When it comes to crafting a distinctive online presence, even the smallest details matter. One such detail that might not grab your immediate attention but can significantly impact your website’s visual identity is the favicon. In this comprehensive guide, we’ll walk you through the process of changing the favicon on your Squarespace website, exploring its importance, size requirements, recommended file formats, and step-by-step instructions about how to change favicon on Squarespace for both Squarespace 7.1 and 7.0 versions. Let’s delve into the world of favicons!
What is a Favicon?
A favicon, short for “favorite icon,” is a tiny image that appears in the browser tab when someone visits your website. It’s a visual representation of your brand or website and adds a touch of professionalism to your online presence.
Though it might seem small, a favicon plays a significant role in enhancing user experience and reinforcing your brand identity.
Why is the Favicon Important?
- Brand Recognition: A favicon helps users instantly recognize your website amidst a sea of tabs, boosting brand recall.
- Professionalism: A well-designed favicon showcases your attention to detail and professionalism.
- User Experience: It contributes to a positive user experience by making navigation easier and more visually appealing.
Squarespace Favicon Size and Favicon File Format
Before you dive into the favicon creation process, it’s important to understand the correct dimensions and file formats to ensure optimal display across various platforms.
- Favicon Size: The recommended favicon size for Squarespace is 32×32 pixels.
- File Format: The ideal file format for favicons is .ico, but modern browsers also support .png, .jpg, and .gif formats.
Recommended Favicon Sizes for Different Browsers
| Android Chrome | 192 x 192 |
| Apple touch icons, like those for OS Safari | 180 x 180 |
| Opera Coast | 228 x 228 |
| Google TV platform | 96px |
| iPad home screen icon | 72px |
| Safari’s ”Read Later” sidebar, the new tab page in Internet Explorer | 32px |
Recommended Favicon File Formats in Squarespace
- .ico
- .png
- .jpg
- .gif
Create a Favicon for Your Squarespace Website
You can create a favicon using various graphic design tools like Adobe Photoshop, Canva, or even online favicon generators for example favicon.io. You can create a favicon from your logo and text.
How to Change Favicon on Squarespace
The process of changing your favicon on Squarespace differs slightly between the 7.1 and 7.0 versions.
Change Favicon on Squarespace 7.1:
- Log in to your Squarespace account.
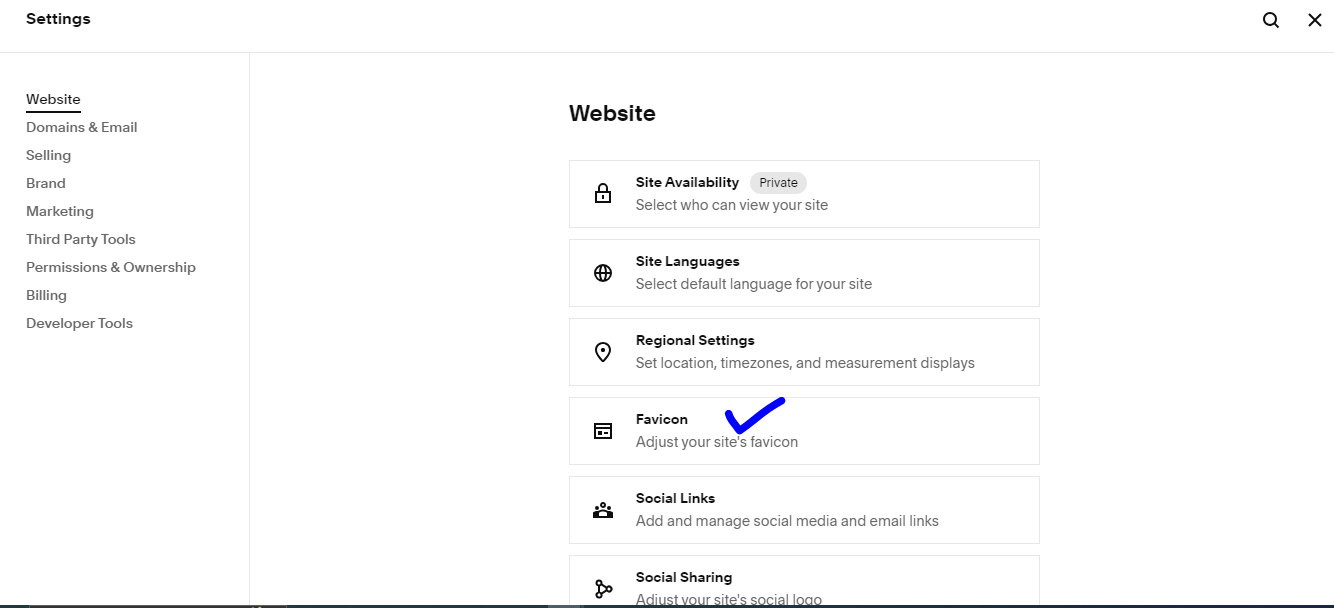
- Click on “Settings Icon (⚙)” and then “Favicon”
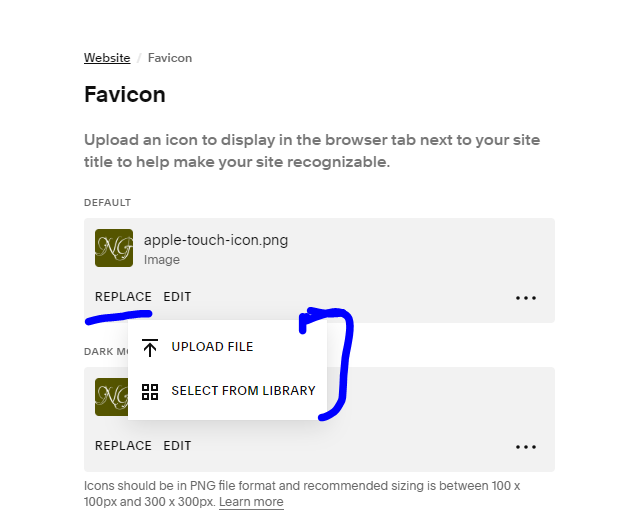
- Click “Replace” to replace the current favicon with your newly created one.
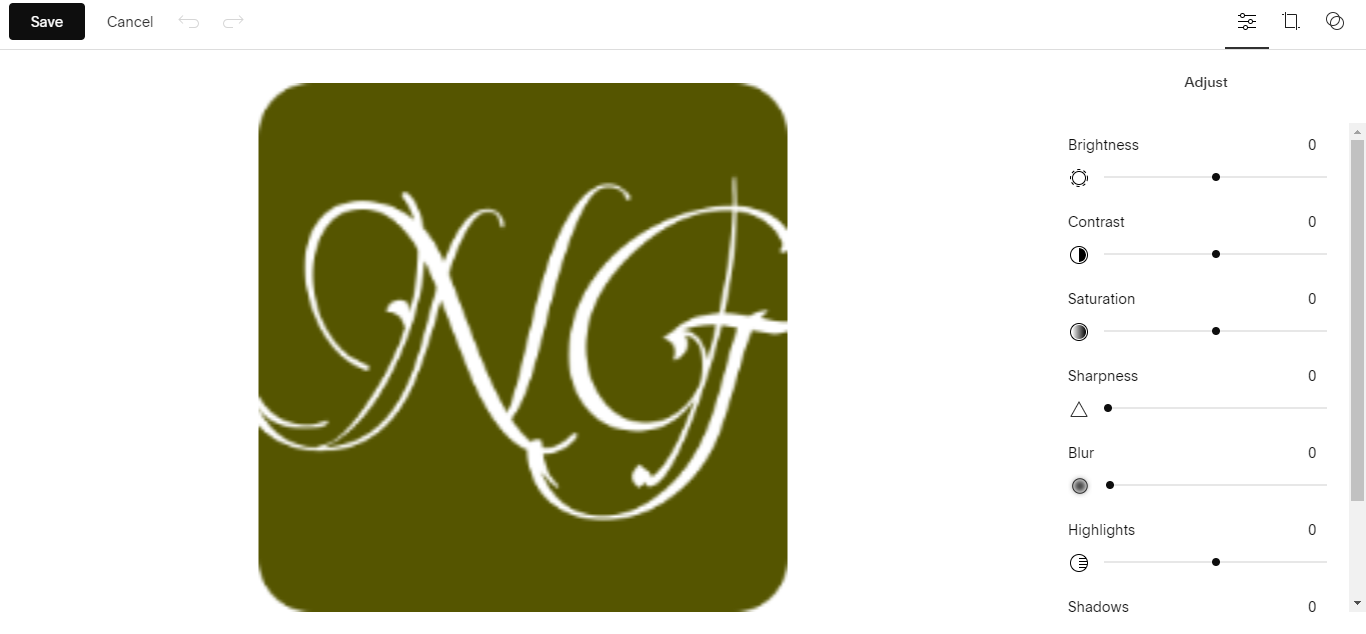
- If you want to edit the existing favicon then click on Edit and make the required changes.
