Are you struggling with the default line spacing in your WordPress website and wondering, “How to Change Line Spacing in WordPress” to create a more visually appealing and reader-friendly environment? Line spacing is a critical aspect of web design that can significantly impact the readability and aesthetics of your site. In this comprehensive guide, we’ll explore five easy methods to help you gain full control over the line spacing in WordPress, ensuring that your content not only looks better but also enhances the overall user experience.
Line spacing is a crucial element of web design that significantly influences the readability and aesthetics of your WordPress site. By default, WordPress employs a standard line spacing of 1.5em, but this might not always align with your website’s specific requirements.
Why Line Spacing Matters in Website Appearance
The space between lines of text, known as line spacing, can significantly impact how your website content is perceived by visitors. It’s a delicate balance; too little spacing makes text appear crowded and challenging to read, while too much spacing can create a sense of disconnection and disrupt the flow of content.
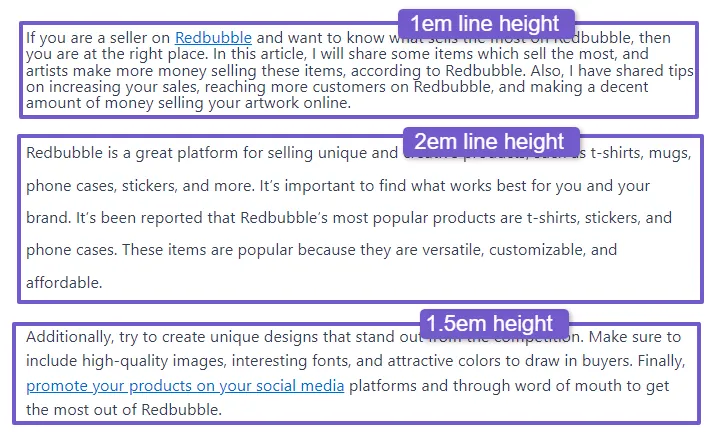
Consider the following example of different line spacing values:
The paragraph with a line spacing of 1.0 appears cramped and uncomfortable to read, while the one with a line spacing of 2.0 feels too loose and disjointed. A line spacing of 1.5 strikes the right balance, making text legible and visually appealing.
Ideal line spacing
Selecting the ideal line spacing for your website depends on several factors, including font size, font type, paragraph width, and the device used for reading. While there’s no one-size-fits-all solution, general guidelines recommend a line spacing between 130% and 150% of the font size (1.3em or 1.5em). However, adjustments might be needed based on individual factors. Smaller text sizes and wider paragraph widths may require more spacing, while larger font sizes can handle less.
How to Change Line Spacing in WordPress
In this article, we will explore five simple methods to change line spacing in WordPress. We’ll delve into options like the theme customizer, the block editor, and the classic editor, employing CSS code, and utilizing page builders. Each method offers unique flexibility, catering to various needs and preferences. Experimenting with various line spacing values is essential to determine what works best for your content. Now, let’s explore the five methods to change line spacing in WordPress:
Change Line Spacing in WordPress Theme Customizer
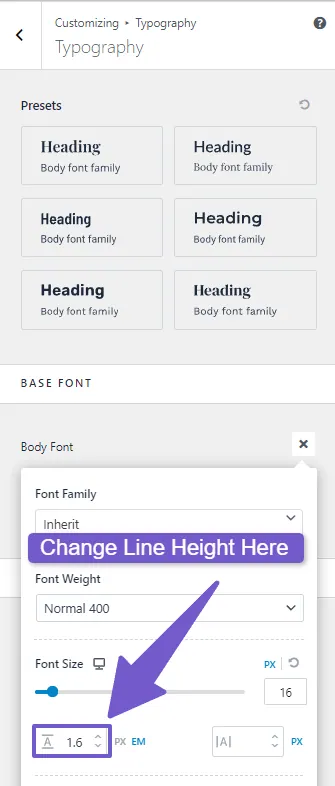
One of the easiest methods to change line spacing in WordPress is through the theme customizer. Here’s how:
- Log in to your WordPress dashboard.
