Squarespace is a go-to platform for creating visually appealing websites without the need for deep technical expertise. While it provides a range of tools to build robust and versatile websites, sometimes, the simplest of tasks can prove to be confusing. Making an email link clickable is one such example. So, if you’re looking for How to Make an Email Link Clickable Squarespace, you’re in the right place.
Importance of Email Link
Inserting a clickable email link on a Squarespace website can be beneficial for several reasons:
- User Convenience: Clickable email links allow users to easily contact you with just a single click. It reduces the hassle of copying the email address and composing a new email manually.
- Mobile-Friendly: Many users access websites from mobile devices. Clickable email links make it simple for mobile users to initiate email communication without having to switch between apps.
- Improved User Experience: Providing straightforward ways for users to reach out to you enhances their experience on your website. It encourages engagement and interaction.
- Accessibility: A clickable email link is more accessible to users who might be using assistive technologies, such as screen readers, making your site more inclusive.
- Professionalism: Including a clickable email link can convey professionalism. It’s a standard way to provide contact information and shows that you are open to communication.
- Conversion Opportunity: For businesses, a clickable email link can serve as a call-to-action, encouraging potential customers to inquire about products or services.
How to Make an Email Link Clickable Squarespace
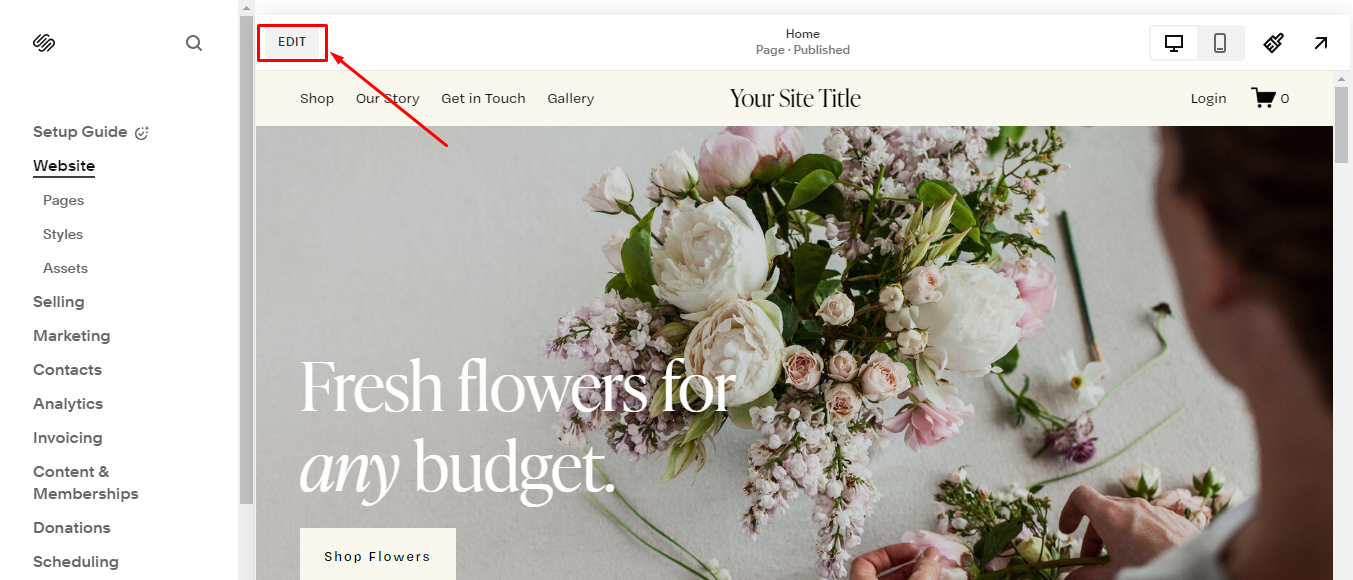
Step 1. Go to the Page and Click on Edit
Firstly, navigate to the page where you’d like to insert the clickable email link. Hover your cursor over the page area and look for the Edit button, usually represented by a pencil icon. Click on it to enter edit mode for that page.
