Are you looking to seamlessly integrate your Google Calendar into your Squarespace website? Embedding a Google Calendar can be an excellent way to keep your audience updated about upcoming events, appointments, or schedules. In this comprehensive guide, we will walk you through the step-by-step process How to Embed Google Calendar in Squarespace, ensuring a smooth user experience for your visitors.
Step 1: Access Your Google Calendar
- Begin by opening your web browser and navigating to https://calendar.google.com.
- Make sure you are signed in to your Google account associated with the calendar you want to embed.
Step 2: Access Calendar Settings
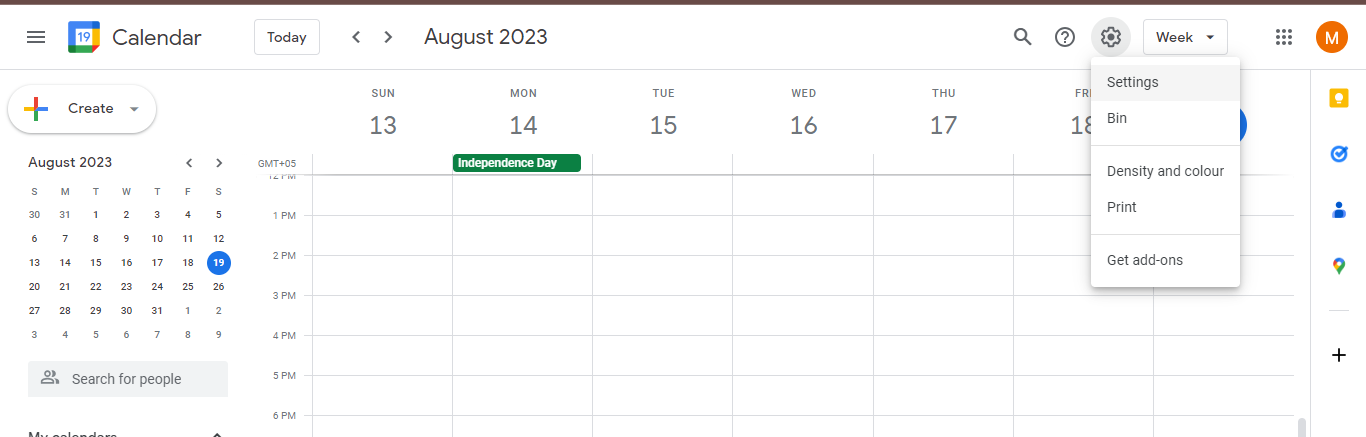
- Once you’re on the Google Calendar page, locate and click on the “Settings” gear icon, usually positioned in the top-right corner of the screen.
Step 3: Navigate to Calendar Settings
- In the dropdown menu that appears, click on “Settings for My Calendar.” This will direct you to the settings page for the calendar you wish to embed.
Step 4: Copy the Embed Code
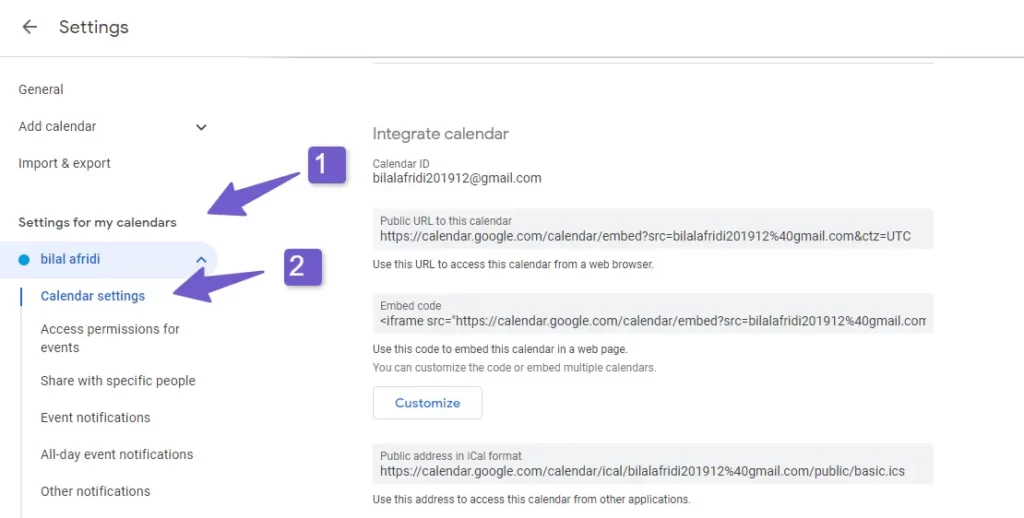
- Scroll down on the “Settings for My Calendar” page until you find the “Embed Code” section.
