Are you ready to unleash your creativity and give your website a fresh new look? Imagine stepping into a blank canvas, where you have the power to transform it into anything you desire. With Elementor, this dream becomes a reality. Today, we will take you on a journey of freedom as we show you how to change background image in Elementor step by step. Just like an artist choosing the perfect backdrop for their masterpiece, you too can select the ideal image that resonates with your brand and captivates your audience.
Whether you want to change the background image for your entire page or just a specific section, we’ve got you covered. We’ll also share tips on when and where to find free images for your Elementor backgrounds. So let’s dive in and unlock the limitless possibilities of Elementor’s background image feature!
What Is A Background Image in Elementor?
A background image in Elementor is an image that is used as the backdrop for a section, column, or widget on your website. It sets the tone and enhances the overall aesthetics of your webpage. Changing the background image in Elementor is a breeze, and I’ll guide you through it step by step.
You can also adjust other attributes like position, repeat options, size, and overlay colors if desired. By following the simple steps, you can effortlessly transform your website’s appearance with a new captivating background image. Enjoy this newfound freedom to fully express yourself through stunning visuals!
How to Change Background Image in Elementor for Entire Page
In the enchanting world of website design, discover the secret to transforming your entire page’s ambiance with a simple wave of your digital wand. With Elementor, changing the background image for your entire page has never been easier. Follow these steps to unleash your creativity and give your website a fresh new look:
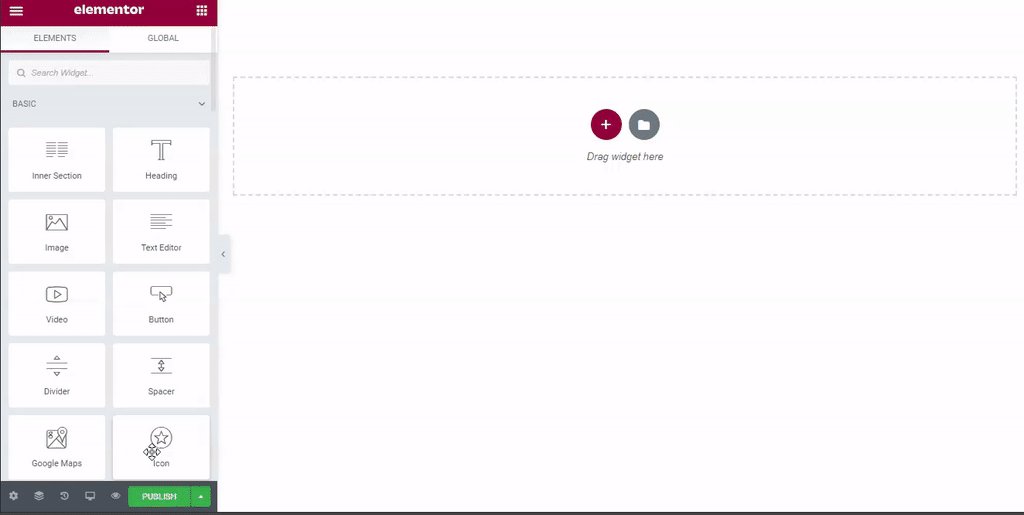
Open the Elementor editor:
- Log in to your WordPress dashboard
- Navigate to the page you want to edit. Click on the ‘Edit with Elementor’ button.
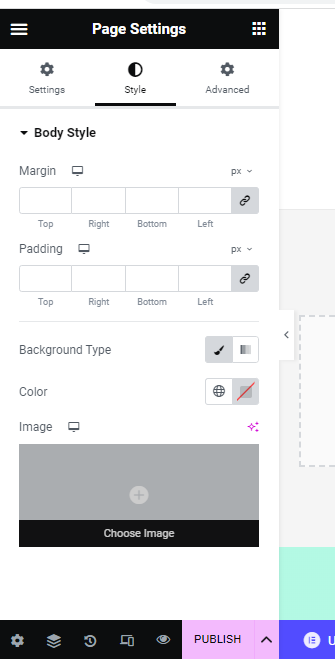
- Click on Settings Icon.