Step 2. Copy the Email Text and Add a Link to It
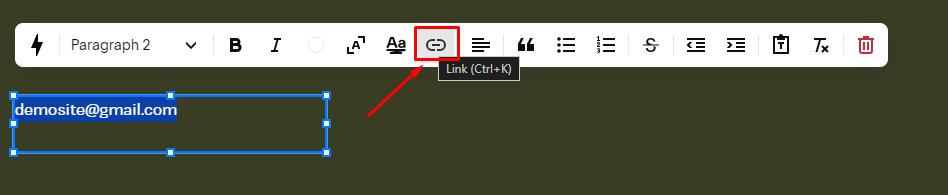
- Once in edit mode, locate the text where you want to insert the clickable email link.
- Highlight the text and click on the link icon (it often looks like a chain link) in the editor toolbar to add a link.
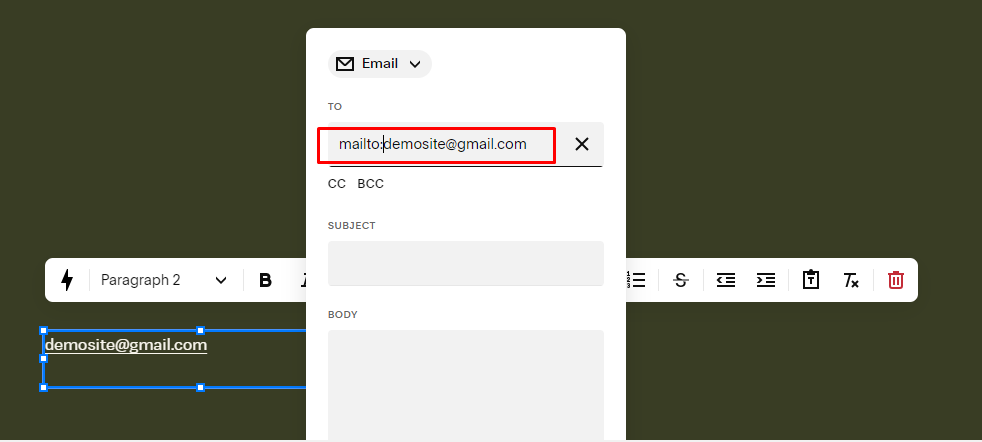
Step 3. Type “mailto:” in the External Link Section and Paste the Email
- In the link editor that pops up, you’ll see options like “Website”, “Files”, “Email”, and “Phone”.
- Choose the Website option (which enables you to add external URLs).
- In the field for the URL, type “mailto:” followed by the email address. It should look like this:
mailto:example@example.com.
Step 4. Click “Save”
- After entering the email address, click Apply or Save to finalize the link.
- Then, click Done to exit the page editor and save your changes.