- You will see an embed code provided. Click on the code to select it, and then copy the code to your clipboard. This code contains the information needed to display your Google Calendar on your Squarespace website.
Step 5: Edit Your Squarespace Website
- Open a new tab or window in your web browser and log in to your Squarespace account.
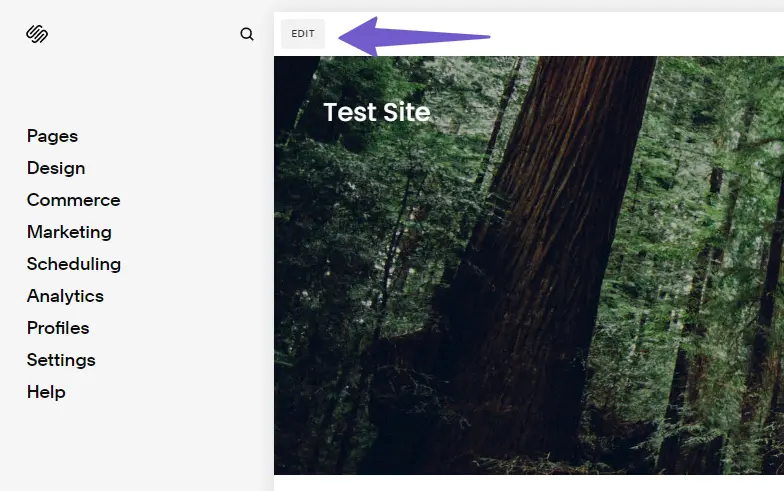
- Navigate to the website where you want to embed the Google Calendar and enter the editing mode.
Step 6: Insert the Embed Code
- In the Squarespace editor, click on the area where you want to embed the Google Calendar.
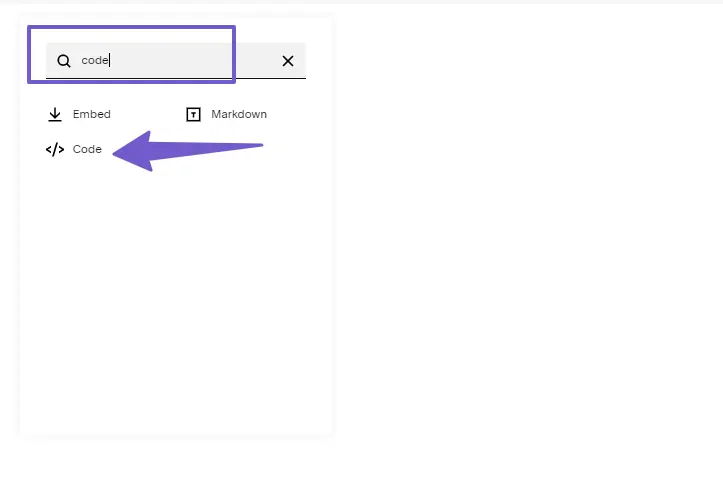
- From the available content blocks, choose the “Code” option. This will allow you to add custom HTML code to your page.
