While talking about WordPress website layout, header and footer are the most common design elements that come to the mind besides the content area. Header is the top area of the website followed by the content area and a footer at the bottom of the page. Header and footer are very useful elements in a website as they contain logo, title, navigation menu and links to important pages (privacy policy, terms & conditions) respectively.
Sometimes you need to remove header and footer in WordPress page or from the whole site while creating landing pages, sales funnels, or implementing unique designs. Removing the header and footer allows you to focus attention and have complete control over your page layout. Therefore it becomes essential to have knowledge about how to remove header and footer in wordpress page. In this blog post I’ll guide you through the process of removing the header and footer in WordPress page.
Let’s start!
Why You may need to remove header and footer in WordPress page
Removing the header and footer from your WordPress website can be beneficial for several reasons:
- Enhanced Focus: Removing the header and footer helps eliminate distractions and keeps visitors focused on the main content or call-to-action of a specific page.
- Customization: You have the freedom to customize the design, layout, and branding of individual pages according to your preferences.
- Seamless User Experience: Removing the header and footer is particularly useful for landing pages, sales funnels, or specialized content where you want to guide users through a specific flow without any unnecessary navigation elements.
- Alternative Navigation: Removing the header and footer allows you to implement alternative navigation options such as sidebars, custom menus, or unique navigation styles that better serve the purpose and structure of specific pages.
- Design Flexibility: Removing the header and footer gives you complete control over the visual presentation of your website, allowing you to create unique and engaging experiences that align with your specific goals.
In short, removing the header and footer in WordPress offers the opportunity to enhance focus, customize design, create seamless experiences, implement alternative navigation, and exercise design flexibility, ultimately improving the overall user experience on your website.
How to remove Header and Footer in WordPress Page: 3 ways
There are several ways to remove the header and footer in a WordPress page. Here I’ll discuss three easy ways which are as follows:
- Remove header and footer with wordpress page builders
- Remove header and footer with wordpress theme options
- Remove header and footer with Custom CSS code
1) Remove header and footer with wordpress page builders (Page Template)
This is the easiest way to remove header and footer in wordpress page. Page builders are user-friendly tool to customize layouts for your wordpress sites. Along with providing lots of features, page builders give you freedom to remove default header and footer from wordpress page. There are many page builders but here I’ll be using the most commonly used page builder known as Elementor.
Don’t have Elementor?
No Worries!
The process is similar for nearly all the page builders. You’ll have to follow these steps in order to remove header and footer in wordpress page:
Step 1:
- Log in to wordpress dashboard.
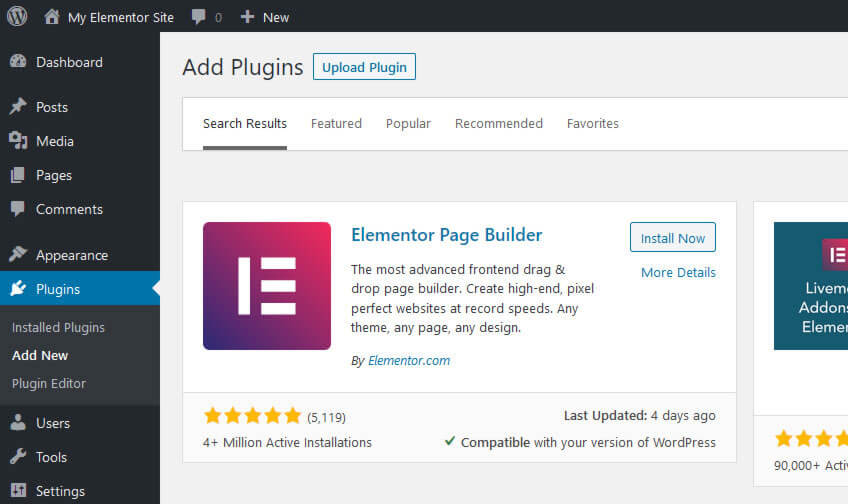
- Navigate to plugins->Add New
- Search for “Elementor”
- Click on “Install” button and then “Activate” the plugin.
