Are you tired of the default link colors in Elementor? Do you want to add your own personal touch and make your website truly unique? Look no further! In this step-by-step guide, we will show you how to change link color in Elementor, both for all links and for a specific individual link. Why settle for boring, generic link colors when you can have complete control over the appearance of your website?
By customizing the link colors, you can create a cohesive and visually appealing design that reflects your brand identity. Whether you want to make all links stand out or highlight a particular call-to-action button, we’ve got you covered.
Don’t worry if you’re not tech-savvy – our detailed instructions will walk you through the process effortlessly.
Why you should change the link colors in Elementor
Discover the captivating power of personalized link colors in Elementor that’ll make your website stand out and leave a lasting impression on your visitors. Customizing link colors not only enhance the visual appeal of your website but also improves user experience and navigation. Here’s why you should change the link colors in Elementor:
- Highlight important information: By assigning different colors to specific links, you can draw attention to important content or call-to-action buttons, making it easier for users to find what they’re looking for.
- Brand consistency: With Elementor, you have the freedom to match link colors with your brand’s color scheme. This ensures a cohesive look throughout your website, reinforcing brand recognition and professionalism.
- Accessibility: Changing link colors allows you to meet accessibility guidelines by providing sufficient contrast between text and background color. This makes it easier for visually impaired users or those with color vision deficiencies to navigate and read content on your site.
By following these steps, you can easily change link colors in Elementor both globally for all links and individually for specific links, allowing you to create a visually appealing website that effectively communicates your brand message while ensuring a seamless user experience.
How to change link color in Elementor
Immerse yourself in the process of transforming your website’s appearance by effortlessly altering the hues that guide your visitors through their digital journey. Changing link colors in Elementor is a simple yet powerful way to enhance the visual appeal of your website and create a seamless browsing experience for your audience.
How to change the color for a specific link
Here’s a step-by-step guide on how to change the link color in Elementor.
- Launch Elementor: Open the page on which you’d like to change the link color with Elementor.
- Select your widget: Click on the widget that contains the link. It could be a Text Editor, Button, Heading, etc.
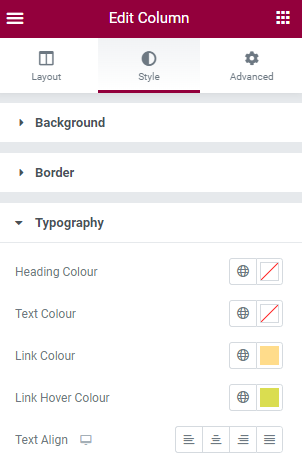
- Open Style Tab: In the Elementor Editor on the left-hand side, click on the “Style” tab.
- Select Text Color: If the widget is a text-based widget like a Text Editor or Heading, look for the “Text Color” option. If it’s a button, look for the “Color” option under the “Button” section.
- Choose the color for the normal state: Click on the color picker next to “Text Color” or “Color” (for button). Here you can choose your desired color for the link in its normal state.
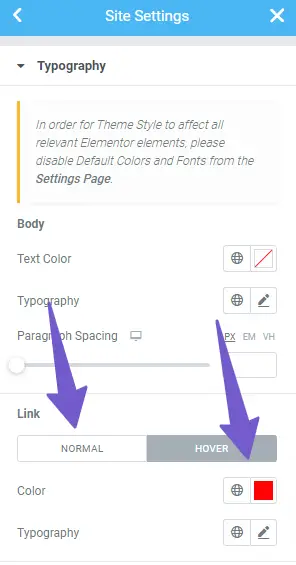
- Choose the color for the hover state: If you want to change the color when the mouse hovers over the link, click on the “Hover” tab (it is located just beside the “Normal” tab). Then, choose your desired color for the hover state.
- Update the page: Once you’ve made your changes, click on the “Update” button on the bottom left of the Elementor Editor to save your changes.
Remember, you can use these steps to change link colors for individual widgets. If you want to change the default link colors that apply to the whole website, you’ll need to change the global settings.
change the default link colors that apply to the whole website
- Go to global settings: On the Elementor editor, click on the hamburger menu icon on the panel’s top left.
- Select Global Colors: Click on “Site Settings” and then “Design System“, here you will see “Global Colors“.
- Change Link color: Click on “Add New” or “Edit” if you have an existing one under “Global Colors“. Name your new color, and select your desired color for the link.
- Publish changes: Click on “Publish” to save changes.
- Use global color: You can now use this color in any widget by clicking on the color picker and selecting “Global Colors“.
Remember that these global changes will affect the entire site unless overridden by widget-level settings.
By following these step-by-step instructions, you can easily change both all link colors and individual link colors in Elementor, giving you complete freedom to customize your website’s appearance according to your preferences and branding needs.
FAQs (How To Change Link Color In Elementor)
Can I change the link color in Elementor for only certain sections of my website?
Yes, you can change the link color in Elementor for specific sections of your website. Simply select the section, go to the Style tab, and customize the link color according to your preference.
Will changing the link color in Elementor affect the link colors in my theme?
Changing the link color in Elementor will only affect the links within the Elementor editor. It will not change the link colors in your theme. You have complete control over the link colors in both places.
How can I change the link color in Elementor to match my brand colors?
To change the link color in Elementor to match your brand colors, go to the Elementor editor and select the desired element. In the style tab, navigate to typography settings and choose the color that matches your brand. According to a study by Adobe, 94% of people consider website design important for establishing trust and credibility.
Is it possible to change the link color in Elementor without using any code?
Yes, it is possible to change the link color in Elementor without using any code. You can easily customize the link color for all links or for individual links using the built-in styling options in Elementor.
Can I use custom CSS to change the link color in Elementor?
Yes, you can use custom CSS to change the link color in Elementor. It gives you the freedom to customize every aspect of your website. With just a few lines of code, you can easily modify the link color to match your desired style.
Conclusion
In conclusion, changing the link color in Elementor is a simple and effective way to enhance the appearance of your website. By following the step-by-step guide provided, you can easily customize the link colors for all links or specific ones.
Whether you want to match your brand’s color scheme or create a visual hierarchy, Elementor allows you to have full control over your link colors. So go ahead and experiment with different shades and make your website truly stand out! Remember, a well-designed website is like a colorful tapestry that captivates and entices visitors to explore further.