If you’re using Elementor to design your website, one important element to consider is the accordion feature. In this article, we will show you how to make Elementor accordions closed by default. By following our step-by-step guide, you will optimize the user experience and provide your audience with the freedom to explore your content effortlessly.
Accordions allow you to display content in a collapsible format, making it easier for users to access information on your site. However, by default, accordions in Elementor are set to open, which can be frustrating for users who want a quick overview without having to scroll through each section.
Understanding Accordion Elements in Elementor
Imagine a webpage with beautifully designed accordion elements that collapse and expand, creating an interactive experience for users navigating through your content in Elementor. Accordion elements are a great way to organize and present information in a compact and visually appealing manner.
The Accordion Widget in Elementor is a tool that allows you to create collapsible content panels. These panels are useful for displaying large amounts of content in a compact, clean, and organized manner. They’re ideal for FAQ sections, where you can show the questions and hide the answers until the user clicks to reveal them, or any other situation where you want to conserve space while still providing comprehensive information.
By default, the accordion element in Elementor is set to open on click, revealing its content. However, you may want the accordion to be closed by default, giving users the freedom to choose which sections they want to explore.
The Importance of Elementor Accordion Closed-by-Default
Did you know that closed-by-default accordion elements can improve user experience by reducing clutter and making information more easily accessible? When using accordion elements on your website, it’s important to set them to be closed by default.
This means that when a user visits the page, the accordion sections are collapsed, hiding the content within. Here’s why this is important:
- Clutter reduction: By having the accordion sections closed initially, you prevent overwhelming the user with too much information at once. This creates a clean and organized interface, allowing users to focus on what they need.
- Easy navigation: Closed accordions make it easier for users to navigate through your content. They can quickly scan the page and expand only the sections that interest them. This saves time and effort compared to scrolling through long blocks of text or multiple pages.
- Enhanced accessibility: Closed accordions ensure that all users can access your content efficiently. People with cognitive disabilities or visual impairments may find it challenging to process large amounts of information at once. By making your accordions closed by default, you provide a more inclusive experience for all visitors.
By implementing closed-by-fault accordion elements in Elementor, you enhance user experience while providing freedom of choice and efficient navigation through your website’s content.
How To Make Elementor Accordions Closed By Default: Step-by-Step Guide
By implementing these two simple methods, you can effortlessly enhance the user experience of your website by ensuring that accordion elements are collapsed when users first visit the page. This is particularly important for mobile and desktop users who desire the freedom to explore the content at their own pace without being overwhelmed by a cluttered interface.
Here’s how to use the Accordion Widget in Elementor:
- Add the Accordion Widget to Your Page:
- From your WordPress dashboard, go to the page you want to edit and open it with Elementor.
- From the Elementor sidebar, search for the Accordion widget.
- Drag and drop the Accordion widget into the section where you want to add it.
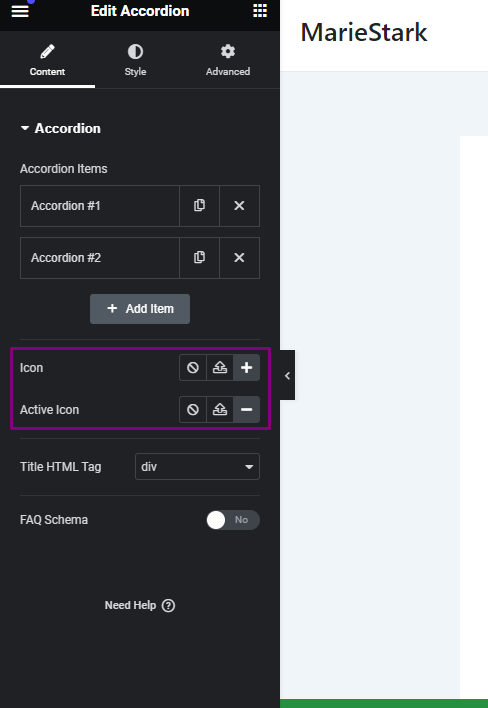
- Customize the Accordion Widget:
- Once you’ve added the widget to your page, you can start customizing it from the left-hand side panel.
- By default, the Accordion widget comes with two items (panels). You can change the title and content of each panel, add more panels, or remove panels.
-
- For each panel, you can add a title in the ‘Title & Description’ field and content in the ‘Content’ field.
- You can also add an icon for the closed and open states of each panel.
- Styling the Accordion Widget:
- Click on the ‘Style’ tab in the Elementor sidebar to style your accordion.