Step 2:
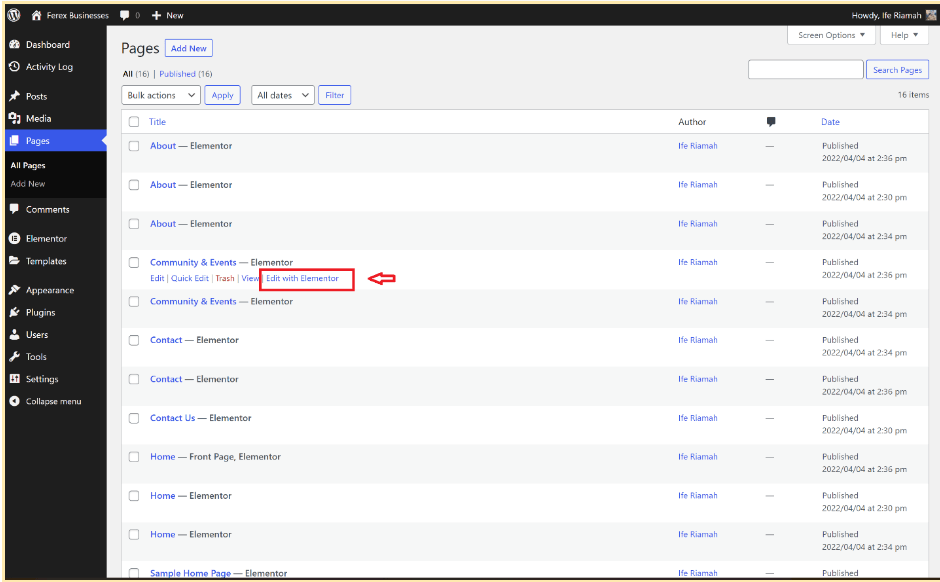
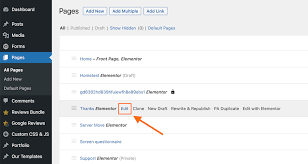
- Go to “Pages”
- Locate the page you want to customize and click on “edit”
- Click on “edit with elementor”
Step 3:
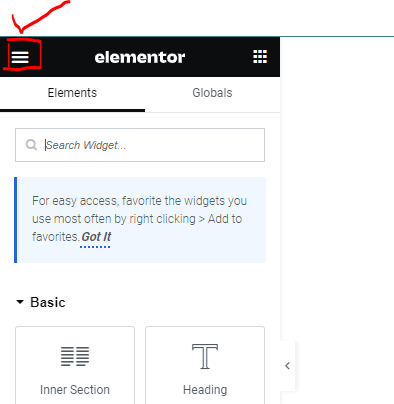
- After you’ve opened the relevant page in elementor, click on the “hamburger” icon in the upper left corner of the screen.
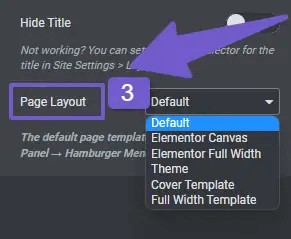
- Navigate to Site settings>Layout
- Select ” Elementor canvas” and it’ll remove header and footer from the page.
2) Remove header and footer with wordpress theme options
You can remove header and footer utilizing theme options. This method is theme specific and does not work with all the themes. But nothing to worry. Most common and widely used themes offer this additional feature like WP Oceans, Astra etc.
There are two ways to check if the particular theme you’re using offers this feature or not.
Firstly,
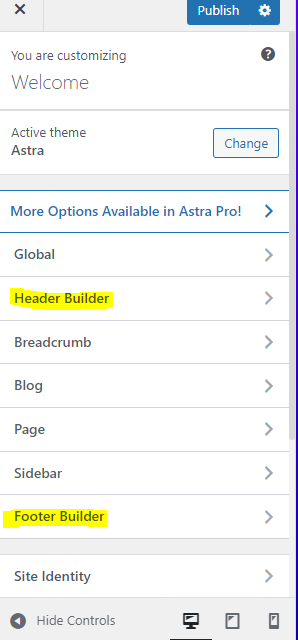
Go to Appearance->Customize. Look for the options in left sidebar to hide header and footer.
(In this case Astra)
If you don’t find any option then your theme does not support removing header and footer.
