As websites become more visually driven, the importance of managing images efficiently cannot be overstated. Squarespace, a popular web development and hosting platform, offers a plethora of tools to make this task easier. If you’re new to Squarespace or simply want to understand the different ways to resize images on your website, this blog post is for you. In this easy-to-understand guide, you’ll learn about how to resize an image in Squarespace.
Why Resize Images in Squarespace?
Before diving into the ‘how,’ let’s understand the ‘why’ first. Resizing images can:
- Improve Page Loading Speed: Smaller image sizes mean quicker page load times, improving user experience and SEO.
- Enhance Visual Consistency: Resized images can better fit the overall design layout.
- Optimize for Mobile: A well-resized image adapts seamlessly to various screen sizes, making your site mobile-friendly.
How to Resize an Image in Squarespace | 5 Ways
There are multiple methods for adjusting image sizes in Squarespace, ranging from basic tools provided within the platform to third-party applications like Canva.
Adding Image Block to Squarespace Page
Before resizing an image, you first need to add it to your Squarespace page. To do this:
- Log into your Squarespace account.
- Navigate to the page where you want to add the image.
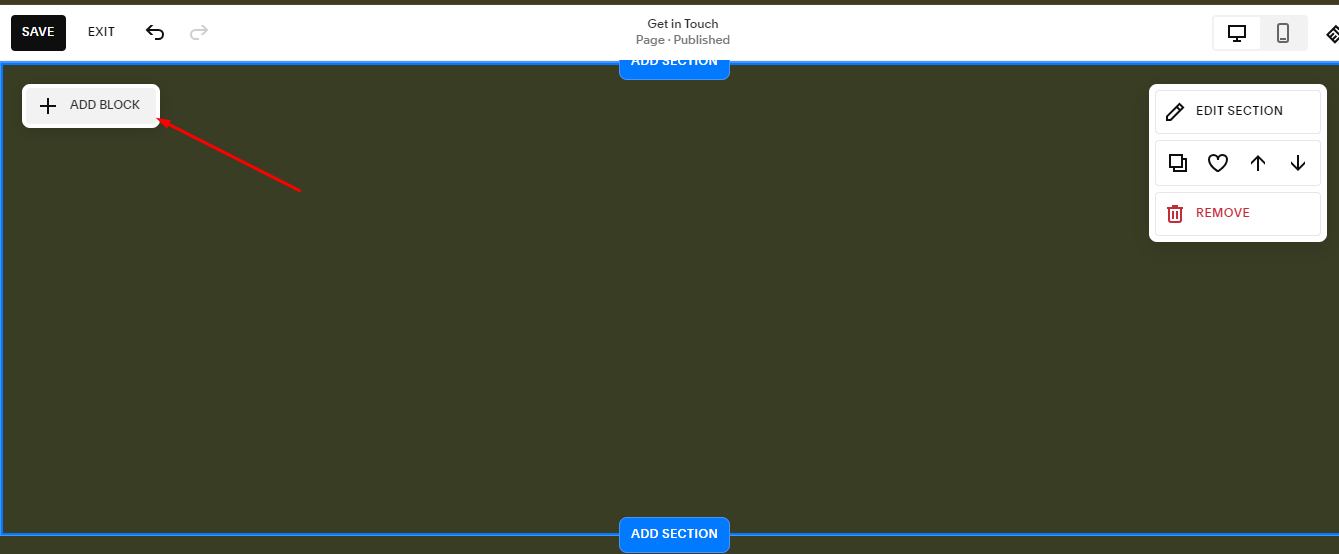
- Click on the “+” sign to add a block.
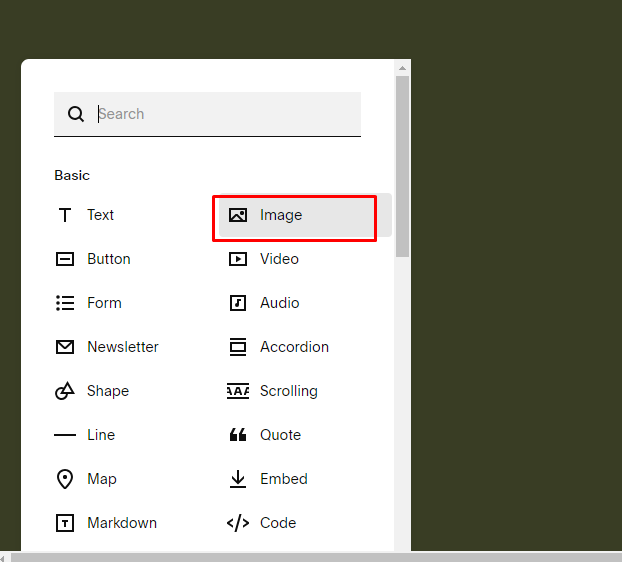
- Select the “Image” block from the menu.
