Do you want to enhance your WordPress posts or pages by embedding external content like videos, maps, or other interactive elements? iFrames offers a versatile solution for seamlessly integrating third-party content into your WordPress website. In this detailed guide, we’ll explore the ins and outs of iFrames, their advantages, and how to embed an iFrame code in WordPress.
In this guide, we’ll explore a solution to this issue: embedding iframes. This method allows you to include various types of content in your WordPress website without the need to host these resources on your server, reducing the strain on your hosting and ensuring a smooth user experience. Let’s dive into what iframes are and how to embed them in WordPress using three different methods.
Understanding iFrames
iFrames, short for Inline Frames, are HTML elements that enable one webpage to be embedded within another. This feature proves incredibly useful for incorporating external content into your WordPress site. For instance, you can use iFrames to display a map of your physical business location or to embed YouTube videos, just to name a few examples.
Iframes are a common feature on most websites today, providing a legitimate and ethical way to share content without infringing on copyrights. Importantly, the content displayed through iframes remains isolated and inaccessible to visitors, preventing them from copying or sharing it.
Can I Use iFrames in WordPress?
Yes, WordPress fully supports iFrames as a means of integrating external content into your posts and pages. However, it’s worth noting that WordPress also offers an “Embed” feature, specially designed for common content sources like YouTube. Depending on your needs, you may want to explore this built-in option before using iFrames.
The Benefits of Using Iframes
Why should you consider embedding iFrame code in WordPress? Here are a few compelling reasons:
- Bandwidth and Storage Savings: Embedding content via iFrames allows you to display videos and other resources without hosting them on your server, conserving your bandwidth and storage space.
- Automatic Updates: If the original content changes, the iFrame on your WordPress site will update automatically, ensuring your visitors always see the most current information.
- Copyright Protection: Embedding copyrighted content via iFrames typically does not infringe on copyright, which can help protect you from legal issues.
Now that we understand what iframes are and their benefits, let’s explore three methods for embedding iframes into your WordPress website.
Method 1: Using the Source’s Embed Code
Many video hosting platforms, such as YouTube, provide an “Embed” option that generates the necessary iFrame code for you. Here’s how to do it:
- Find the video you want to embed on the platform.
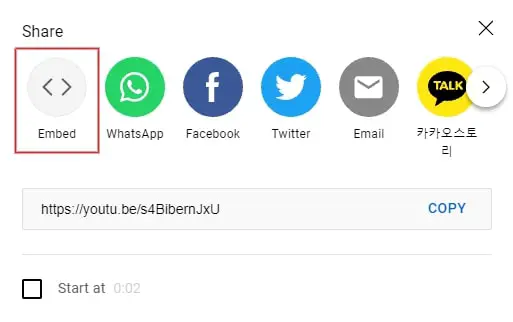
- Click the “Share” or “Embed” button, depending on the platform.
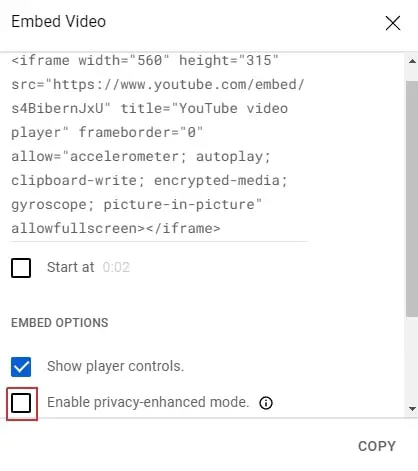
- Choose the “Embed” option, which will display the iFrame code.
- Copy the code.
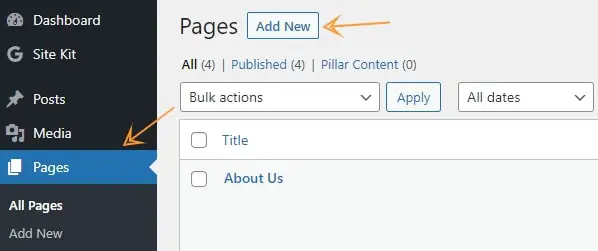
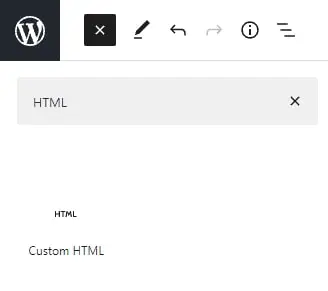
- In the WordPress block editor, create a new page or post, and add a custom HTML block.
- Paste the iFrame code into the block.