Secondly,
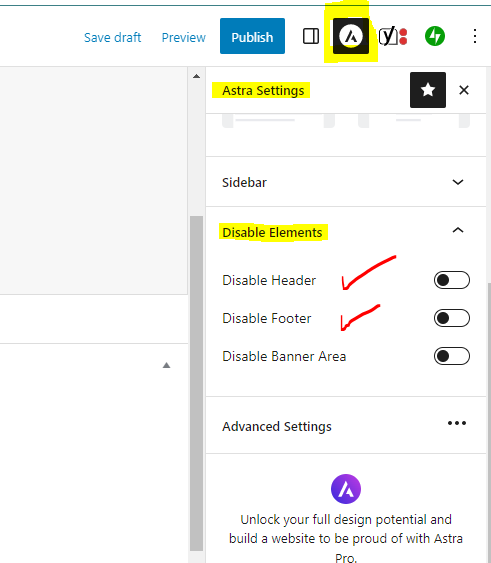
- Go to “pages” .. hover over the relevant page and click on “edit”.
- Locate theme settings in upper right corner of the screen.
- Look for the options to disable header and footer.
3) Remove header and footer with Custom CSS code
If your theme does not support removing header and footer in wordpress page and you do not want to use page template then you can go for this method of using custom codes. It does not require you to have potential grasp upon coding. You’ll just have to copy & paste the codes using following steps:
- Go to “Appearance” ->customize
- Locate Additional CSS in right sidebar
- Copy this code and paste in Additional CSS
header , footer {
display: none;
}
This action will remove header and footer from all over the site.
Remove header and footer on specific page using CSS code
If you want to remove header and footer from a particular page, you can do this going along with the steps mentioned below:
- Find the Page ID
- Add CSS Code
1.Finding Page ID
- To remove header and footer on specific page you’ll have to find page ID using following way:
- Log in to WordPress dashboard.
- Go to Pages. Select page you need the ID for and open it.
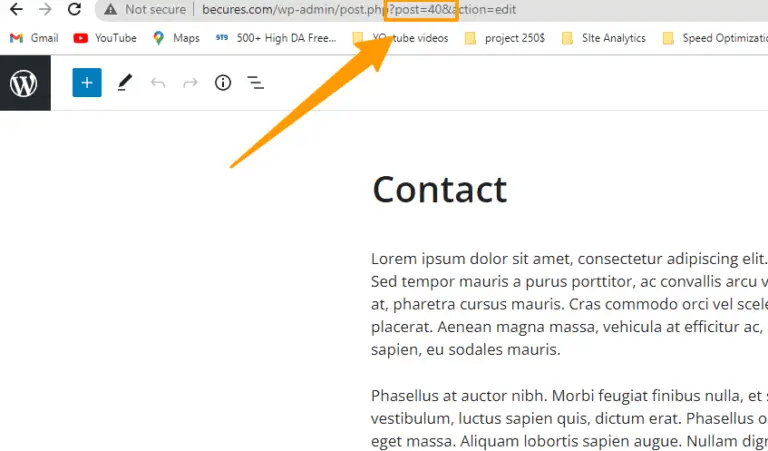
You’ll find page ID display in the URL of that page in browser address bar.
2.Add CSS Code
- After finding the page ID, navigate to wordpress dashboard->appearance->customize
- Locate Additional CSS and paste the below mentioned code there putting your page ID inside the code.
// 206 is the page id, you can change it and enter your own page ID
.page-id-206 header, .page-id-206 footer {
display: none !important;
}
If you want to remove only header or only footer , copy the following code accordingly.
// 206 is the page id, you can change it and enter your own page ID
.page-id-206 header{
display: none !important;
}
.page-id-206 footer {
display: none !important;
}
Conclusion
In this article, we have explored the importance of headers and footers in WordPress website layout, as well as the reasons why you may need to remove them on specific pages. We have discussed various methods to achieve this, including using page builders, theme options, custom CSS code.
Explore the different methods mentioned above and choose the one that best suits your needs and technical expertise.
FAQs.
Can I remove only header/footer from a specific page?
Yes, you can remove only header or only footer from a page in wordpress using CSS code.
How do I create a page without header and footer in WordPress?
Can I add custom header and footer in WordPress page?
Yes! You can add custom header and footer matching your site needs using custom CSS code.











Pingback: How To Hide Page Title In WordPress ( 3 Easy Ways )