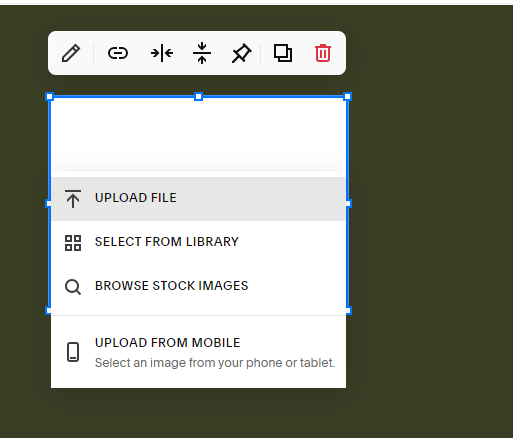
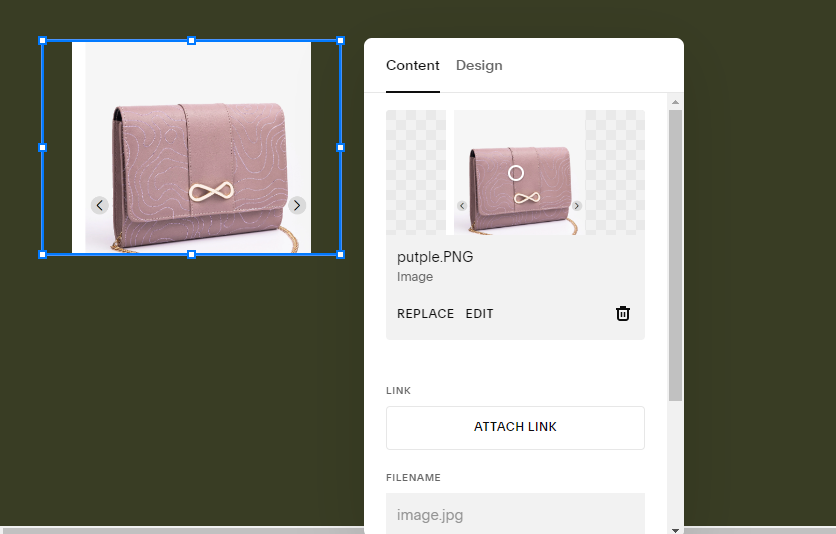
- Upload the image you want to resize.
Once the image is uploaded, you have various ways to adjust its size.
1) Squarespace Default Resizing Tool
Squarespace provides a built-in tool that allows you to scale your image proportionally.
- Click on the image block to activate it.
- Hover over the image until you see corner handles.
- Drag these handles to adjust the image size.
Remember, this method maintains the image’s original proportions, so it may not be suitable for all resizing needs.
2) Resizing Images in Squarespace Image Editor
If you need more control over your image’s dimensions, Squarespace’s Image Editor is the tool for you.
