Do you ever find yourself frustrated while navigating through a long web page, scrolling all the way back to the top? We all do! Fortunately, Elementor, a popular WordPress page builder, offers a straightforward solution to this common problem. In this comprehensive guide, we’ll walk you through two methods to add a back-to-top button in Elementor: one using Elementor’s native features and another with the help of Essential Addons and Happy Addons plugins. By the end of this article, you’ll have all the knowledge you need to add back to top button in Elementor to greatly enhance the user experience by allowing visitors to quickly and effortlessly return to the top of a page.
Why Use Elementor?
Elementor is a user-friendly and powerful page builder for WordPress. It empowers you to create and customize your website without the need for extensive coding skills. So, whether you’re a seasoned developer or a novice, you can easily add a “Back to Top” button to your website using Elementor’s intuitive interface.
How to Add Back to Top Button in Elementor|without plugins
In this method, you can add a back-to-top button in Elementor using the free version of the plugin. You don’t need Elementor Pro for this. Follow these steps:
- Go to the page where you want to add the back-to-top button and click on the section handle of the first section. Go to the Advanced tab and enter “backtotop” in the CSS ID field.
- Scroll down and add the Icon widget of Elementor in the last section. Change the default icon to an arrow icon and enter “#backtotop” in the Link field. You can also change the color and size of the icon from the Style tab.
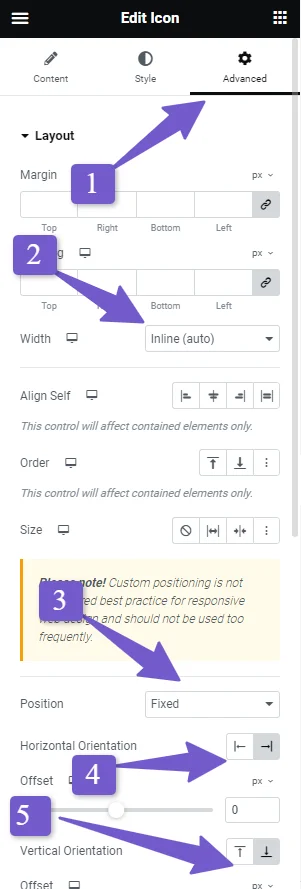
- Go to the Advanced tab of the Icon widget and set the Width to Inline and the Position to Fixed.
Adjust the Horizontal Orientation to the Right and the Vertical Orientation to the Bottom.
- Click on “Update Changes,” and you are done. You have created a smooth scroll back to the top button in Elementor.
Important Note: To resolve the issue of the scroll-to-top button only partially scrolling up, place an anchor tag above the header, especially if you’re using a sticky header.
Bonus Tip: You can add the back-to-top button to the entire site by adding the icon widget to the Elementor footer. However, please note that this functionality requires Elementor Pro. For the free version, you can follow the method below to add the back-to-top button to the entire site.
Add Back to Top Button in Elementor Using Addons
In this method, you can add a back-to-top button in Elementor using Elementor add-on plugins that enhance the functionality and features of the Elementor page builder. We’ll discuss two popular addons: Essential Addons and Happy Addons.
a. Using Essential Addons Plugin:
To add a scroll-to-top button to your website using Elementor addons, follow these steps:
- Install and activate the Essential Addons Elementor plugin from your WordPress dashboard.