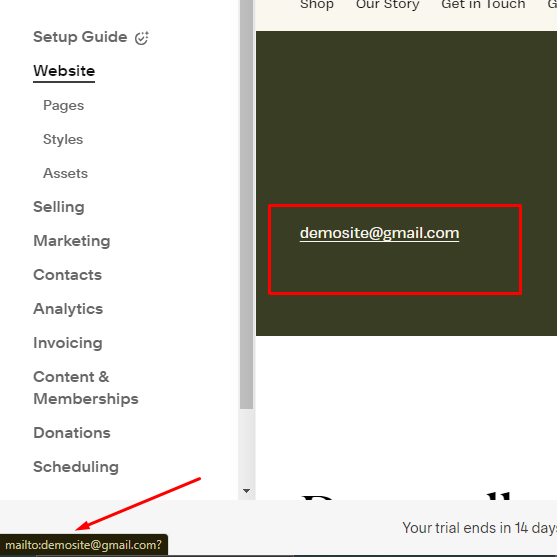
Step 5. Check Result
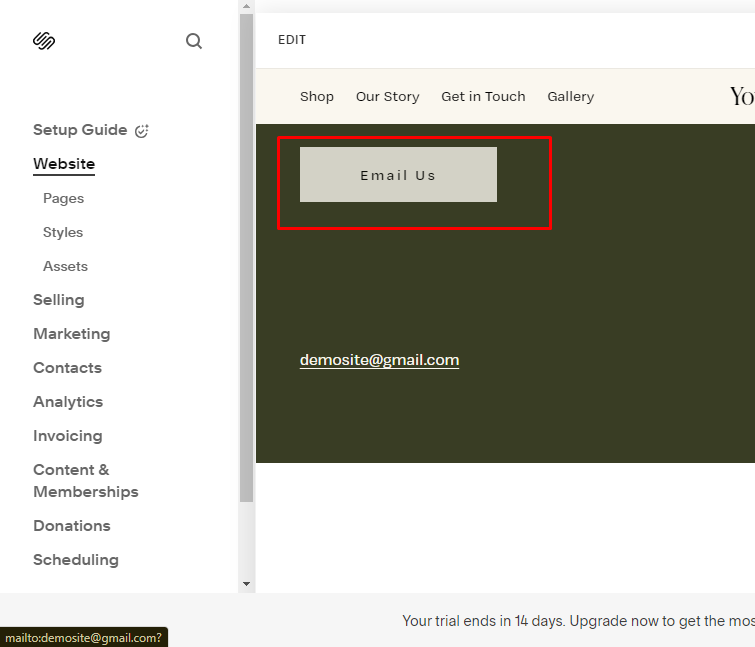
Go to the page and hover over the email text you’ve linked. If done correctly, clicking it should open the default email application on your computer or device, with the email address already filled in.
Add Email Link Button in Squarespace
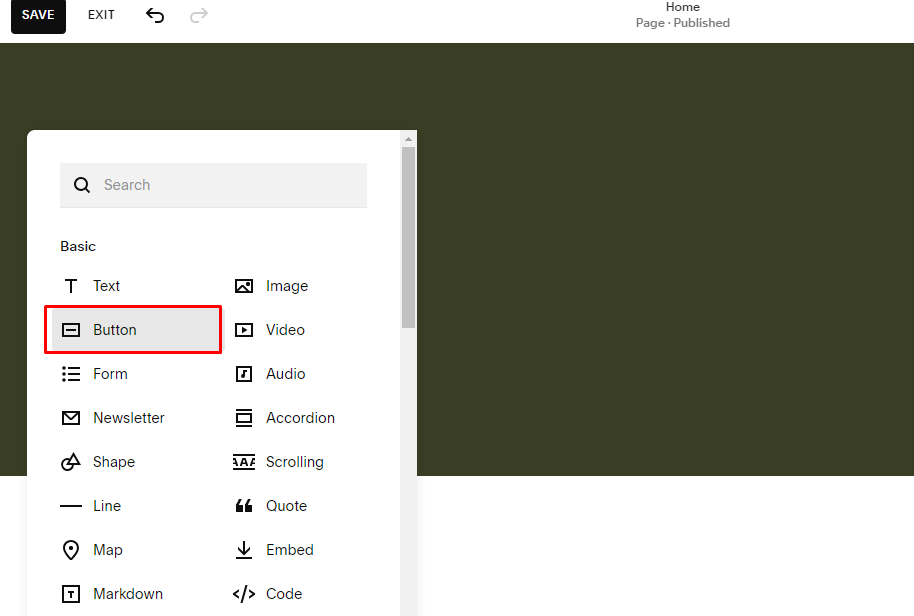
Step 1. Add the Button Block from the “Add Block” Option in Squarespace
- Navigate to the page where you want to add the button and click Edit.
- Look for the “Add Block” option, usually represented by a “+” sign, and click on it.
