Are you in search of How to Add Social Media Icons to Squarespace? Now you can end your search journey regarding this matter. Today, we will walk you through the step-by-step process of adding social media icons to your Squarespace site. In this article, I am going to explain 4 different ways to add social media icons to your Squarespace website.
Firstly we will see how to add social media icons using built-in Squarespace features. Secondly we “ll see how to add custom icons using code. After that, I will explain more about how you can add social media icons to your website header as well as in the footer section.
Understanding the Importance of Social Media Icons
- Easy Connection: Social media icons link directly to your social media pages or profiles, making it easy for visitors to connect with you.
- Improved Following: Having these icons on your website can help increase your social media following.
- Enhanced Engagement: Social media icons can boost engagement by encouraging visitors to interact with your social media content.
How to add social media icons on Squarespace Website
So finally, let’s dive into the process of adding social media icons to your Squarespace site. You just need to follow the steps explained below.
- Log in to your Squarespace website
-
From the Home menu, click Settings.
-
Then, click the fifth option from the top which is Social Links.
-
Now you need to copy and paste your social profile’s Links into this empty field, Add a social link or email.
-
Press Enter from your keyboard.
-
Now if you want to add more social icons you need to repeat steps 3 and 4.
How to Add Social Media Icons to Squarespace Header
Now let’s dive into the process of adding social media icons to your Squarespace site header. You just need to follow the steps explained below.