- Here, you can change the colors, typography, border, and other style settings for the normal, active, and hover states of your accordion panels.
- Adjust the Settings:
- Click on the ‘Advanced’ tab in the Elementor sidebar to adjust the settings of your accordion.
- You can add margin, and padding, set the background, set the responsive settings, and more.
- Save Your Changes:
- Once you’re satisfied with your accordion, don’t forget to click on the ‘Update’ button to save your changes.
The Accordion widget is part of the basic Elementor widgets, meaning you don’t need the pro version of Elementor to use it. With its customizability and ease of use, it’s a great tool for enhancing the user experience on your website.
Accordions Closed By Default in Elementor using code
Elementor does not provide a direct option to keep all the accordion items closed by default within its settings. However, you can accomplish this using custom JavaScript.
Here’s how to do this:
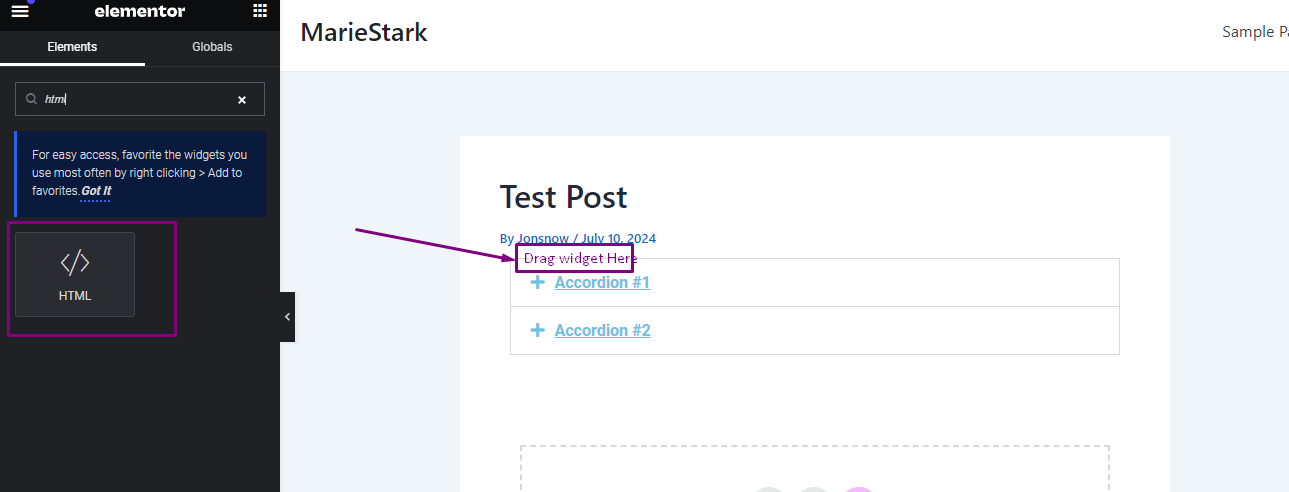
- Edit your page with Elementor
- Add an HTML widget
- Drag an HTML widget to the bottom of your page or at the bottom of your accordion widget.
-
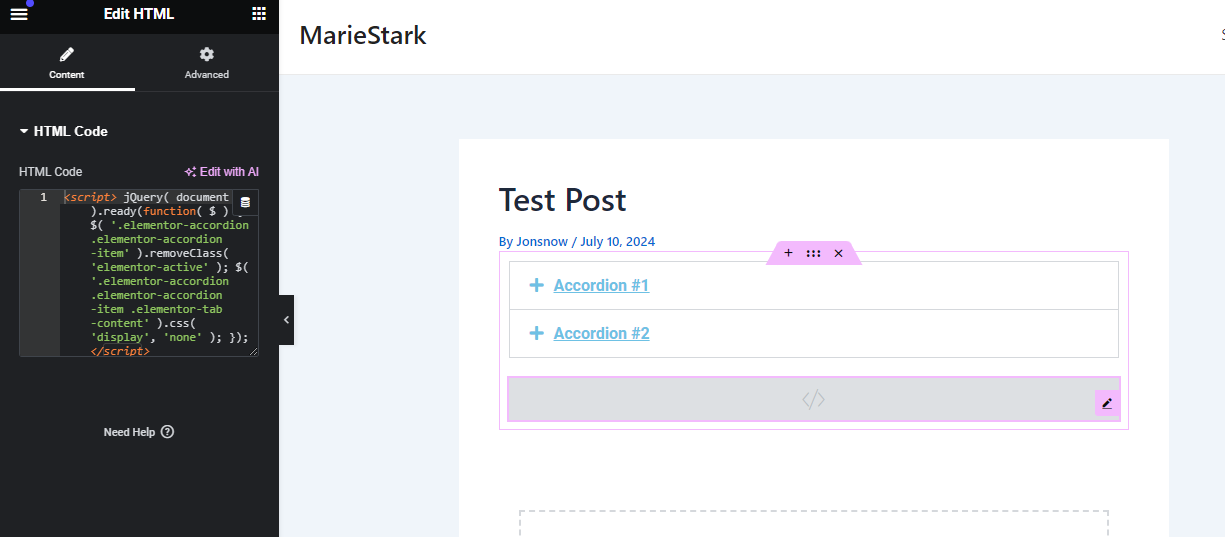
- In the HTML widget, add the following code:
<script>
jQuery( document ).ready(function( $ ) {
$( '.elementor-accordion .elementor-accordion-item' ).removeClass( 'elementor-active' );
$( '.elementor-accordion .elementor-accordion-item .elementor-tab-content' ).css( 'display', 'none' );
});
</script>
This code uses jQuery (which is loaded by default by WordPress) to wait for the document to be ready. Once ready, it removes the elementor-active class from all accordion items, which is the class that makes them open. It also hides the content of the tabs.
Remember to press the “Update” button to save your changes.
It’s important to note that because this solution uses JavaScript, there may be a brief moment when the accordion is loaded in its default state (first item open), then switches to all items being closed when the JavaScript runs.
Also, you need to be careful while using custom code as it can sometimes lead to unexpected results. Always make sure to back up your site before making these types of changes, and test thoroughly to ensure everything is working as expected. If you’re not comfortable with coding, it might be best to consult a web developer or seek further advice.
Please note that JavaScript customization is beyond the scope of standard Elementor support and might be subject to changes in future versions of the plugin.
Enhancing User Experience with Closed-by-Default Accordion Elements
Enhancing the user experience with closed accordion elements is like adding a smooth flow to a river, guiding users effortlessly through your content. By default, accordions are often set to open when a page loads. However, optimizing them to be closed by default can greatly improve the user experience.