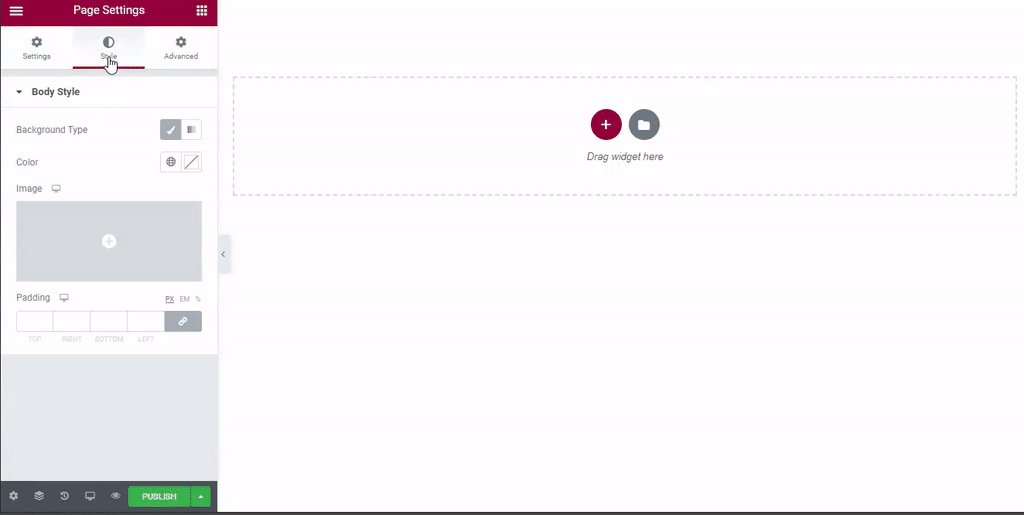
Change the background image:
- In the left sidebar, under the Style tab, scroll down until you find Background options.
- Click on it to expand and reveal more settings.
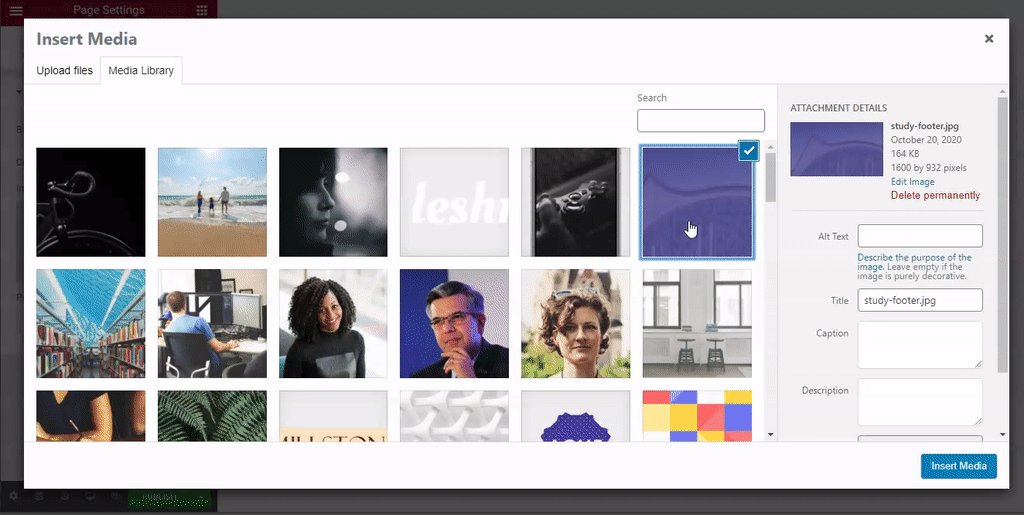
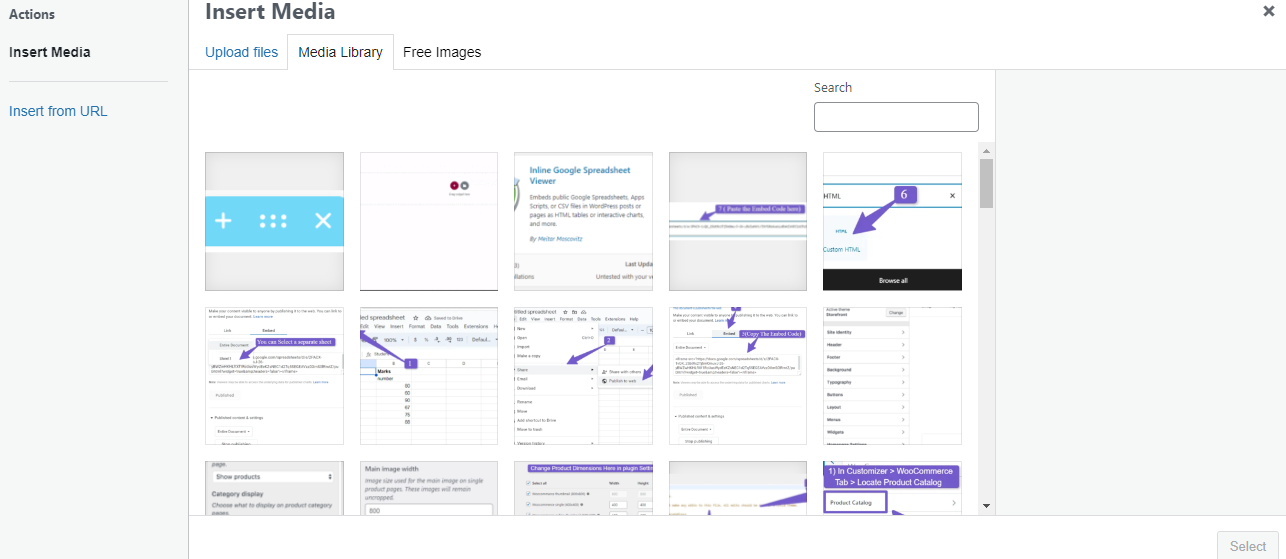
- Look for Background Image and click on Choose Image button to upload or select an existing image from your media library.
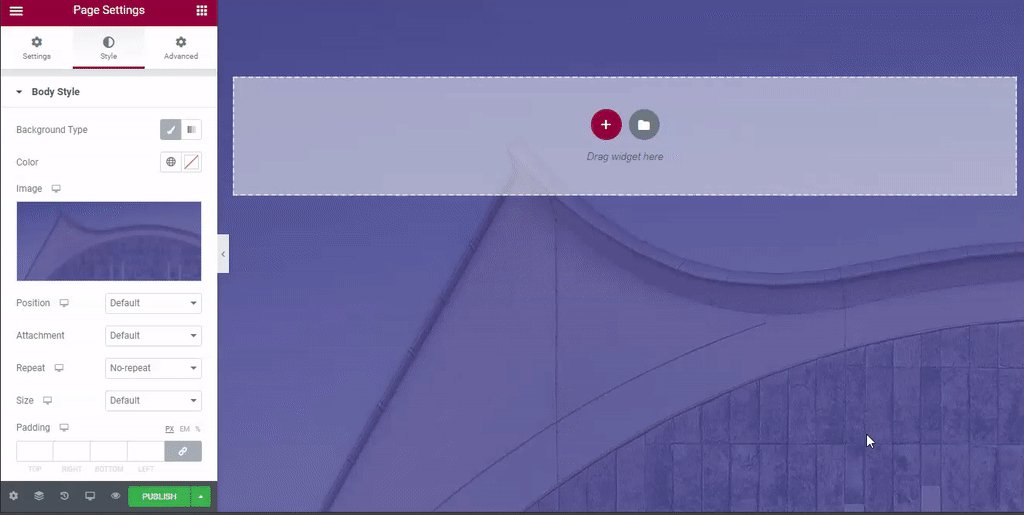
By following these simple steps, you can effortlessly modify the background image for your entire page using Elementor. Let your imagination run wild and create captivating websites that truly reflect your vision and style!
How to Change Background Image in Elementor for Section
Transform the atmosphere of your website section with a breathtaking new image that captures your audience’s imagination using Elementor. Changing the background image in Elementor for a specific section is a simple and effective way to enhance the visual appeal of your website. Follow these steps to accomplish this:
- Open Elementor and go to the page where you want to change the background image.
- Select the section by clicking on
it for which you want to change the background image.
- In the left sidebar, click on the ‘Style’ tab.
- Scroll down until you find the ‘Background’ option.
- Click on it and choose between three options: classic, gradient, or video background.
