The top part of your WordPress website, known as the header, is the first thing visitors notice. It’s like the welcome mat to your online home. In this guide, we’ll make it super easy for you to change the background color of this header. WordPress is a popular platform for building websites, and you don’t need to be a web guru to tweak things here.
So, if you’re wondering how to change header background color in WordPress and give your header a fresh coat of color, keep reading because I wrote this guide for you. Let’s dive in and make your website’s header pop with a new background color!
4 Ways to Change Header Background Color in WordPress
The header of a WordPress website is like the icing on the cake – it’s what grabs your visitors’ attention first. Changing the background color of your header can give your website a fresh and unique look. In this article, we’ll explore four different methods to change the header background color in WordPress.
Change Header Color in WordPress Theme Customization
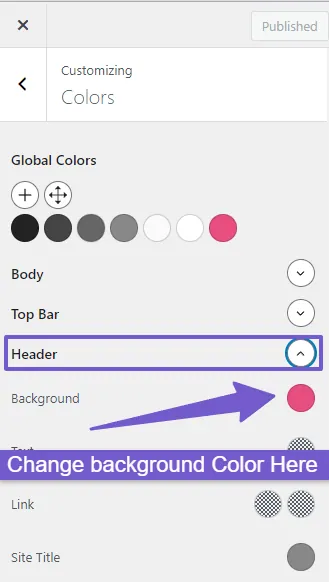
The most straightforward way to change the header background color in WordPress is through the theme customization options. Here’s how you can do it:
- Login to your WordPress Dashboard: Log in to your WordPress admin panel.
- Go to Appearance: Navigate to the “Appearance” tab on the left-hand sidebar.
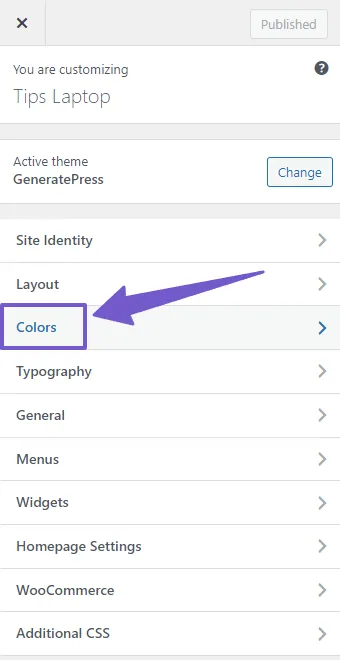
- Select Customize: Click on the “Customize” option.
- Find Header Settings: Look for “Header” or “Header Settings” in the customization menu.
- Change Background Color: Within the header settings, you should find an option to change the background color. Simply pick your desired color from the color picker or enter a hex code.
- Save Changes: After choosing your color, remember to save your changes.
Change Header Background Color with WordPress Page Builders
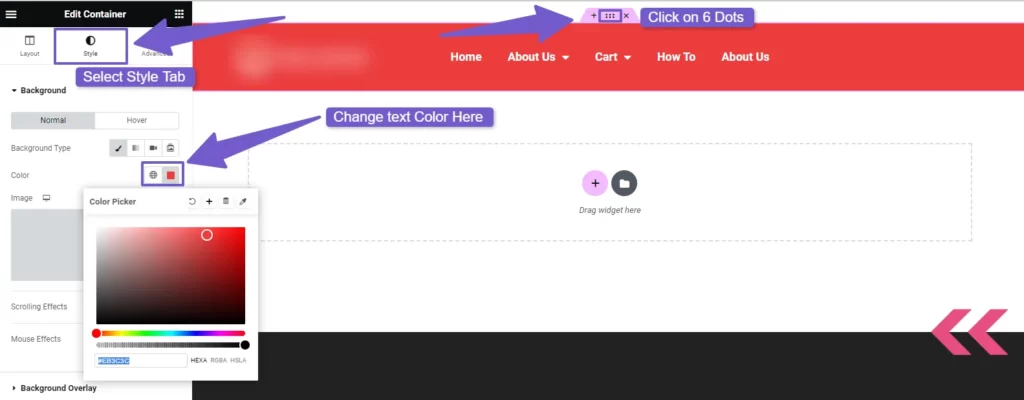
If you’re using a page builder like Elementor or Beaver Builder, changing the header background color is a breeze:
- Edit with Page Builder: Navigate to the page where you want to change the header background color and edit it using your chosen page builder.
- Edit Header Section: Within the page builder, locate the header section you want to modify.
- Change Background Color: Look for an option to change the background color, usually found in the section’s settings or style settings.
Save or Update: After adjusting the color, save or update the page to apply the changes.
Please keep in mind that this functionality is available exclusively in Elementor Pro. If you are utilizing the free version, you will require an additional plugin to make header modifications.
Before proceeding, it is advisable to familiarize yourself with how to edit the header in the free version of Elementor.