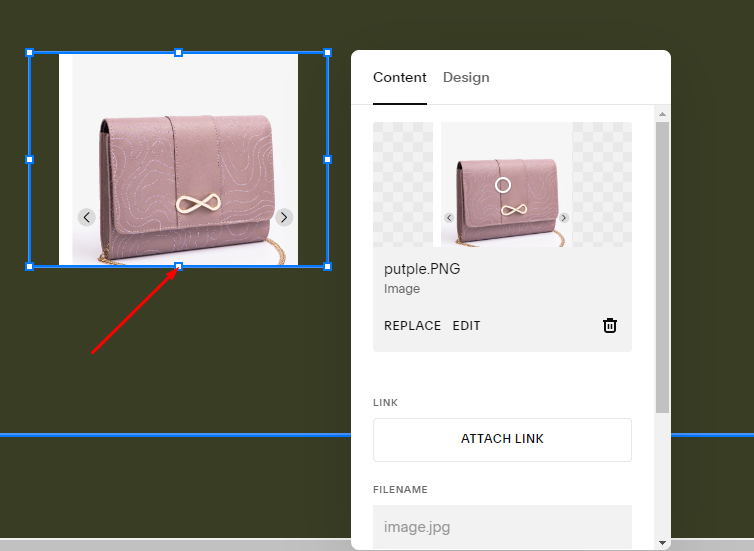
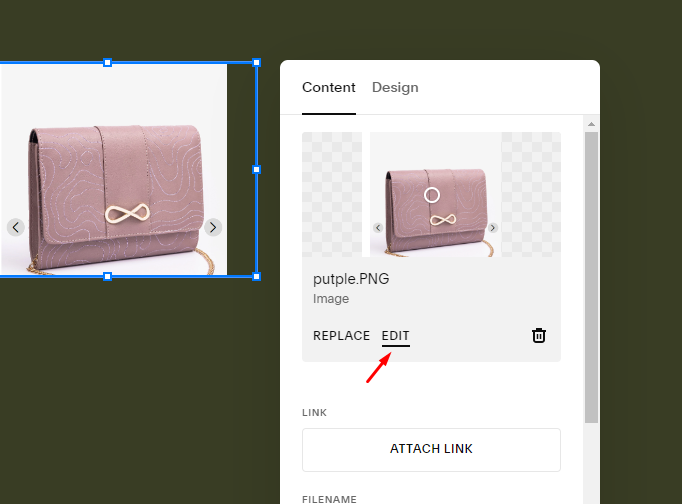
- Click on the image block.
- In the pop-up menu, click on the “pencil” icon for editing.
- Select the “Image Editor” option.
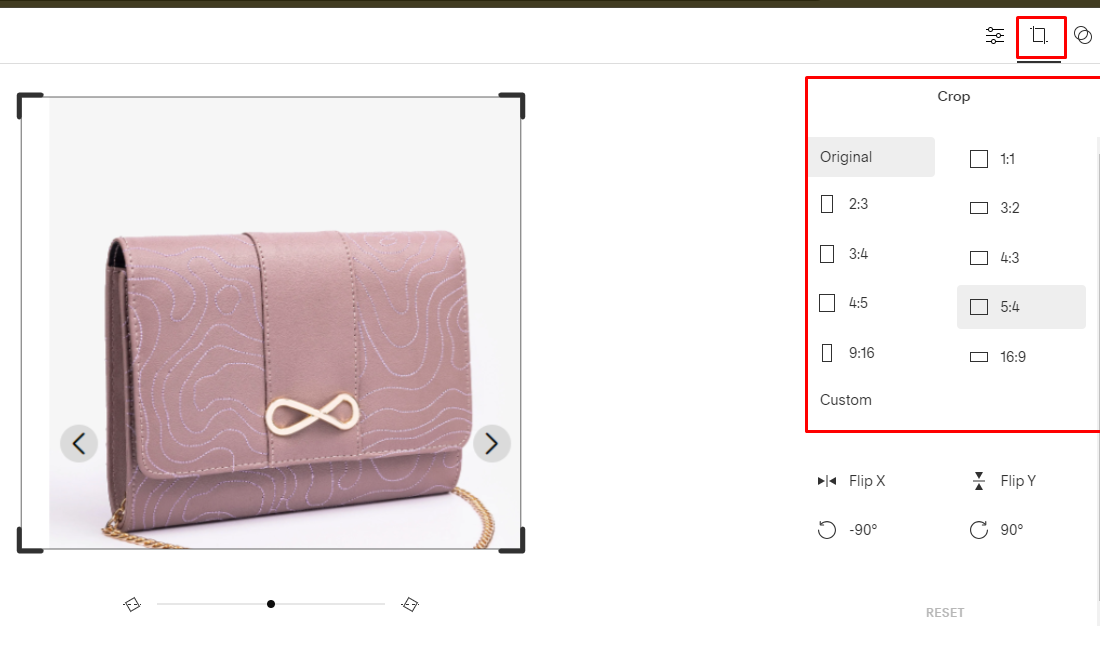
- Use the “Resize” function to specify the exact dimensions you want.
- Save your changes.
3) Resizing Images in Squarespace Using Custom CSS code
For web designers familiar with CSS, Squarespace allows for custom code injections to resize images. Finding the Image Block ID is essential when you want to apply Custom CSS to a specific image on your Squarespace website. This unique identifier ensures that your CSS modifications apply only to the intended image. Here’s how to locate the Image Block ID:
Steps to Find the Image Block ID
- Log in to Squarespace: Open your web browser and log in to your Squarespace account.
- Navigate to the Page: Once you’re logged in, navigate to the page where the image you want to modify is located.