- If you select ‘Classic’, click on the image icon next to it.
- A media library will appear where you can choose an existing image or upload a new one.
- Once you have selected or uploaded an image, adjust its position, size, and repetition as desired.
By following these simple steps, you can quickly and easily change the background image in Elementor for a specific section of your website. This allows you to create visually stunning sections that captivate your audience’s attention and give them an immersive browsing experience while maintaining complete freedom over design choices.
When to Use a Background Image in Elementor
Using a captivating background image in Elementor can instantly elevate the visual appeal of your website, immersing visitors in a stunning atmosphere that leaves a lasting impression. For example, imagine a travel blog with a background image showcasing a breathtaking sunset over a tropical beach, evoking a sense of wanderlust and adventure in readers.
Picture yourself scrolling through an elegant website with a background image featuring vibrant colors and intricate patterns, creating an artistic ambiance that captivates your attention. Envision navigating through an online store where the background image showcases high-quality product images, making you feel like you’re browsing through the aisles of a luxurious boutique.
Visualize reading an informative blog post with an engaging background image that complements the content perfectly, enhancing your understanding and enjoyment of the topic. Picture yourself exploring a professional portfolio website with a background image that reflects the creator’s unique style and expertise, leaving you inspired and impressed.
By strategically using background images in Elementor, you have the freedom to create visually appealing websites that make an impact on your audience. Whether it’s for personal or professional purposes, incorporating captivating backgrounds will enhance the overall user experience and help set your website apart from others.
So go ahead, experiment with different images, and discover how they can transform your website into something truly remarkable.
Where to Find Free Images for Your Elementor Background
Imagine browsing through a treasure trove of stunning and captivating images, all free to use as backgrounds for your Elementor-designed website. Finding the perfect image to enhance your website’s visual appeal has never been easier.
There are several websites that offer a wide range of high-quality images specifically curated for background purposes. One popular option is Unsplash, which provides an extensive collection of professional photographs in various categories. With its user-friendly interface and powerful search engine, you can quickly find the ideal image to complement your website’s theme.
Another great resource is Pexels, offering a vast selection of royalty-free images that are both beautiful and diverse. If you prefer more artistic and abstract backgrounds, Pixabay is an excellent choice. It offers a wide array of illustrations and vector graphics that can add a unique touch to your Elementor designs.
Additionally, Freepik provides access to countless creative resources, including stunning background images designed by talented artists.
By utilizing these free image repositories, you can effortlessly find visually appealing backgrounds that align with your website’s concept and branding. Incorporating eye-catching imagery into your Elementor design will undoubtedly captivate your audience and create an engaging user experience. So go ahead and explore these websites – the possibilities are endless!
FAQ(How to Change Background Image in Elementor)
Can I use a video as a background image in Elementor?
Yes, you can use a video as a background image in Elementor. Simply go to the element’s settings, select “Background” and choose “Video” from the options. Then, upload or paste the video URL and customize the settings as desired.
How do I remove a background image from a section in Elementor?
To remove a background image from a section in Elementor, simply go to the section’s settings, navigate to the “Style” tab, and click on the image option. Then, choose “None” or delete the image URL. It’s as easy as removing a stain from your favorite shirt.
Can I have different background images for different devices in Elementor?
Yes, you can have different background images for different devices in Elementor. Simply go to the section settings, choose the appropriate device icon, and upload a separate image for each device.
Does changing the background image in Elementor affect the page loading speed?
Changing the background image in Elementor does not significantly affect page loading speed. Images are typically optimized for web use, and modern browsers can efficiently load them, ensuring a smooth and fast user experience.
Is it possible to add a parallax effect to the background image in Elementor?
Yes, it is possible to add a parallax effect to the background image in Elementor. This feature allows you to create a visually appealing scrolling effect where the background moves at a different speed than the rest of the page.
Conclusion
In conclusion, changing the background image in Elementor is a simple and straightforward process. By following the step-by-step instructions provided, you can easily customize the look of your entire page or specific sections within it.
Remember to choose background images that are visually appealing and relevant to your content. With the abundance of free image resources available online, finding suitable backgrounds for your Elementor designs should be a breeze.
So go ahead and unleash your creativity by incorporating captivating background images into your Elementor projects!