- Publish your page or post, and the embedded content will appear on your WordPress site.
Many website owners want to display their location using Google Maps on their WordPress site. You can easily achieve this by using iframe embedding. In this guide, we will show you how to embed Google Maps in your WordPress site.
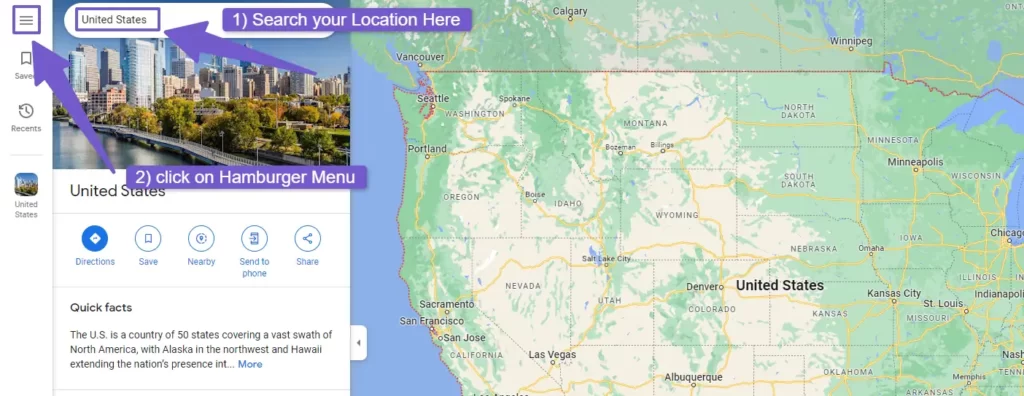
- Visit Google Maps (https://www.google.com/maps) and search for the location you want to display on your website.
- In the top-left corner of the Google Maps screen, click on the menu button (represented by three horizontal lines) to access the map menu.
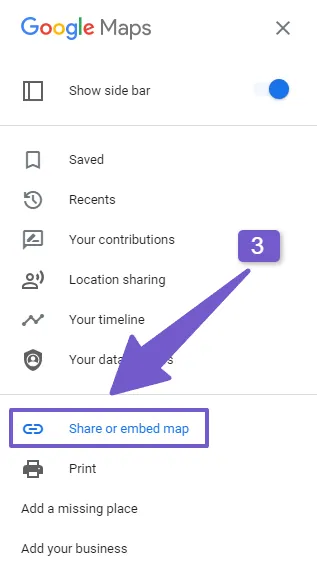
- From the menu, select the “Share or embed map” option.
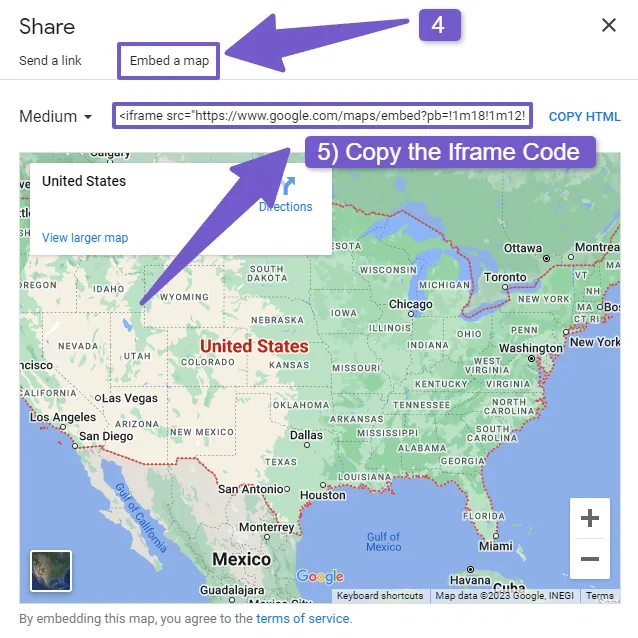
- In the small window that appears, click on the “Embed a map” tab.
- You can customize the map’s size and change other settings according to your preferences.
- Copy the iframe code that is generated.
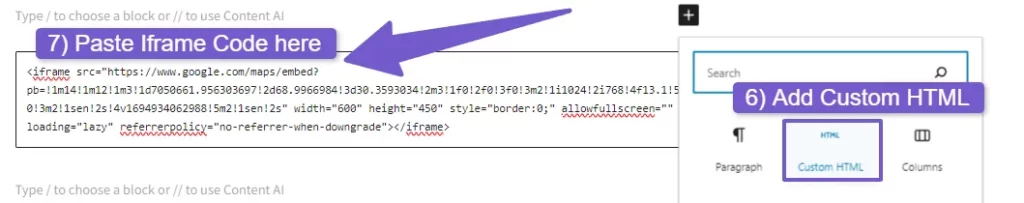
- In your WordPress dashboard, navigate to the page where you want to add the Google Map.