- From the list of available blocks, choose Button.
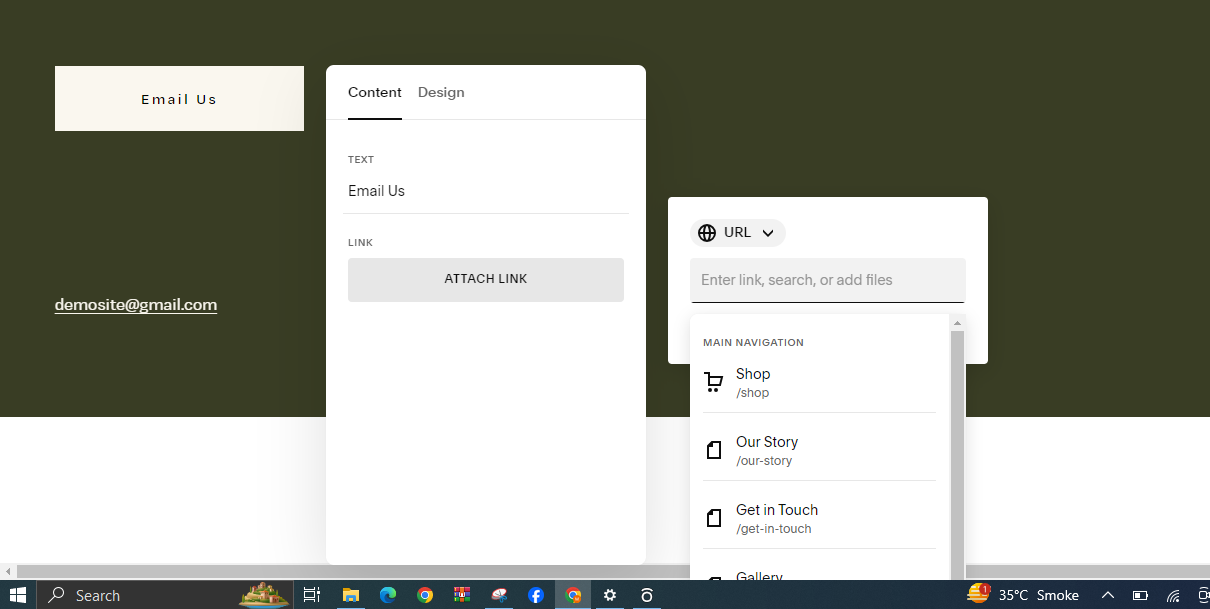
Step 2. Change the Button Text and Add “mailto” in the URL section
A button will appear on your page with placeholder text. Replace this text with what you want the button to say. In the URL section, you can paste the email link preceded by “mailto:” (just as you did in the text link).
Step 3. Click Save, and You Are Done
After entering the email link, click Apply and then Done to save your changes. Check to ensure that the button is functional and opens the default email application when clicked.
Add an Email Link Button in the Header
Step 1.
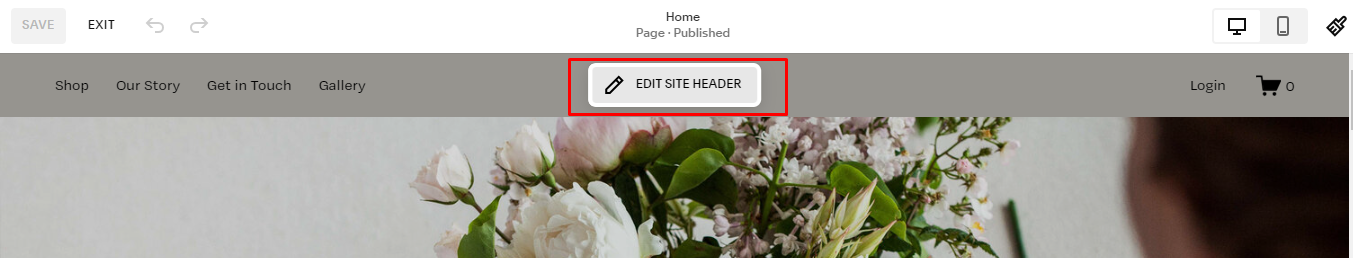
Edit the Header of Squarespace
Navigate to Design > Site Header from the main dashboard. Here, you’ll find options to customize your header.
