Are you tired of the same old ‘Add to Cart’ button on your WooCommerce store? Switching up the typical ‘Add to Cart’ button text can yield remarkable results, propelling sales on your website. In this article, we’ll discuss how to change WooCommerce add to cart button text.
Changing the button text can have a significant impact on your online store’s success. It allows you to create a unique call to action that resonates with your target audience and encourages them to take action. Whether you want to replace it with something more catchy or translate it into different languages, we’ve got you covered.
Why you may Need to Change Add to Cart Button Text?
You may need to change add to cart button text for the following reasons:
- Custom Branding: To align with your brand’s tone and style, changing the “Add to Cart” button text can provide a more personalized shopping experience.
- Call to Action Variation: Depending on your product or audience, altering the button text to phrases like “Buy Now” or “Get Yours” can create a stronger call to action.
- Localization: If your store caters to diverse regions, using translated or culturally relevant terms can enhance user understanding and engagement.
- Product Variability: For products with different actions like “Add to Wishlist” or “Pre-order,” changing the button text clarifies the action customers are taking.
- Urgency and Exclusivity: Adjusting text to “Limited Stock” or “Exclusive Offer” can convey urgency, boosting conversions and sales.
- Product Type: Unique products might warrant tailored button text, like “Book Now” for services or “Add to Bag” for fashion items.
- A/B Testing: Changing button text for A/B testing helps determine which phrasing leads to better conversions and customer engagement.
- Personalization: Displaying dynamic text, like “Add to Jane’s Cart,” adds a personal touch, enhancing user experience.
- Emotional Appeal: Evocative button text like “Get the Perfect Gift” can tap into emotions, resonating with shoppers’ needs.
- Product Bundle: For bundled offerings, changing to “Add Bundle” can convey value and encourage customers to explore more.
Ultimately, altering the “Add to Cart” button text is a strategic decision that allows you to optimize user experience, align with branding, and influence shopper behavior on your e-commerce platform.
How to Change Woocommerce Add to Cart Button Text Using Custom Code
To spruce up your e-commerce site and make it feel more personalized, let’s dive into the process of customizing the add-to-cart button text in WooCommerce using some straightforward code. By changing the default ‘Add to Cart’ button text, you can create a unique shopping experience for your customers.
- To begin, you need to access the functions.php file of your WordPress theme.
- You can find this file under Appearance > Theme Editor.
- Once you’ve opened the file, locate the section where you want to add the custom code.
- Next, insert the following code snippet:
// To change add to cart text on single product page
add_filter( 'woocommerce_product_single_add_to_cart_text', 'woocommerce_custom_single_add_to_cart_text' );
function woocommerce_custom_single_add_to_cart_text() {
return __( 'Buy Now', 'woocommerce' );
}
// To change add to cart text on product Shop/archives(Collection) page
add_filter( 'woocommerce_product_add_to_cart_text', 'woocommerce_custom_product_add_to_cart_text' );
function woocommerce_custom_product_add_to_cart_text() {
return __( 'Buy Now', 'woocommerce' );
}
In this example, we’re changing the button text from ‘Add to Cart’ to ‘Buy Now.’ Feel free to modify this according to your preference.
After adding the code snippet, remember to save your changes. Now, when you visit your website and view a product page, you’ll see that the add to cart button has been replaced with your customized text.
How To Change Woocommerce Add To Cart Button Text Using a Plugin
To change the WooCommerce “Add to Cart” button text using a plugin, specifically the “WooCommerce Custom Add To Cart Button” plugin, follow these steps:
- Install and Activate the Plugin: Log in to your WordPress admin dashboard. Navigate to “Plugins” in the left menu, click “Add New,” and search for “WooCommerce Custom Add To Cart Button.” Install and activate the plugin.
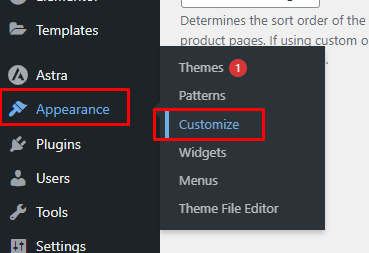
- Access Plugin Settings: After activation, go to “Appearance” in the left menu and select “Customize.”
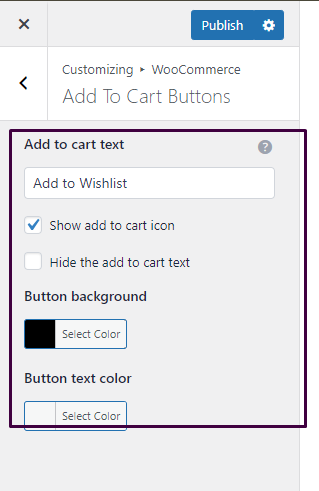
- Change Button Text: Navigate to WooCommerce>Add to Cart Button, and you’ll find options to change the button text for different scenarios. You can change the button text, background color, and text color.
- Save Changes: After adjusting the button text to your liking, scroll down and click the “Save changes” button to apply your custom labels.
- Preview and Test: Visit your WooCommerce shop pages to preview the changes. Verify that the “Add to Cart” button text has been updated according to your preferences.
Remember to regularly check the appearance and functionality of your store after making changes to ensure everything is working as expected.
Additional Reading:
How to limit login attempts in WordPress? Should You?
How to Stop a WordPress DDoS attack?
Frequently Asked Questions
What is the default text for the add-to-cart button in WooCommerce?
The default text for the add to cart button in WooCommerce is “Add to cart.”
Can I change the add to cart button text for specific products only?
Yes, you can change the add to cart button text for specific products only in WooCommerce. By using a plugin or adding custom code, you can easily modify the button text based on your product requirements.
Will changing the add to cart button text affect my website’s performance?
Changing the add-to-cart button text in WooCommerce will not have a significant impact on your website’s performance. It is a minor customization that can be easily done without affecting the overall functionality and speed of your site.
Is it possible to change the add to cart button text without using any coding or plugins?
Yes, it is possible to change the add-to-cart button text without coding or plugins. Go to WooCommerce settings, navigate to the “Products” tab, and you’ll find an option to customize the button text.
How can I revert back to the default add to cart button text if I decide to change it again in the future?
To revert back to the default add-to-cart button text in the future, you simply need to follow the same steps mentioned earlier and change the text back to its original value. No additional coding or plugins are required.
Conclusion
Congratulations! You’ve successfully learned how to change the add-to-cart button text in WooCommerce. By following our step-by-step guide, you can easily customize the button text according to your preferences using custom code or a plugin.
This small yet significant modification can greatly enhance user experience and boost sales on your online store. So go ahead and unleash your creativity by transforming that mundane button into an attention-grabbing masterpiece that’ll make customers click with excitement like never before!