- Within the WordPress page editor, add a Custom HTML block.
- Paste the copied iframe code into the Custom HTML block you just added.
- Save your changes by publishing the page or updating it. Your Google Map will now be displayed on your WordPress website with the location you specified.
That’s it! You’ve successfully embedded Google Maps on your WordPress site using iframe code.
Method 2: Using a WordPress Plugin
If the source doesn’t provide an embed code, you can use a WordPress plugin to generate iFrame code. Here’s a simple method:
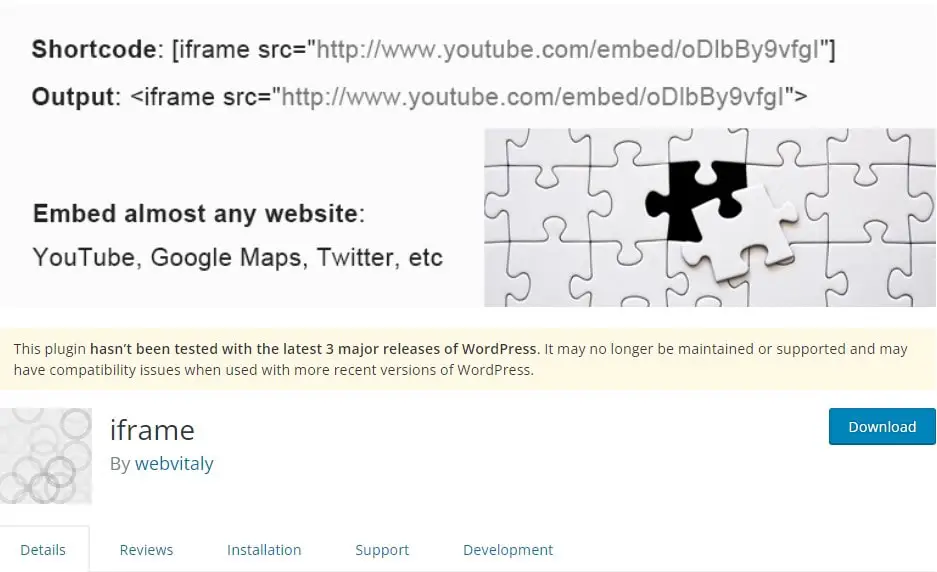
- Install and activate the iFrame plugin.
- Go to the page or post where you want to embed content.
- Add a Shortcode block.
- Insert the shortcode:
[iframe src="URL goes here"], replacing “URL goes here” with the content’s URL. - Preview or publish the post, and the embedded content will be visible on your website.
These plugins simplify the process and eliminate the need to manually edit your page’s code. The “Advanced Iframe Plugin” even provides a user-friendly interface for creating unique iframe shortcodes.
Method 3: Manually Creating iFrame Code
For those who prefer not to use a plugin, you can manually create iFrame code. Here’s how:
- Open the page or post where you want to embed content.
- Add an HTML block in the WordPress content editor.
- Paste the following code:
<iframe src="URL goes here"></iframe>, replacing “URL goes here” with the content’s direct URL. - Customize the width and height parameters if necessary.
- Preview or publish the post to view the embedded content.
Consider iFrame Alternatives
While iFrames offer many benefits, they do have limitations. Some websites may not permit their content to be embedded in iFrames, and there may be restrictions based on HTTP or HTTPS compatibility.
Alternatively, you can explore oEmbed, a feature that WordPress supports for embedding content by simply pasting a URL. For certain platforms like Facebook and Instagram, you might need to use social media plugins.
You May Also Love:
Fix Elementor Not Loading Error
How to embed a Spotify playlist in WordPress
How to Use Z-Index in Elementor
Conclusion
In conclusion, embedding iFrame code in WordPress can significantly enhance the functionality and interactivity of your website. Whether you choose to use the source’s embed code, a WordPress plugin, or manually create the iFrame code, you have the tools to seamlessly integrate external content into your WordPress posts and pages
However, be cautious when manually embedding iframes, as some hosting services may block iframes due to security concerns. Additionally, some websites may prevent their content from being displayed in iframes, and issues may arise if your site uses SSL (https) and you attempt to embed non-https content.
If you have any questions or need further assistance, please don’t hesitate to ask in the comments below.