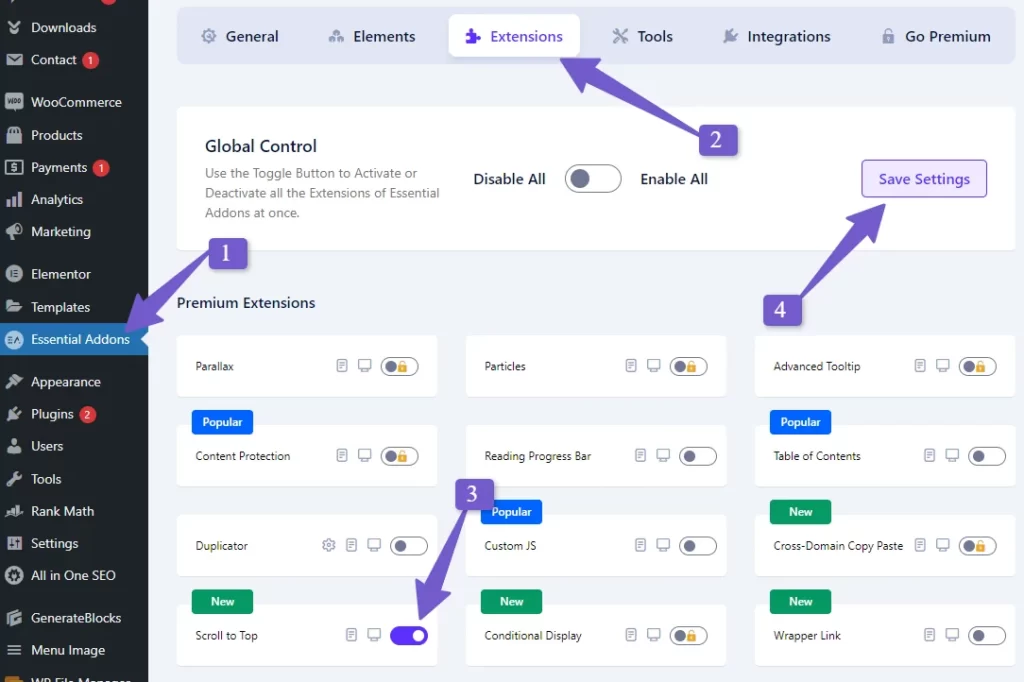
- After activating the plugin, you will see the Essential Addons plugin on your WordPress dashboard. Click on it to open its settings page. Then, click on the Extensions tab and find the “Scroll to Top” option. Enable it by clicking on the toggle and saving your settings.
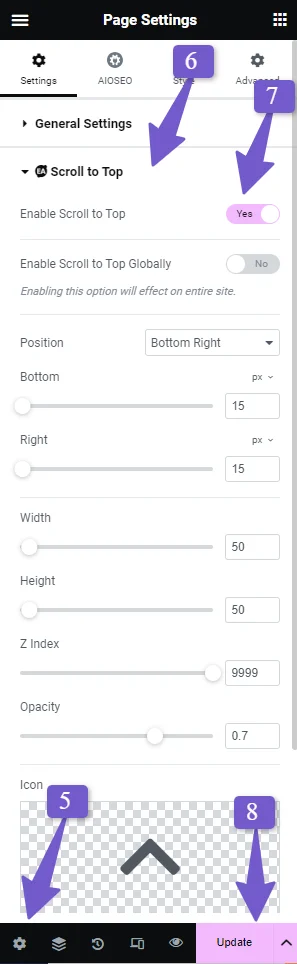
- Now, you can add the scroll to the top button on any page you want. Open the page in Elementor and click on the settings icon at the bottom left corner. Then, click on the “Scroll to Top” settings and enable the toggle that says “Enable Scroll to Top.” Update your changes.
You can also customize the scroll-to-top button by changing its color, size, icon, and more on the same settings page.
If you want to add the scroll-to-top button on your entire website, you can do that from the same settings page of the Essential Addons plugin. Just enable the option that says “Enable Scroll to Top Globally” and save your settings. This will add the scroll to the top button on all your pages automatically.
b. Using Happy Addons Plugin:
Happy Addons is another popular WordPress plugin that offers many features to enhance your website design, including a scroll-to-top button.
To enable the scroll-to-top feature of the Happy Addons plugin, follow these steps:
- Install and activate the Happy Addons plugin from your WordPress dashboard.