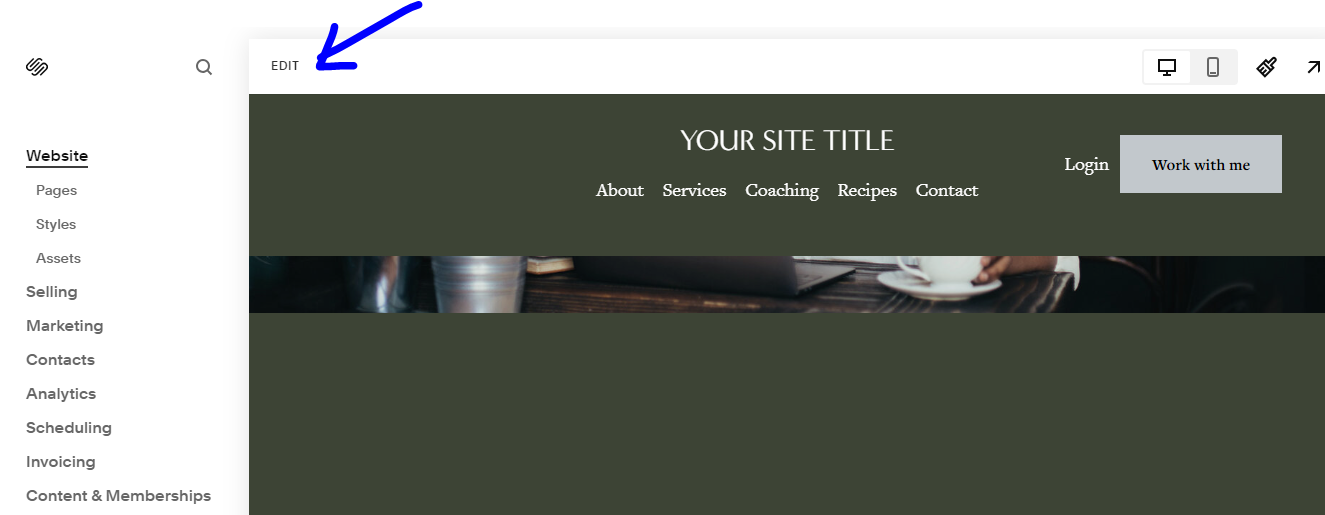
1) First of all, you need to enter edit mode by clicking edit on the top left-hand side of the site preview
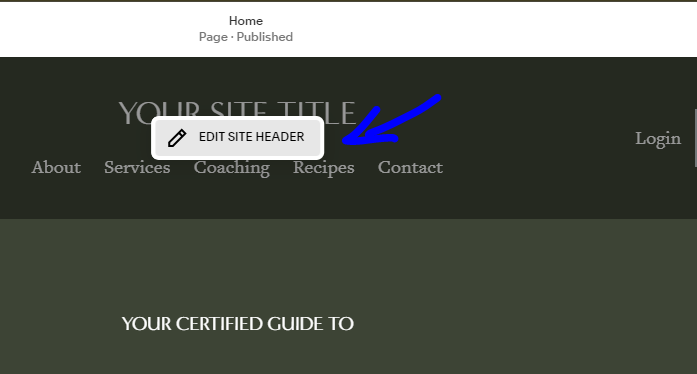
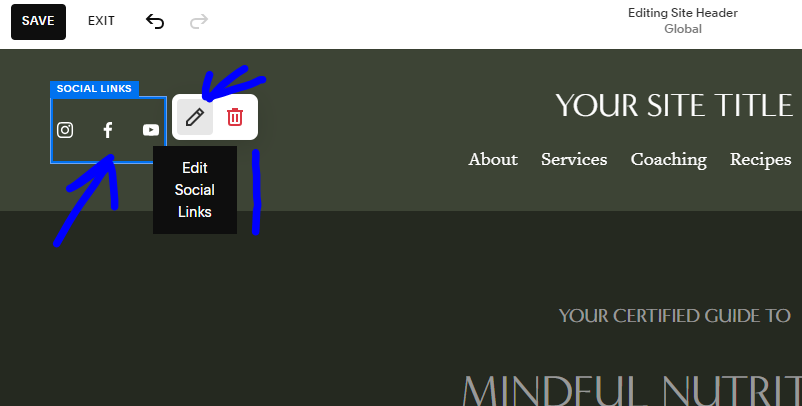
2) Point your mouse to the header and click on the edit site header button.
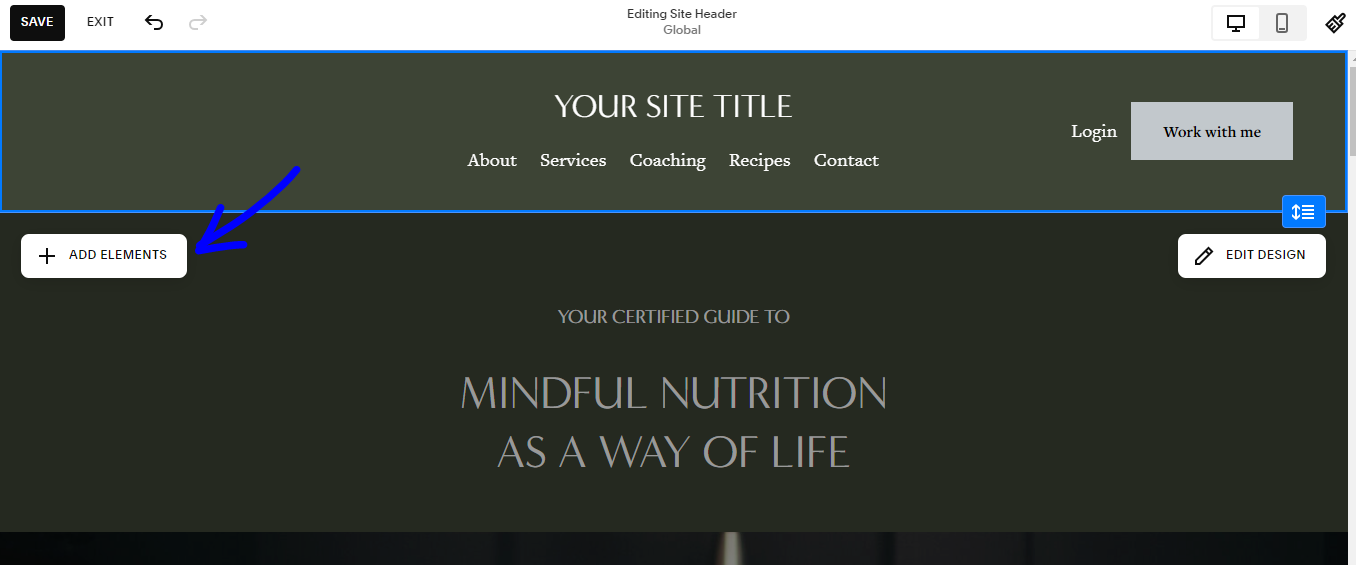
3) Now you need to select the elements option
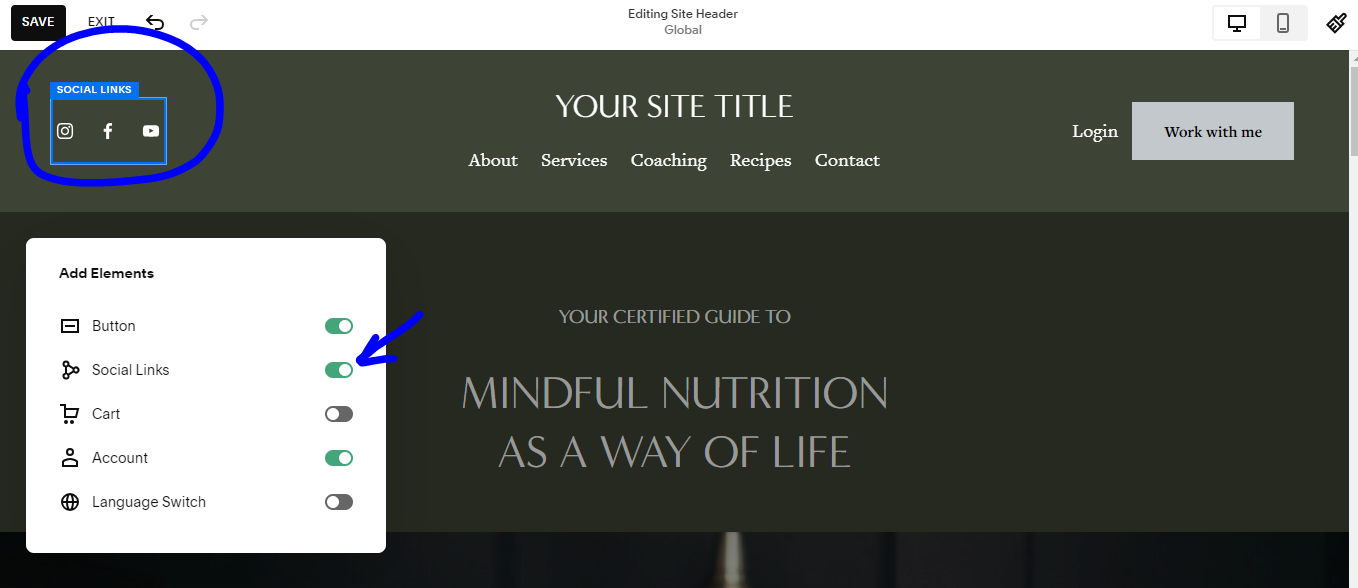
4) Just toggle on the social links option
5) Click on the text social links Box in the header
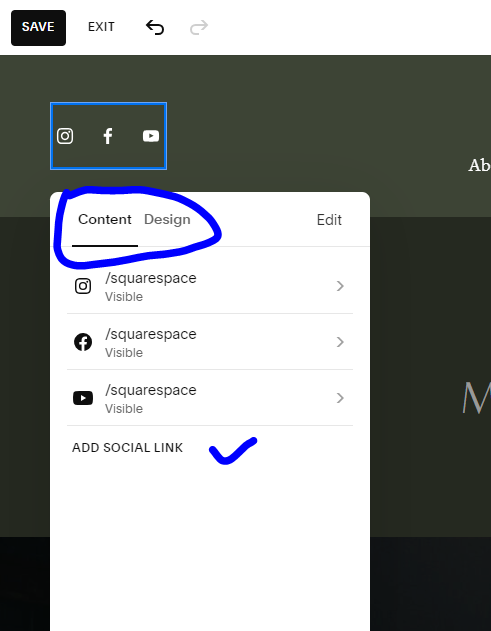
6) Add a link to any social media platform, website address, or an email
7) After adding all desired social links, just hit the done button on the top left-hand side of your site preview and select a save option.
that is how you can add social media icons to your Squarespace website header or in the menu.