Step 7: Paste the Embed Code
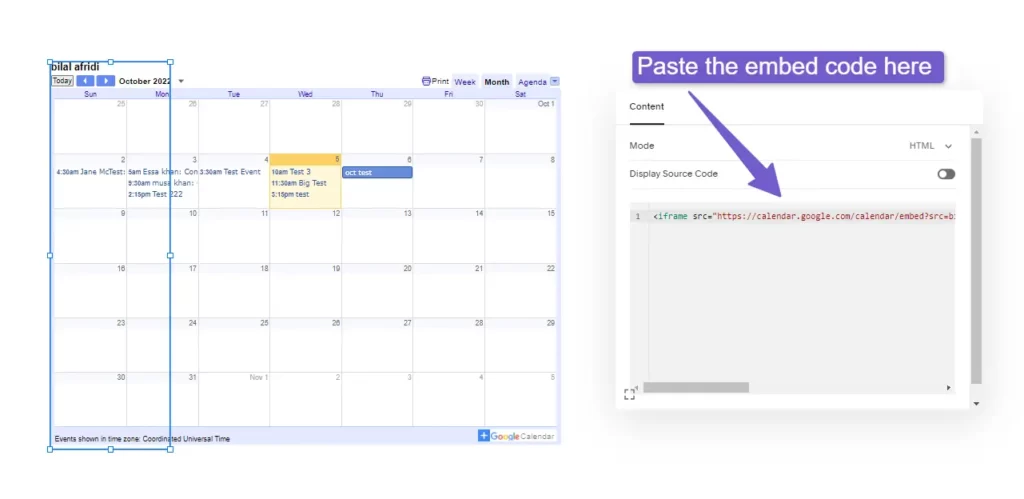
- A code block will appear on your page. Click inside the code block to place your cursor, and then paste the previously copied Google Calendar embed code into the block.
Step 8: Apply Changes and Refresh
- After pasting the code, save your changes within the Squarespace editor.
- Once saved, preview your changes or publish the page. Refresh the page in your browser to see the embedded Google Calendar in action.
Make Embedded Google Calendar Responsive on Mobile
Ensuring a mobile-responsive design is crucial for providing a consistent experience across different devices. Fortunately, Squarespace automatically adapts most content for mobile users. However, to confirm that your embedded Google Calendar is mobile-friendly:
- Preview your website on different mobile devices to ensure that the embedded calendar is displaying correctly.
- If you encounter any issues, review the embedded code and ensure it doesn’t include fixed-width elements that might disrupt the mobile layout.
Thankfully, there’s a simple method to ensure your embedded Google Calendar is mobile-responsive. To achieve this, incorporate the provided code into the code editor block where you’ve placed the iframe code as outlined in Step 7.
<style>
@media (max-width: 550px) {
.big-container {
display: none;}}
@media (min-width: 550px) {
.small-container {
display: none;}}
/* Responsive iFrame */
.responsive-iframe-container {
position: relative;
padding-bottom: 56.25%;
padding-top: 30px;
height: 0;
overflow: hidden;}
.responsive-iframe-container iframe,
.vresponsive-iframe-container object,
.vresponsive-iframe-container embed {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;}
</style>
<div class="big-container">
<!-- Your Iframe code here -->
</div>
<div class="responsive-iframe-container small-container">
<!-- Your Iframe code here -->
</div>
Fix Google Calendar Embed not Working in Squarespace
If you find that your embedded Google Calendar isn’t functioning as expected, consider these troubleshooting steps:
- Check the Code: Ensure that you’ve copied the complete and accurate embed code from Google Calendar settings.
- Browser Compatibility: Test the embedded calendar in various web browsers to determine if the issue is browser-specific.
- HTTPS Security: Confirm that your Squarespace site and the embedded calendar are both using HTTPS. Insecure content may not display properly.