Changing Header Background Color Using Custom CSS Code
To alter the header background color using custom CSS code, you have a more versatile approach at your disposal. This method not only empowers you to modify the header color but also offers the flexibility to implement various other header customizations. This becomes especially useful when your theme lacks user-friendly options for header customization.
Here’s how you can do it:
- Begin by visiting your live website. Right-click on the header section, and from the context menu, select “Inspect Element.”
- In the inspect element tool that opens, look for the “Styles” tab. Here, you’ll find the CSS class associated with the header. Within the curly brackets, you can specify the background color you desire.
- As you make this adjustment, you’ll witness an instant change in the header’s color on your live site. Once you’re content with the color change, simply copy the CSS code you’ve applied.
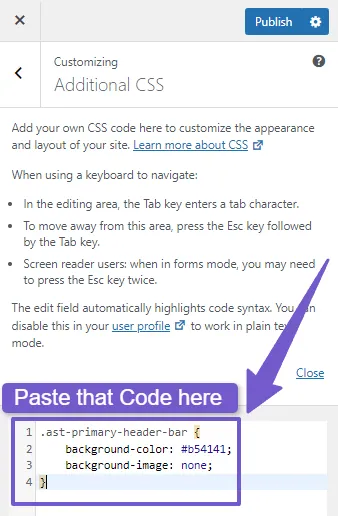
- Now, head over to your WordPress Dashboard and navigate to “Appearance” and then “Customize.” In the customizer interface, scroll down to find the “Additional CSS” tab. Paste the CSS code you copied here and save your changes.
.site-header{ background-color: your-color-code !important // add you color here }
Voila! Your header’s background color has been successfully modified.
Change Header Background Color with the Plugin
For those who prefer a plugin-based solution, there are several WordPress plugins available that can help you change your header’s background color:
To change the header background color in WordPress using the Yellow Pencil plugin, you can follow these steps:
-
- If you haven’t already, install and activate the Yellow Pencil plugin from the WordPress plugin repository.
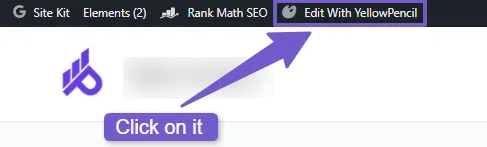
- Navigate to the tools and open Yellow Pencil option then click on edit with yellow pencil.
- Use the Yellow Pencil editor to select the specific header element or container that you want to change the background color. This might be the entire header section, a header widget, or a navigation bar
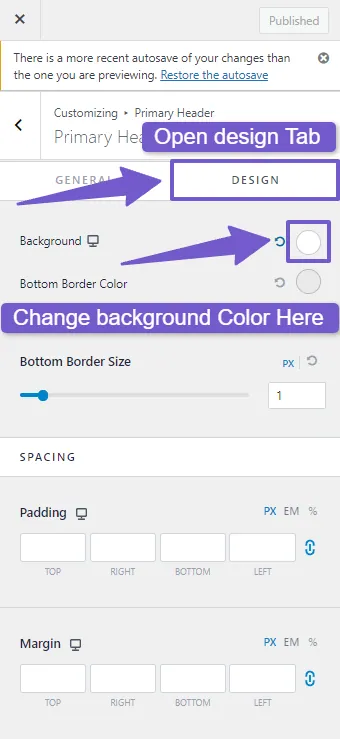
- Within the Yellow Pencil editor, you should find options for customizing the element’s styling. Look for an option related to “Background” or “Background Color.” Click on it to change the background color.
- Yellow Pencil usually provides a color picker tool or allows you to enter a hexadecimal color code. Use this tool to select the new background color for your header element. You can also use predefined color palettes or customize the color as needed.
-
- After selecting the new background color, make sure to save your changes within Yellow Pencil.
That’s it! You’ve successfully changed the header background color in WordPress using the Yellow Pencil plugin. Make sure to review your changes and adjust any other styling as needed to achieve the desired appearance for your header.
Changing the header background color in WordPress doesn’t have to be complicated. Whether you prefer using built-in customization options, custom CSS, page builders, or plugins, these methods give you the flexibility to create the perfect look for your website’s header. Experiment with different colors and find the one that suits your website’s style and branding best.
FAQs
Why can’t I edit header in WordPress?
What is header menu in WordPress?
Can I change the header color for specific pages or posts only?
Yes, you can change the header color for specific pages or posts by using custom CSS or page builder plugins that offer header customization options. Some themes also allow you to customize the header on a per-page basis.
Is it possible to change the header color on a mobile device separately?
Yes, many themes and page builders offer options to customize the header color specifically for mobile devices. Look for mobile styling settings within your theme or page builder’s customization options.
Will changing the header color affect my website’s performance?
Changing the header color itself is unlikely to have a significant impact on website performance. However, using too many plugins or adding excessive custom CSS can potentially affect load times, so it’s essential to optimize your website for performance.





 Save or Update: After adjusting the color, save or update the page to apply the changes.
Save or Update: After adjusting the color, save or update the page to apply the changes.