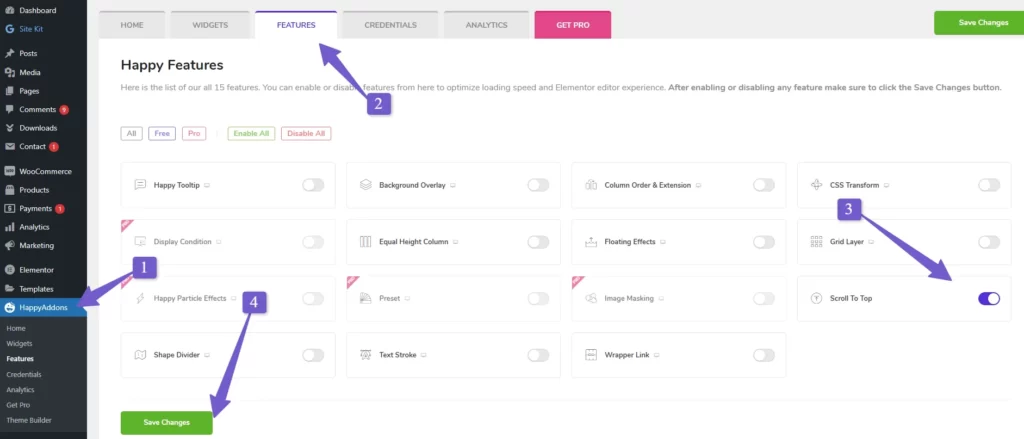
- After activating the plugin, go to the Happy Addons settings by clicking on the Happy Addons icon on the WordPress menu. Then, click on the Features tab and enable the scroll-to-top feature by clicking on the toggle.
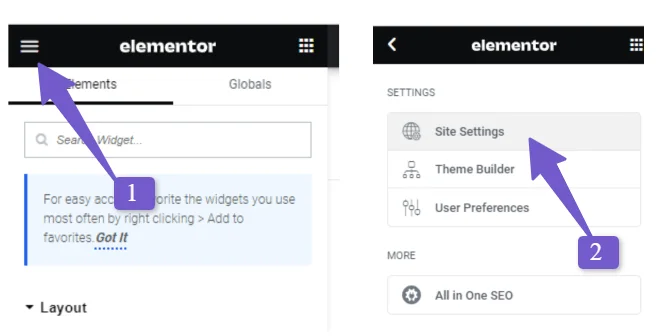
- Now, open the Elementor page where you want to add the scroll-to-top button. Click on the three hamburger icons at the upper left corner and then click on the “Site Settings” option.
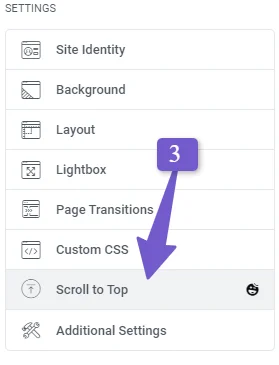
- It will open the global site settings page where you will see the “Scroll to Top” option. Click on it and enable the toggle that says “Scroll to Top.” Also, enable the “Responsive Visibility” toggle and click on “Update.” This will add the scroll-to-top button only on this page.
If you want to add the scroll-to-top button on your entire website, you can use the Essential Addons plugin instead of the Happy Addons plugin. The Essential Addons plugin has the option to enable scroll to the top globally from its settings page.
Conclusion
Adding a back-to-top button in Elementor is a simple yet effective way to enhance the user experience on your website. Whether you choose the native Elementor method or opt for one of the addon plugins, you now have the tools and knowledge to make navigation smoother for your visitors. Try it out, and watch your website become more user-friendly!
You may like:
How to Edit Header and Footer with Elementor
How To Change Favicon On Squarespace
Export WordPress Posts With Images

 Adjust the Horizontal Orientation to the Right and the Vertical Orientation to the Bottom.
Adjust the Horizontal Orientation to the Right and the Vertical Orientation to the Bottom. You can also customize the scroll-to-top button by changing its color, size, icon, and more on the same settings page.
You can also customize the scroll-to-top button by changing its color, size, icon, and more on the same settings page.