Available Squarespace Social Media Icons
The following Icons are ready to use on the Squarespace website. The following method is also used to add custom social media icons to your Squarespace website.
-
Apple Podcasts
-
Bandsintown
-
Behance
-
CodePen
-
Dribbble
-
Facebook
-
Flickr
-
Foursquare
-
GitHub
-
Goodreads
-
Google Play
-
Houzz
-
IMDb (Only links that end in .com display the IMDb icon.)
-
Instagram
-
LinkedIn
-
Medium
-
Meetup
-
Pinterest
-
Reddit
-
SmugMug
-
Snapchat
-
SoundCloud
-
Spotify
-
Stitcher
-
The Dots
-
Tidal
-
TripAdvisor
-
Tumblr
-
Twitch
-
Twitter
-
Vevo
-
Vimeo
-
VSCO
-
Yelp
-
YouTube
How to Add Custom Social Media Icons to Squarespace Footer
Adding social icons to your Squarespace footer is a popular way to engage your audience and encourage them to visit your social media and follow you there as well. Without wasting any time, let’s dive into the topic of how to add social media icons to the square space footer. There are two ways to add social icons to your Squarespace footer first one is Social Links Block and the other one is by adding HTML code.
The same process is also used to add custom social media icons to Squarespace website
1) Log in to your Squarespace website
2) Go to the Settings tab
3) In the Setting tab you need to click on Advanced > Code Injection
4) Here in the Footer Code box you need to paste the following code.
<ul class="ehsan-social-icons"> <li><a href="#"><img src="http://placehold.it/32x32"></a></li> <li><a href="#"><img src="http://placehold.it/32x32"></a></li> <li><a href="#"><img src="http://placehold.it/32x32"></a></li> <li><a href="#"><img src="http://placehold.it/32x32"></a></li> <li><a href="#"><img src="http://placehold.it/32x32"></a></li> <li><a href="#"><img src="http://placehold.it/32x32"></a></li> <li><a href="#"><img src="http://placehold.it/32x32"></a></li> </ul>
5) Now replace the “http://placehold.it/32×32” with your own social icons.
6) If you want to style these icons, you need to use custom CSS code. I have mentioned a simple CSS code to change the color of your social icons.
.ehsan-social-icons img {
color: #ffffff;}
Squarespace social icons are not showing
Sometimes, the social media icons are not showing on the website and this is a common question regarding Squarespace. But no need to worry about anything today I am also going to solve this problem.
I have mentioned some common mistakes or issues due to the social icons are not visible.
- Having a Squarespace extension/plugin that might conflict with the loading and display of these icons. To check this, try disabling the extension 1 by 1 and then check until the issue is resolved.
- This is a very common mistake, You need to clear the Cache, if you don’t know how to do it you can follow this guide from Squarespace.
- Try to browse the website on another device or in Incognitive mode.
- Make sure your browser is up to date and has a stable internet connection.
Additional Reading:
How to add a button to your announcement Bar
How to remove automatic hyphens on Squarespace Mobile
Faqs about how to add social media icons to Squarespace
How do I add an Instagram icon to Squarespace?
Here are the steps to add Instagram Icons to a Squarespace website:
1. Add a Social link block where you want the icons to appear
2. Edit the block and add the Instagram URL of your profile
3. Save the change
How do I add the TikTok icon to Squarespace?
To Add the TikTok icon to Squarespace, follow the steps below:
1. You need to add a social link block on which page you want to show the icons
2. Simply edit this widget and add the TikTok link to your profile
3. Hit the Save button.
Does Squarespace have free icons?
Yes, Squarespace provides a wide range of free social media icons. Also, Squarespace allows users to add their own social media icons.
Final Words
I hope in this article you have learned everything you wanna know about how to add social media icons to your Squarespace website. I have mentioned a wide range of methods to do so, like how to add social icons in the footer of the Squarespace website, and also in the header. I have revealed a method to add custom icons as well.
If still, something is missing feel free to mention it in the comments, I will definitely help you to solve your problem regarding Squarespace.