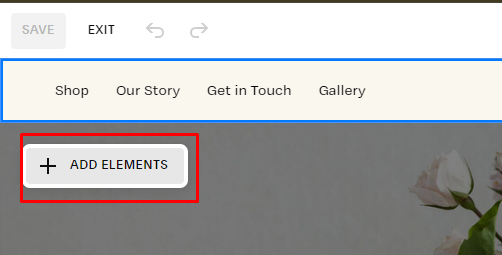
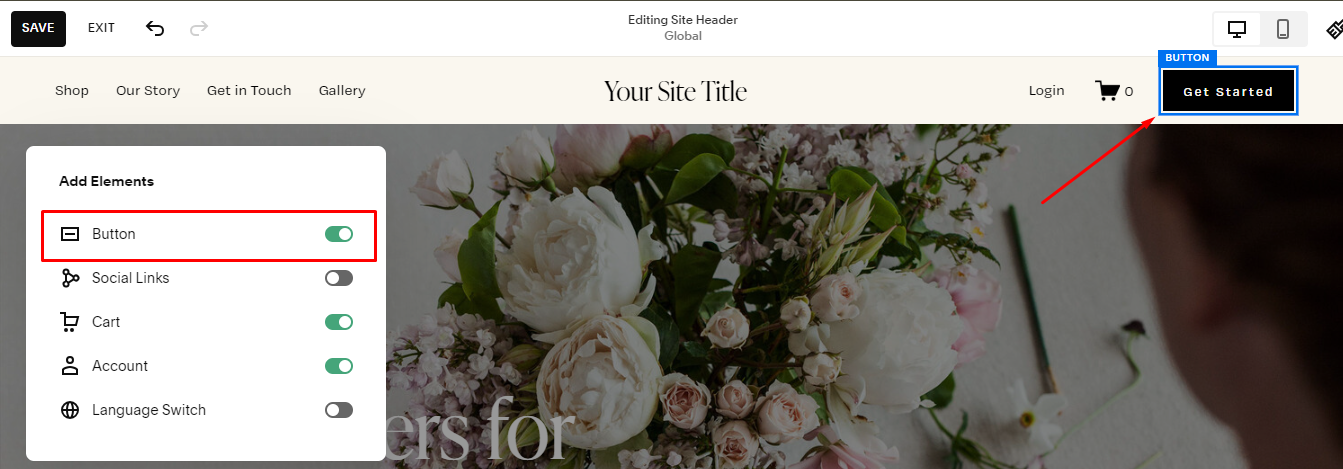
Step 2.
Go to Elements and the Edit Button
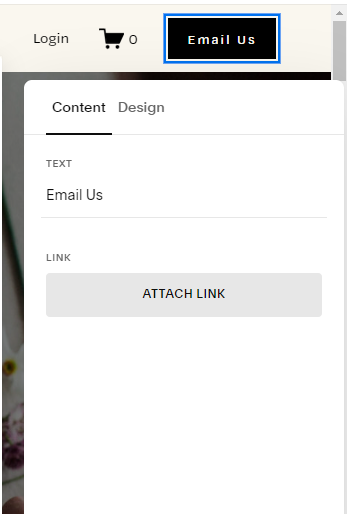
In the Site Header settings, locate the Elements section. If a button is already present, click on it to edit; otherwise, add a new button.
Step 3.