- Enable Developer Tools: This varies by browser but usually involves:
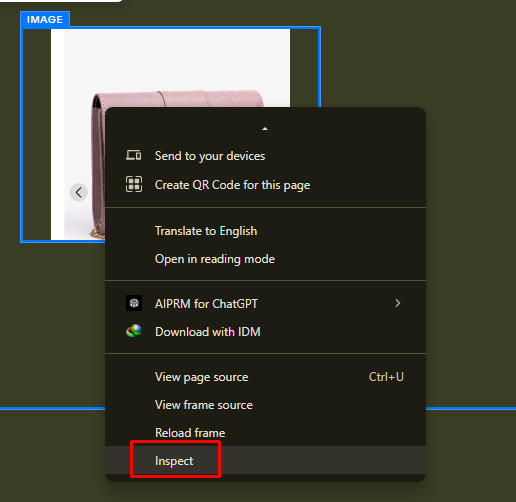
- Chrome: Right-click on the image and select “Inspect” from the context menu. Alternatively, you can press
F12. - Firefox: Right-click on the image and choose “Inspect Element” from the context menu.
- Safari: Activate the Developer menu via Preferences, then right-click on the image and choose “Inspect Element.”
- Chrome: Right-click on the image and select “Inspect” from the context menu. Alternatively, you can press
- Locate the Image Block ID: In the developer tools panel, you should see a section of code highlighted that correlates to the image you clicked on. This section of code will contain the Image Block ID, which often looks something like
#block-yui_3_17_2_1_XXXXX(whereXXXXXwill be a sequence of numbers and letters). - Copy the Image Block ID: Once you’ve found it, copy this ID for use in your Custom CSS.
When you’re ready to input Custom CSS, remember to prepend the ID with a hash symbol (
#).
Locating the Image Block ID in Squarespace might sound a bit technical, but it’s a straightforward process. Once you know the ID, you can use it to apply any custom styling you desire to that particular image block. now add custom CSS.
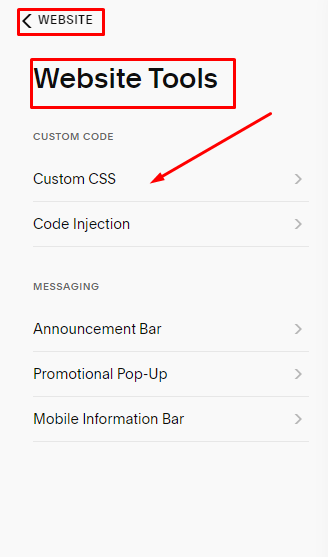
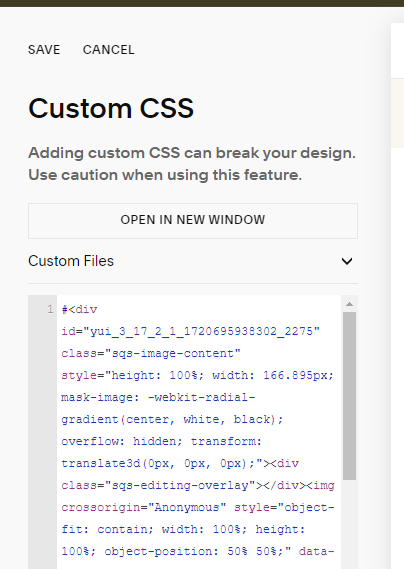
- Navigate to “Design” then “Custom CSS.”
- Enter the custom code to specify your desired image dimensions. For example:
#block-6143b566c174b81d9d66{
width: 80%
height: 80%
}
Make sure to replace .image-block-id with the specific CSS ID for your image block.
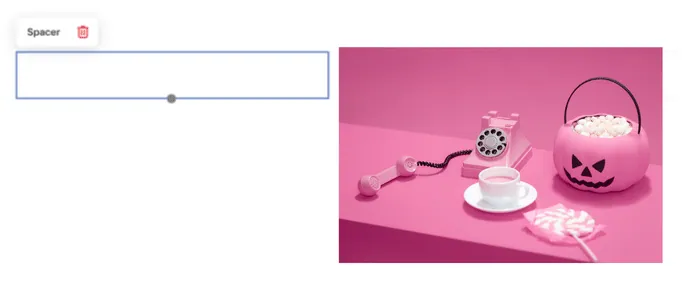
4) Using Spacer to Resize Images in Squarespace
Spacers are a great way to resize images by taking up extra room on the page.
