In the digital age, collecting information from your audience has never been easier, thanks to powerful tools like Google Forms. Whether you’re planning an event, conducting a survey, or simply gathering feedback, Google Forms provides a user-friendly platform to create and manage online forms. Integrating these forms into your website can enhance user engagement and streamline data collection. This blog post will guide you through the process of How to Embed Google Forms in Squarespace, a popular website-building platform.
Important Points to Note
Before diving into the topic, let’s cover a few important things:
1. Public Google Forms: It’s necessary to make your Google Form public if you plan to embed it on a website. For guidance on adjusting your Form’s privacy settings, you can refer to Google’s help article linked here. Keep in mind that the Form will be embedded using an iframe, which means it’ll be displayed on your page within its own frame, separate from the rest of your content.
2. Responsive Design Consideration: Depending on your Squarespace Template, the embedded Form might not automatically adjust for different devices, which can affect its appearance on mobile devices. To ensure your Form looks great on all devices, it’s a good idea to preview it on various devices before you make it live.
Getting Familiar with Google Forms: A Quick Overview
For those who might be new to Google Forms, here’s a brief explanation of what they are and how they’re useful. Google Forms are versatile tools that allow you to create custom surveys, questionnaires, and more. These forms are utilized to gather information, feedback, or opinions from respondents. Now, let’s move on to the main topic and see how you can seamlessly integrate Google Forms into your website.
What Are Google Forms?
Google Forms is a free web-based application offered by Google that allows users to create online forms, quizzes, and surveys. It’s an effective way to gather information from respondents and organize the collected data. With a variety of question types, customizability options, and built-in analytics, Google Forms simplifies the process of data collection and analysis.
Why Use Google Forms?
- User-Friendly: Google Forms is incredibly easy to use, making it suitable for both beginners and experienced users.
- Customization: You can personalize your forms with themes, images, and videos, creating a consistent brand experience.
- Real-Time Responses: Responses are collected in real time, allowing you to analyze data as it comes in.
- Analytics: Google Forms provides built-in charts and graphs to help visualize response data.
- Collaboration: Multiple users can collaborate on the same form simultaneously, making it ideal for team projects.
- Integration: Google Forms can be seamlessly integrated into various platforms, including Squarespace.
How to Embed Google Forms in Squarespace
Now that you’re aware of the essential details, let’s move forward and learn how to seamlessly embed Google Forms into your website. We’ll guide you through the process step by step to ensure a smooth integration. By the end of this, you’ll have a clear understanding of how to make the most of Google Forms to engage your audience effectively. Let’s get started and make your website even more interactive and engaging!
How to Create a Google Form
- Access Google Forms: Log in to your Google account, then go to Google Forms.
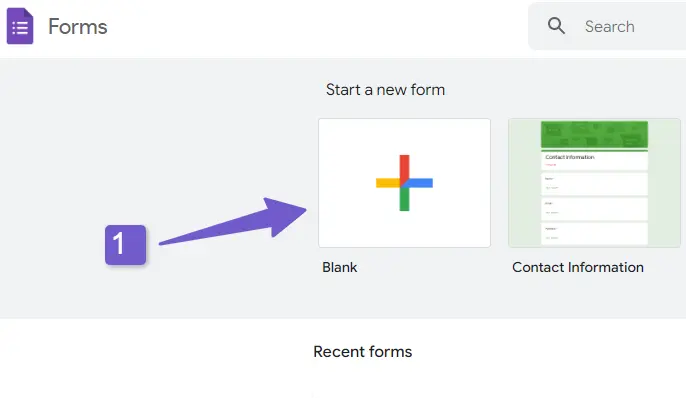
- Create a New Form: Click on the “+” (plus) icon to start a new form.
- Add Questions: Use the various question types (multiple-choice, short answer, etc.) to create your form’s structure.
- Customize the Form: Personalize the form’s appearance with themes, images, and videos.
- Form Settings: Configure settings like response collection, confirmation messages, and notification emails.
- Preview and Test: Before sharing, preview the form and test it to ensure everything works as expected.
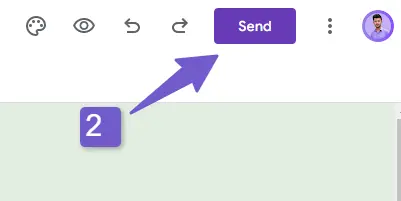
- Share the Form: Click the “Send” button to share the form via a link or email. This step is important for embedding the form later.
How to Embed a Google Form in Squarespace
- Create a Page: Log in to your Squarespace account and navigate to the page where you want to embed the Google Form.
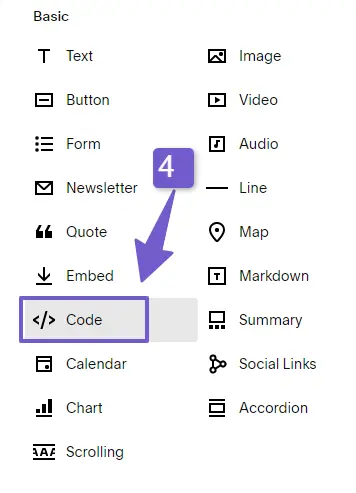
- Add a Code Block: Click the “+” icon to add a new block to the page. Search for “Code” and select the “Code” block.
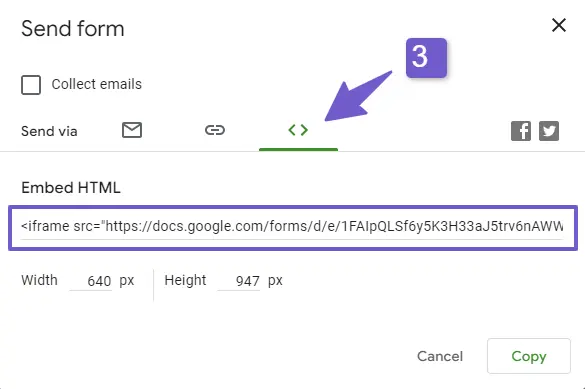
- Get the Embed Code: In your Google Form, click the “Send” button and choose the “Embed” option. Copy the provided HTML code.
- Paste the Code: Go back to your Squarespace page and paste the copied code into the Code block.
- Preview and Publish: Preview the page to ensure the form displays correctly. If everything looks good, save and publish the page.
Tips for Using Google Forms
- Keep It Simple: Avoid overwhelming respondents with too many questions or complex formats.
- Use Logic Branching: Utilize Google Forms’ logic branching to show different questions based on previous responses.
- Mobile-Friendly: Ensure your Google Form is responsive and displays well on various devices.
- Test Before Sharing: Always test your form thoroughly before sharing it with your audience.
- Regularly Check Responses: Keep track of responses as they come in and analyze the collected data.
Alternatives to Google Forms
While Google Forms is a powerful tool, there are alternatives to consider:
- Typeform: Known for its visually appealing forms and conversational style.
- JotForm: Offers a wide range of templates and customization options.
- SurveyMonkey: Great for creating detailed surveys and analyzing data.
Troubleshooting Google Forms Embed in Squarespace
- Form Doesn’t Display: Check if the code was properly pasted into the Code block. Also, ensure the form’s visibility settings are correct.
- Mobile Compatibility Issues: If the form doesn’t display well on mobile devices, review the form’s settings for responsiveness.
- SSL Security: If you encounter security warnings, make sure both your Squarespace site and the embedded form use HTTPS.
- JavaScript Errors: Sometimes, JavaScript conflicts can cause issues. Ensure there are no conflicting scripts on the same page.
In conclusion, embedding Google Forms in Squarespace can significantly enhance your website’s interactivity and data collection capabilities. By following these steps and considering the provided tips, you can seamlessly integrate Google Forms into your Squarespace website and efficiently gather valuable information from your audience.
FAQs
Q1: What is Google Forms?
Google Forms is a free online tool by Google that lets you create custom forms, surveys, and quizzes to collect information from respondents.
Q2: Why should I use Google Forms?
Google Forms offers user-friendly form creation, customization options, real-time response collection, analytics, and seamless integration with platforms like Squarespace.
Q3: How do I create a Google Form?
Log in to your Google account, visit Google Forms, click the “+” icon to create a new form, add questions, customize its appearance, configure settings, and share the form with respondents.
Q4: How can I embed a Google Form in Squarespace?
In Squarespace, navigate to the desired page, add a Code block, copy the embed code from Google Forms, paste it into the Code block, preview the page, and publish it.
Q5: What are some tips for effective Google Form usage?
Keep forms simple, utilize logic branching, ensure mobile-friendliness, thoroughly test before sharing and regularly monitor responses for data analysis.
Q6: Are there alternatives to Google Forms?
Yes, alternatives include Typeform for visual forms, JotForm for templates, and SurveyMonkey for detailed surveys.
Q7: What should I do if my embedded form doesn’t work?
Check if the code is correctly pasted, review mobile compatibility settings, ensure both the site and form use HTTPS, and check for JavaScript conflicts.
Q8: Can I use Google Forms for mobile users?
Absolutely, Google Forms are mobile-responsive, ensuring a seamless experience for users on different devices.
Q9: Is Google Forms integration secure on my Squarespace site?
Yes, make sure both your Squarespace site and embedded form use HTTPS to maintain security and prevent any security warnings.
Q10: How can I troubleshoot JavaScript errors with the embedded form?
Check for conflicting scripts on the same page, as these can lead to JavaScript errors affecting the form’s functionality.