Add an Email Link to a Button
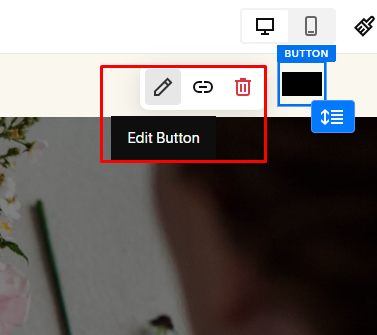
- After clicking on the button in Elements, a pencil icon will appear.
- Click this icon to edit the button settings.
Add the clickable email link by typing “mailto:” followed by the email address in the URL field.
Step 4. Save the Changes
Click Apply or Save to finalize the clickable email link in the header button. Then exit the settings and check to make sure it’s functioning as expected.
Quick Tips:
Here are some tips and tricks for adding a clickable email link in Squarespace presented in a table format:
| Tip | Description |
|---|---|
| Basic Email Link | Type your text, highlight it, click the link icon, and enter mailto:youremail@example.com in the URL field. |
| Customizing Link Text | Use descriptive text like “Email Us” instead of just the email address to make it more user-friendly. |
| Adding Subject Line | Include a subject line by using mailto:youremail@example.com?subject=Your%20Subject in the URL field. |
| Using Icons | Add an email icon next to your link text to make it more visually appealing. |
| Styling the Link | Use the text editor to change the font, size, color, and style of your email link for better visibility. |
| Testing the Link | Always test the email link in preview mode to ensure it opens the email client correctly. |
| Mobile Optimization | Make sure the email link is easily clickable on mobile devices by checking the mobile view. |
| Accessibility | Add a descriptive title attribute like title="Email us for more information" for better accessibility. |
These tips should help you effectively add and enhance clickable email links in Squarespace.
You May Like:
How to Change Mobile Font Size in Squarespace?
How to Add a Custom Font to Squarespace
FAQ (How to Make an Email Link Clickable in Squarespace)
How can I make an email link clickable on Squarespace?
To make an email link clickable, you can usually add the mailto: prefix before your email address. In a Squarespace text block, you could create a clickable email link like so: [Your Email Text](mailto:your.email@example.com)
Where can I add a clickable email link?
You can add clickable email links in various places on your Squarespace website, including:
- Text blocks
- Footer
- Custom buttons
- Navigation Menus
can I add a clickable email link in a text block?
yes. You can easily add a clickable link in a text block as I have described above. To add a clickable email link in a text block:
- Edit the page where you want to add the email link.
- Add a text block or edit an existing one.
- Highlight the text you want to link.
- Click on the link icon (it looks like a chain link).
- In the URL field, enter
mailto:your.email@example.com. - Click Apply or Save.
Can I add a subject line or body text to the email link?
Yes, you can. In the URL field, enter something like this: mailto:your.email@example.com?subject=Subject%20Line&body=Body%20Text. This will pre-fill the subject and body when the user clicks on the email link.
can I add an email link to a button?
To make a button send an email when clicked:
- Add a button block where you want the button to appear.
- In the button settings, set the URL to
mailto:your.email@example.com.
Why isn’t my email link working?
Here are some common troubleshooting tips:
- Make sure there are no spaces in your email address or in the
mailto:prefix. - Ensure that your web browser and email client are configured correctly.
- Test the link on different devices and browsers to see if the issue is consistent.
Is there a way to track clicks on my email links?
You can use third-party analytics tools to track clicks on your email links, but native Squarespace analytics does not provide this functionality for mailto: links specifically.
Can I make an email link that doesn’t reveal the email address to avoid spam?
Hiding your email address while still having a clickable email link is a bit more complicated and usually involves JavaScript or other coding techniques to obfuscate the email.
What are the limitations of using mailto: links?
- Users must have a default email client set up on their device; otherwise, the link won’t work as expected.
mailto:links won’t capture any analytics in Squarespace’s native analytics tools.
If you have any other questions, feel free to ask!










 Add the clickable email link by typing “mailto:” followed by the email address in the URL field.
Add the clickable email link by typing “mailto:” followed by the email address in the URL field.