Customize Google Calendar Embed in Squarespace
To make the embedded Google Calendar match your website’s design and branding, you can customize its appearance:
- Styling: Modify the CSS code of the embedded calendar to change colors, fonts, and layout. Be cautious, though, as advanced CSS modifications might require coding skills.
- Squarespace Styles: Utilize Squarespace’s built-in design tools to adjust the surrounding elements’ styling, ensuring a cohesive look.
In conclusion, embedding a Google Calendar in your Squarespace website is a valuable way to keep your audience informed about your events and schedules. By following this detailed step-by-step guide, you can seamlessly integrate your calendar, provide a responsive experience, troubleshoot potential issues, and even customize the calendar’s appearance. This integration enhances your website’s functionality and helps you maintain a professional online presence.
FAQs- Embedding Google Calendar in Squarespace
Q1: What is the benefit of embedding a Google Calendar in Squarespace?
A1: Embedding a Google Calendar in Squarespace offers several benefits. It allows you to easily share event information, schedules, and appointments with your website visitors. This feature enhances user engagement, keeps your audience informed, and streamlines the process of managing events on your website.
Q2: Can I embed multiple Google Calendars on different pages of my Squarespace website?
A2: Yes, you can embed multiple Google Calendars on different pages of your Squarespace website. Simply repeat the embedding process outlined in the guide for each calendar you want to display.
Q3: Will the embedded Google Calendar automatically update with new events?
A3: Yes, the embedded Google Calendar will automatically update with new events. Any changes you make to your Google Calendar, such as adding, modifying, or deleting events, will be reflected in the embedded calendar on your Squarespace website.
Q4: How can I ensure that the embedded Google Calendar is responsive on mobile devices?
A4: Squarespace automatically adapts most content for mobile responsiveness. To ensure that the embedded Google Calendar is responsive on mobile devices, preview your website on various mobile devices and adjust the calendar’s size and styling if needed. Avoid using fixed-width elements in the embedded code that might disrupt the mobile layout.
Q5: What should I do if the embedded Google Calendar is not displaying correctly on my Squarespace website?
A5: If the embedded Google Calendar is not displaying correctly, consider the following steps:
- Double-check the embed code to ensure it’s accurate and complete.
- Test the calendar on different web browsers to determine if the issue is browser-specific.
- Confirm that both your Squarespace site and the embedded calendar are using HTTPS for security.
- If issues persist, reach out to Squarespace customer support or consult relevant online forums for assistance.
Q6: Can I customize the appearance of the embedded Google Calendar to match my website’s design?
A6: Yes, you can customize the appearance of the embedded Google Calendar to match your website’s design. You can modify the CSS code of the embedded calendar to change colors, fonts, and layout. However, advanced CSS modifications may require coding skills. Additionally, you can use Squarespace’s built-in design tools to adjust the styling of the surrounding elements for a cohesive look.
Q7: Will changes to the embedded Google Calendar code affect the original Google Calendar?
A7: No, changes made to the embedded Google Calendar code on your Squarespace website will not affect the original Google Calendar. The embedded calendar is a representation of the data from the original calendar, and modifications to the embed code will only impact how it’s displayed on your website.
Q8: Is embedding a Google Calendar in Squarespace compatible with all Squarespace plans?
A8: Yes, embedding a Google Calendar in Squarespace is compatible with all Squarespace plans. The ability to add custom code, including the Google Calendar embed code, is available across various Squarespace plans.
Q9: Can I embed a Google Calendar from a different Google account on my Squarespace website?
A9: Yes, you can embed a Google Calendar from a different Google account on your Squarespace website. Ensure that you are logged in to the Google account associated with the calendar you want to embed while copying the embed code from Google Calendar settings.
Q10: Will the embedded Google Calendar work on all devices, including desktops, tablets, and smartphones?
A10: Yes, the embedded Google Calendar should work on all devices, including desktops, tablets, and smartphones. Squarespace’s responsive design ensures that the calendar adapts to different screen sizes and devices for a consistent user experience.