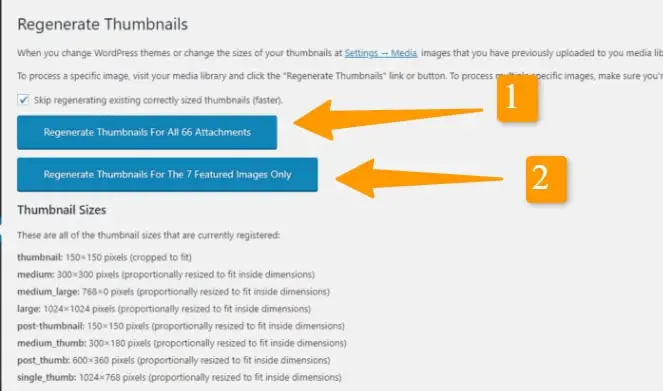
- Access the Plugin: Once activated, you’ll find a new menu item called “Regenerate Thumbnails” under the “Tools” section in the left-hand menu. Click on it to access the plugin’s settings.
- Initiate Regeneration: On the plugin’s settings page, you’ll see a list of available image sizes. Click the “Regenerate All Thumbnails” button to initiate the regeneration process. This will resize and adjust your existing images to match the new settings you defined in the “functions.php” file.
- Wait for Completion: Depending on the number of images you have, the regeneration process might take some time. Be patient and wait for the plugin to complete the task.
- Confirm Results: Once the regeneration is complete, you’ll receive a confirmation message. You can now visit your posts to see how the new featured image settings have been applied.
Conclusion
Taking control of how your featured images are displayed on your WordPress website is essential for maintaining a consistent and visually appealing layout. By following the steps outlined in this guide, you can easily disable the auto-cropping feature for featured images and ensure that they are presented exactly as you intend. Additionally, using the “Regenerate Thumbnails” plugin allows you to resize and adjust your existing images to match the new settings, providing a seamless user experience for your website visitors.
FAQs; How to Disable Featured Image Auto Crop in WordPress
1. Why should I disable featured image auto cropping in WordPress?
Auto cropping of featured images might lead to unexpected results, where parts of the image you want to showcase could get cut off. By disabling auto cropping, you can have more control over how your featured images are displayed, ensuring that the entire image is visible.
2. Will disabling auto cropping affect the layout of my website?
Disabling auto cropping itself won’t directly affect the layout of your website. However, it might lead to varying image dimensions, which could impact the overall aesthetic of your site. It’s important to ensure that your theme and design can handle different image sizes without causing layout issues.
3. Can I disable featured image auto cropping without coding?
While the primary method involves adding code to your theme’s functions.php file, some plugins might offer an interface to disable auto cropping without requiring manual coding. However, always be cautious when using plugins, as they might impact your site’s performance or compatibility.
4. Will disabling auto cropping affect my existing featured images?
Yes, if you disable auto cropping, it will affect existing featured images. Images that were previously cropped might not fit perfectly within the new dimensions. To address this, you can use plugins like “Regenerate Thumbnails” to resize and adjust existing images to the new settings.
5. Can I choose specific dimensions for my featured images after disabling auto cropping?
Yes, after disabling auto cropping, you can set specific dimensions for your featured images. This can be done through the “set_post_thumbnail_size” function in the code snippet you add to your functions.php file. These dimensions will determine how your featured images are displayed on your site.
6. What if I want to restore auto cropping in the future?
If you decide to restore auto cropping, you can either remove the code snippet from your functions.php file or modify the dimensions in the code to achieve the desired cropping effect. Remember to regenerate thumbnails if you re-enable cropping to ensure that your images display correctly.
7. How can I ensure that my theme supports the changes I make?
It’s essential to consider your theme’s compatibility with changes to featured image dimensions. Some themes might have specific requirements or limitations. Before making any modifications, it’s a good idea to check your theme’s documentation or consult the theme developer to ensure compatibility.
8. Are there any alternative methods to control featured image cropping?
Yes, there are plugins available that offer more advanced control over image cropping, such as “Advanced Custom Fields” or “Simple Image Sizes.” These plugins allow you to define custom image sizes and cropping rules without directly modifying code.
9. Will changing featured image dimensions affect my site’s performance?
Changing featured image dimensions might impact your site’s performance to some extent, as larger images could lead to longer loading times. It’s crucial to strike a balance between image quality and performance. Compressing and optimizing images is also recommended to maintain a fast-loading website.
10. Should I back up my site before making these changes?
Yes, it’s always a good practice to back up your WordPress site before making any significant changes, especially when modifying theme files or using plugins. This ensures that you have a restore point in case anything goes wrong during the process.


 Add the following code at the end of the file:
Add the following code at the end of the file: