Tables are an essential element when it comes to organizing and presenting data on your WordPress website. While numerous plugins are available for creating tables, you can also achieve this without relying on additional plugins. In this guide, we will walk you through four different methods of how to create table in WordPress without plugins.
How to Create Table in WordPress Without a Plugin
You might be thinking of creating tables in WordPress using plugins should be preferred as it seems to be an effortless job. You must be wondering why I choose to create tables without plugins. So let me explain this first.
Plugins can slow the speed of your website. Free plugins do not offer many customization options. So, if you want to use plugins to create tables and want to customize the tables at the same time then you need to buy the premium plugins.
So, here I’ll be using the built-in functionality of WordPress to create and customize a table using four different methods.
Method 1: Create a Table in WordPress Using Google Docs
Google Docs provides a simple and effective way to create tables that you can then embed in your WordPress posts or pages. Here’s how:
- Create Your Table in Google Docs:
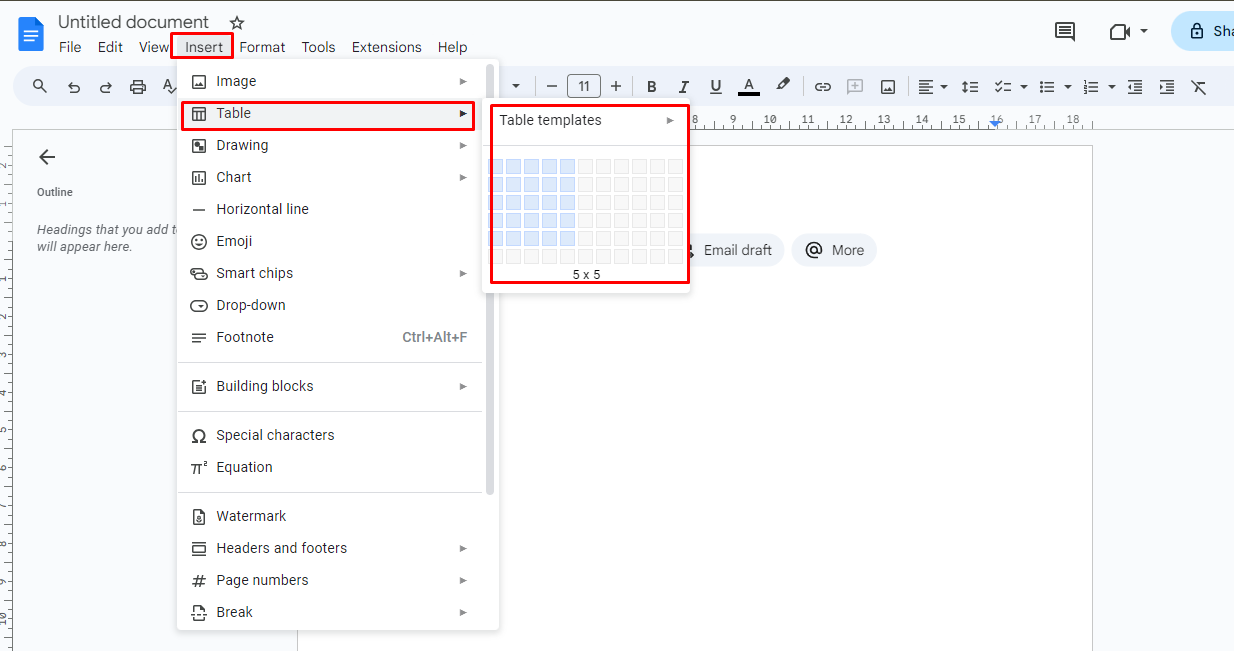
- Open Google Docs and create a new document or open an existing one.
- Click on the “Table” option in the top menu and select the size of the table by hovering over the grid.
- Populate the cells with your content.
- Publish the Table:
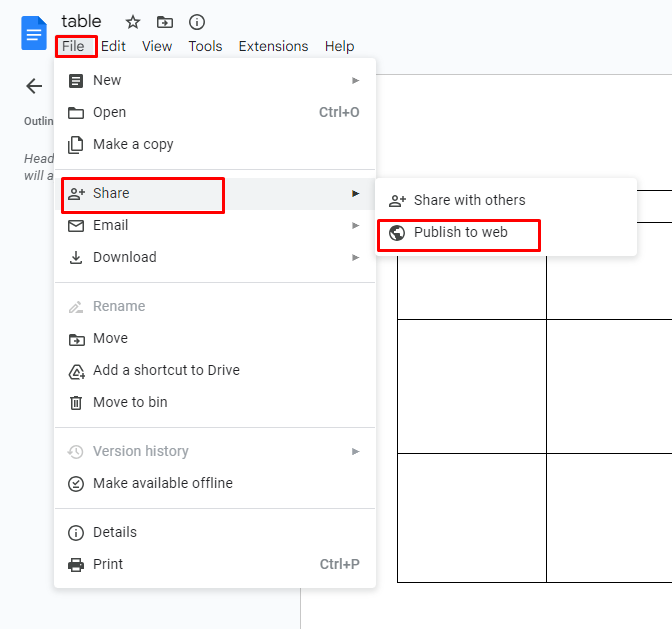
- Once your table is ready, click on “File” and then select “Publish to the web.”
- Click the “Embed” tab, choose the table size, and copy the generated embed code.
- Once your table is ready, click on “File” and then select “Publish to the web.”
- Paste the Table in WordPress
Method 2: Create Table Using WordPress Block Editor
WordPress’s Block Editor offers a built-in table block that allows you to create tables directly within your content:
- Add a Table Block:
-
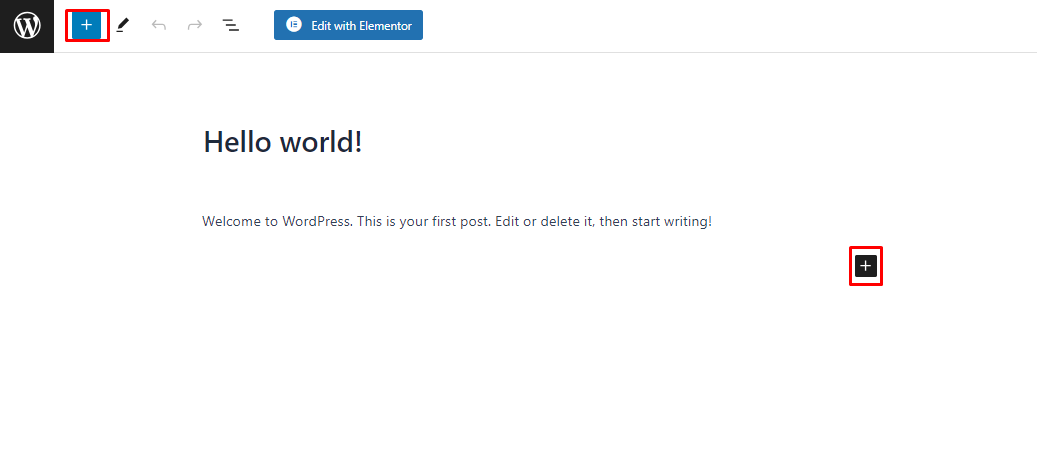
- Create or edit a post/page in WordPress.
- Click the “+” icon to add a new block.
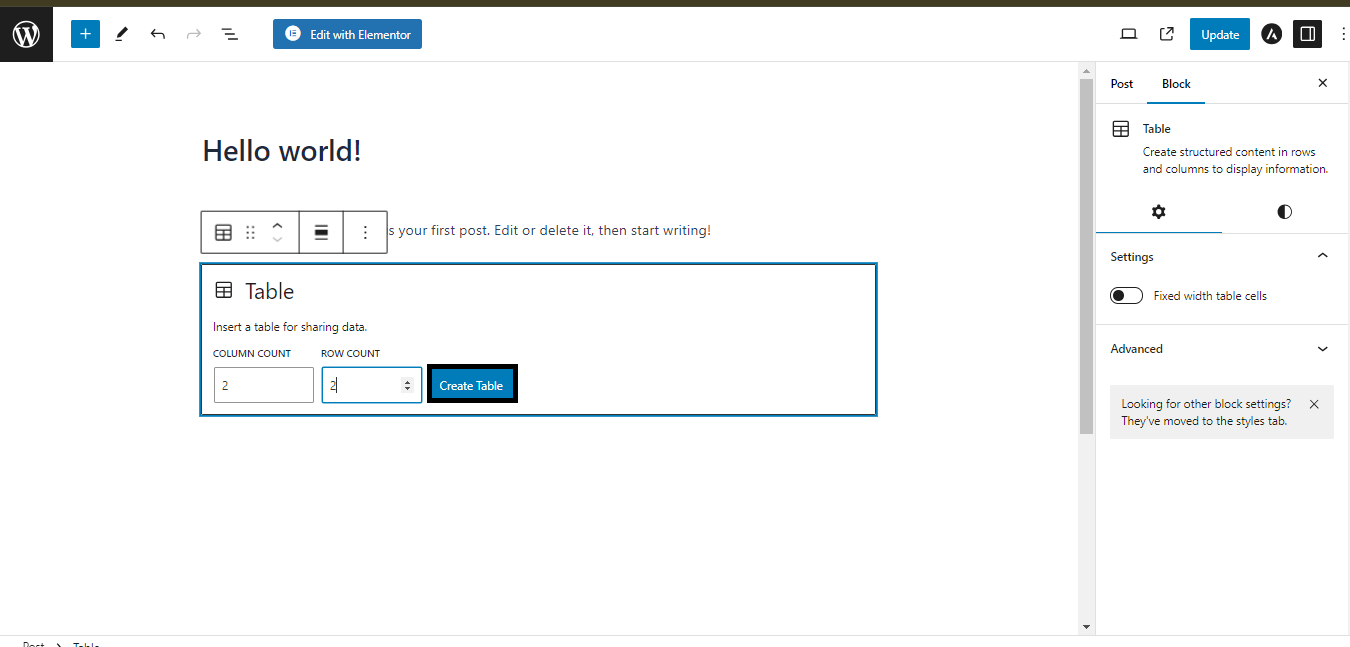
- Search for “Table” and select the “Table” block.
-
- Populate the Table:
- Click inside the table cells to add content.
- Use the block’s toolbar to add or remove rows and columns.
- Click inside the table cells to add content.
- Customize the Table:
- Adjust table settings, such as colors, alignment, and more, in the block’s settings panel.
Method 3: Create Table in WordPress Using HTML Code
If you’re comfortable with HTML, you can manually code tables:
- Switch to Text Editor:
- In the WordPress post/page editor, switch to the “Text” mode.
- Insert HTML Table:
- Use HTML
<table>,<tr>, and<td>elements to create your table structure. - Populate the cells with your content.
- Use HTML
- Switch Back to Visual Editor:
- After adding the HTML code, switch back to the “Visual” editor to preview your table.
Method 4: Create Table in WordPress Using Online Table Generator
There are various online table generators available that help you create tables visually and then provide you with the HTML code to embed in WordPress:
- Choose an Online Generator:
- Search for “online HTML table generator” in your preferred search engine.
- Choose a generator and access their interface.
- Design Your Table:
- Customize the number of rows, columns, colors, and other styling options.
- Generate and Embed:
- After designing your table, generate the HTML code.
- Copy the generated code and paste it into your WordPress post/page’s “Text” editor.
How to Create Table in WordPress using Plugin
Creating tables in WordPress using plugins is a straightforward process that can greatly simplify the task, especially if you’re not comfortable with coding or prefer a more user-friendly approach. Here’s how you can create tables using a popular plugin called “TablePress”:
Step 1: Install and Activate the TablePress Plugin
- Log in to your WordPress dashboard.
- Navigate to “Plugins” in the left-hand menu.
- Click on “Add New.”
- Search for “TablePress.”
- Install and activate the “TablePress” plugin.
Step 2: Create a New Table
- After activating the plugin, you’ll see a new “TablePress” menu item in the left-hand menu of your dashboard.
- Click on “TablePress” to go to the TablePress management page.
- Click on the “Add New Table” button.
Step 3: Configure Table Settings
- Give your table a name.
- Choose the number of rows and columns you need.
- Configure additional options such as whether the table should have pagination, sorting, and searching functionalities.
- Click on the “Add Table” button.
Step 4: Populate the Table with Data
- You’ll be redirected to the table’s editing page.
- In each cell, you can add text, images, links, or any content you want.
- Use the toolbar to format the content, add rows or columns, and manage the table’s appearance.
Step 5: Insert the Table into Your Post or Page
- Once you’ve created and populated your table, go back to your post or page editor.
- Click on the “TablePress” button above the editor.
- Select the table you want to insert from the dropdown menu.
- Choose display options such as showing the table name and description.
- Click on the “Insert Table” button.
Step 6: Update or Publish Your Post/Page
- After inserting the table, make any additional changes or adjustments to your post or page content.
- When you’re satisfied, click on the “Update” or “Publish” button to make your changes live.
You May Like:
WordPress Redirects: A Complete Guide
How to Remove Read More Button in WordPress?
Conclusion
Creating tables in WordPress without using plugins is not only possible but also gives you more control over your content’s presentation. Whether you prefer using Google Docs, the Block Editor, coding in HTML, or utilizing online table generators, these methods cater to various levels of expertise. Experiment with these methods to find the one that best fits your workflow and enhances your website’s visual appeal
Using plugins like TablePress makes creating and managing tables in WordPress incredibly convenient, even if you’re not familiar with coding. The plugin provides a user-friendly interface that allows you to create, edit, and display tables on your website without the need for complex coding or HTML knowledge. This approach is especially useful when you need to display data in a structured and organized manner, such as pricing tables, comparison charts, and more.
FAQs: How to Create Table in WordPress Without Plugin
1. Why should I consider creating tables in WordPress without plugins?
Creating tables without plugins gives you more control over your website’s performance and reduces the risk of compatibility issues. It also helps keep your website lean and minimizes reliance on third-party code. However, using plugins can be convenient if you’re not comfortable with coding or need advanced features.
2. What’s the advantage of using plugins to create tables in WordPress?
Plugins, like TablePress, offer a user-friendly approach that doesn’t require coding skills. They often provide a visual editor and various customization options, saving you time and effort. Additionally, plugins can be beneficial for complex tables that require sorting, filtering, and other interactive features.
3. Can I use Google Docs to create tables in WordPress without a plugin?
Yes, you can. By creating a table in Google Docs and using the “Publish to the Web” feature to generate an embed code, you can easily add tables to your WordPress posts or pages. This method is particularly useful for simple tables and doesn’t require any coding.
4. Is coding knowledge necessary to create tables without plugins in WordPress?
While coding knowledge isn’t always necessary, some methods, like creating tables using HTML code, do require basic HTML skills. If you’re comfortable with coding, you can manually code tables to achieve precise customization. However, WordPress’s Block Editor and online table generators offer user-friendly alternatives.
5. Which method should I choose: plugins, HTML code, or other methods?
The method you choose depends on your skill level, the complexity of your table, and your preferred workflow. If you’re a beginner or want quick results, plugins like TablePress or the Block Editor are great options. If you’re comfortable with HTML, coding tables give you more control. Online table generators are suitable for visual users who prefer customization without coding.