- Add a “Spacer” block beside your image block.
- Drag the spacer’s handles to push the image into your desired size.
- Add additional spacers as needed for precise adjustment.
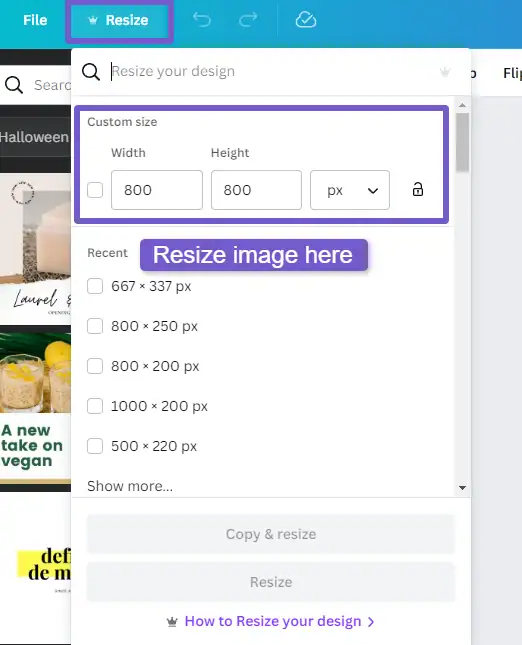
5) Using Canva to Resize Image
Canva is a third-party design tool that offers robust image-resizing features. Canva is an online design tool that is user-friendly and packed with features. It offers a free version and allows you to create, edit, and download images in various formats. Canva’s drag-and-drop interface makes it a popular choice for those who may not have advanced design skills but still want professional results.
- Upload your image to Canva.
- Use Canva’s resize tool to adjust the image dimensions as needed.
- Download the resized image.
- Upload this new image to your Squarespace page using the “Image” block.
In conclusion, Squarespace provides various methods to resize images, each with its pros and cons. Whether you are a beginner or a seasoned web designer, you can choose a method that best fits your needs to create a visually appealing and efficient website.
Additional Reading:
How to Create Equal Width Buttons in Squarespace
How to Change the Background Color of Text Block in Squarespace
FAQs
Why is it important to resize images on my Squarespace website?
Resizing images is crucial for improving page loading speeds, enhancing visual consistency, and optimizing your site for mobile devices. Large images can slow down your website, negatively affecting user experience and SEO rankings.
Can I resize images directly within Squarespace?
Yes, Squarespace offers built-in tools to resize images. You can use the default resizing tool by dragging the corner handles of an image, or you can use the Squarespace Image Editor for more detailed resizing options.
What if I’m not tech-savvy? Can I still resize images?
Absolutely. Squarespace is designed to be user-friendly. The platform offers intuitive options like dragging corner handles for quick resizing, or using spacers to indirectly adjust image size. For more precise control, you can also use third-party tools like Canva, which require no coding knowledge.
Is it possible to resize multiple images at once in Squarespace?
As of my last update in September 2021, Squarespace does not provide an option to resize multiple images in bulk directly within the platform. You’ll have to resize each image individually. For batch resizing, you might want to consider using third-party tools like Canva or Adobe Photoshop.
Will resizing an image in Squarespace affect its quality?
The default resizing tool in Squarespace maintains the image’s original proportions, so it generally does not affect quality. However, drastic resizing using any method can potentially degrade image quality. Always keep a backup of the original image in case you need to revert.
Can I use CSS to resize images?
Yes, if you’re comfortable with coding, you can use Custom CSS to resize images in Squarespace. This gives you more control over the image’s dimensions, but make sure you test your changes to ensure they look good on all devices.
How do spacers help in resizing images?
Spacers indirectly affect the size of an image by taking up space beside it. You can adjust the size of the spacer, which in turn will resize the image to fit the available space.
What is Canva, and how can it help me in resizing images?
Canva is a third-party online design tool that lets you resize, edit, and enhance images. It offers a user-friendly interface that doesn’t require advanced design skills. You can resize your image in Canva, download it, and then upload it back to your Squarespace site.
Do I need to know coding to resize images in Squarespace?
No, you don’t need to know coding to resize images in Squarespace. While Custom CSS is an option for those who are comfortable with coding, there are various other user-friendly methods available.
Is it possible to undo an image resize in Squarespace?
In most cases, resizing is reversible as long as you haven’t overwritten the original image. It’s always a good practice to keep a backup of the original image so you can revert any changes.