- Closed accordion elements allow for a cleaner and less overwhelming initial view. This gives users the freedom to explore the content at their own pace without feeling overwhelmed or rushed.
- Closed by default accordion elements also provide an organized structure to your webpage. Users can easily navigate through different sections of your content without being distracted by excessive information all at once.
- Moreover, closed accordion elements reduce scrolling on mobile devices, making it easier for users to access specific sections of your content quickly.
Enhancing the user experience with closed-by-fault accordion elements offers freedom and efficiency in navigating through your website’s content. Utilizing this method ensures that users have an enjoyable and productive interaction with your site.
Additional Reading:
Can’t Access WP-Admin? 9 Solutions that Always Work
How to Change WordPress Login Logo
FAQs(How To Make Accordions Closed By Default In Elementor)
Can I change the color and styling of the closed accordion elements?
Yes, you can change the color and styling of the closed accordion elements. Simply access the Elementor settings for the accordion widget and customize the appearance to your liking.
Is it possible to add images or icons to the closed accordion elements?
Yes, you can add images or icons to the closed accordion elements. Simply customize the styling of the closed accordion elements and insert the desired images or icons using Elementor’s visual editor. It’s a simple and effective way to enhance your design.
How can I customize the transition animation when opening or closing accordion elements?
To customize the transition animation when opening or closing accordion elements, you can use CSS. Add CSS code to your Elementor settings and modify the properties like duration, timing function, and effects to achieve the desired animation.
Can I have multiple accordion elements on the same page with different default open/close settings?
Yes, you can have multiple accordion elements on the same page with different default open/close settings. Simply customize each element individually according to your desired settings.
Is there a way to automatically close all accordion elements when one is opened?
Yes, you can automatically close all accordion elements when one is opened by using JavaScript. You’ll need to add an event listener to each accordion element to listen for a click and then close all other accordions except the one that was clicked.
Conclusion
In conclusion, by following the step-by-step guide provided, you can easily make accordion elements closed by default in Elementor. This ensures a seamless user experience and enhances the functionality of your website. Just like a well-oiled machine with all its parts neatly tucked away, closed accordion elements will impress your audience and keep them engaged.
So go ahead and optimize your website for both desktop and mobile devices, providing a smooth navigation experience for your visitors.