- Save your changes and refresh your website to see the updated favicon.
Change Favicon on Squarespace 7.0:
- Log in to your Squarespace account.
- Go to the Home Menu and select “Design.”
- Choose “logo & title.”
- Scroll down and click on “Browser Icon.”
Upload your favicon image and save your changes.
Is Squarespace Favicon Not Showing?
If your newly updated favicon isn’t showing up immediately, don’t worry. It might take a little time for the changes to propagate across different devices and browsers. Give it some time, clear your browser cache, check the format and size, and revisit your site to see if the favicon appears.
You May Like:
How to Add a Button to Announcement Bar?
How to Replace Mobile Menu icon in Squarespace 7
Advantages of Having a Custom Favicon in Squarespace
- Branding: A custom favicon strengthens your brand identity and makes your website stand out.
- Consistency: It ensures consistency across different platforms, reinforcing your visual identity.
- Professionalism: A well-designed favicon adds a touch of professionalism to your website.
- Enhanced User Experience: It improves user navigation and overall experience on your site.
Conclusion
In the vast landscape of web design and online branding, even the tiniest details can make a big difference. The favicon, though minuscule in size, carries immense significance in establishing your website’s visual identity and enhancing user experience. By taking the time to create and change your favicon on Squarespace using the guidelines provided in this guide, you’re taking a step towards crafting a cohesive and memorable online presence.
FAQs (How to Change Favicon on Squarespace)
Q1: Can I use any image as a favicon?
While you have some flexibility, it’s best to choose an image that’s simple, relevant to your brand and can be easily recognized even in a small size.
Q2: How long does it take for the new favicon to show up?
After updating the favicon on your Squarespace website, it may take some time for the changes to be visible due to browser caching. Be patient and give it a few hours to propagate.
Q3: Does changing the favicon affect mobile devices too?
Absolutely. When you change the favicon on Squarespace, the updated favicon will be displayed on all devices, including desktop computers, tablets, and mobile phones.
Q4: Can I revert to the default favicon?
Yes, you can always revert to the default Squarespace favicon if you decide to switch back. Simply follow the same steps as changing the favicon, but upload the default image provided by Squarespace.
Q5: Will the favicon update automatically on all browsers?
While modern browsers usually update the favicon relatively quickly, some older browsers might take longer to catch up. Clearing your browser cache or opening your website in a new incognito/private window can help you see the updated favicon sooner.
Q6: Can I change the favicon anytime I want?
Yes, you can change the favicon on your Squarespace website at any time. It’s a simple process that you can repeat whenever you feel the need for a visual update.
Q7: Can I create a favicon using a logo?
Yes, many websites use a simplified version of their logo as a favicon. Just ensure that the logo is recognizable even at the small favicon size, and consider making any necessary adjustments to maintain its clarity.
Q8: What if my favicon looks distorted or pixelated?
If your favicon appears distorted or pixelated, it might be due to using an image with low resolution. Always use a high-quality image when creating your favicon to ensure it remains sharp and clear.