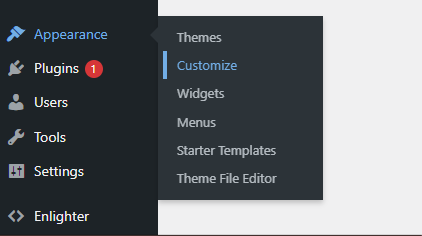
- Navigate to Appearance > Customize.
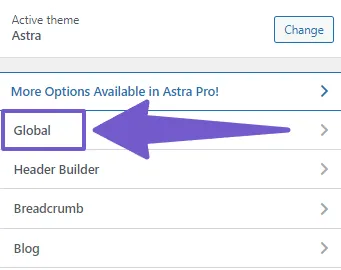
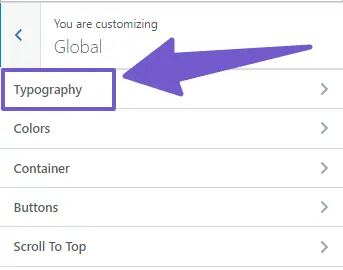
- Depending on your theme, find line spacing settings under sections like Typography, General > Typography, Content, or Blog.
- Select the tag you want to modify (e.g., Body for paragraphs) and adjust the line spacing value to your preference.
This method provides a global adjustment to line spacing for your entire site, ensuring consistency and easy customization.
Change Line Spacing in WordPress Default Block Editor (Gutenberg)
If you’re using the default WordPress editor (Gutenberg), you can adjust line spacing for specific blocks of text. Follow these steps:
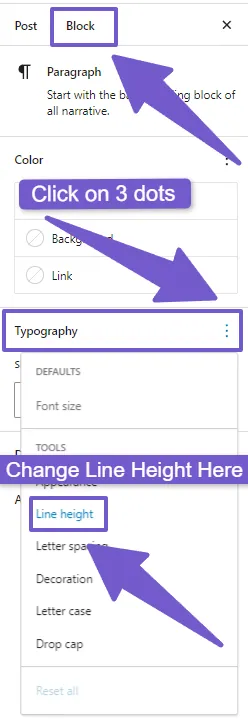
- Click on the paragraph block you want to edit.
- In the right sidebar, under the Block tab, find Typography.
- Adjust the line height to your liking.
This method allows you to customize line spacing for individual blocks, giving you more control over the layout and appearance of your content. If your theme lacks the line height option in Gutenberg, you can manually add a custom CSS style to the HTML tag of the block.
Change Line Spacing in WordPress Classic Editor
The classic editor is the older version of WordPress’s editor, and changing line spacing in it requires using HTML code, just like in Gutenberg. Follow these steps:
- Select the text.
- Click on the Text tab at the top right corner.
In the HTML code, add a custom CSS style for line spacing.
<p style=“line-height: 1.6em;”>This is a paragraph with custom line spacing.</p>
In case, your WordPress customizer is not working, check out our guide.
This method is suitable for users who prefer the classic editor and allows you to control line spacing using HTML code.
Changing Line Spacing through CSS Code
Adding CSS code is another method to modify line spacing in WordPress. Here’s how:
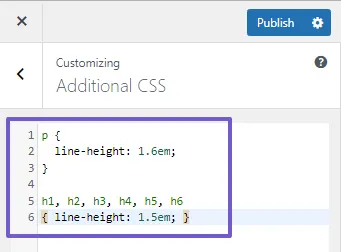
- Navigate to Appearance > Customize > Additional CSS in your WordPress dashboard.
- Add CSS code to adjust line spacing for specific elements or classes.
p { line-height: 1.6em; } h1, h2, h3, h4, h5, h6 { line-height: 1.5em; } - Modify the value of line-height according to your preference, using pixels (px), em, percentages (%), or unitless values.
This method provides maximum flexibility for customizing line spacing across different parts of your website. You can target specific elements with CSS selectors, making it suitable for fine-tuning your site’s appearance.
Change Line Height in WordPress Page Builders
If you’re using a page builder plugin like Elementor, Beaver Builder, or Divi, you can adjust line spacing in the following way:
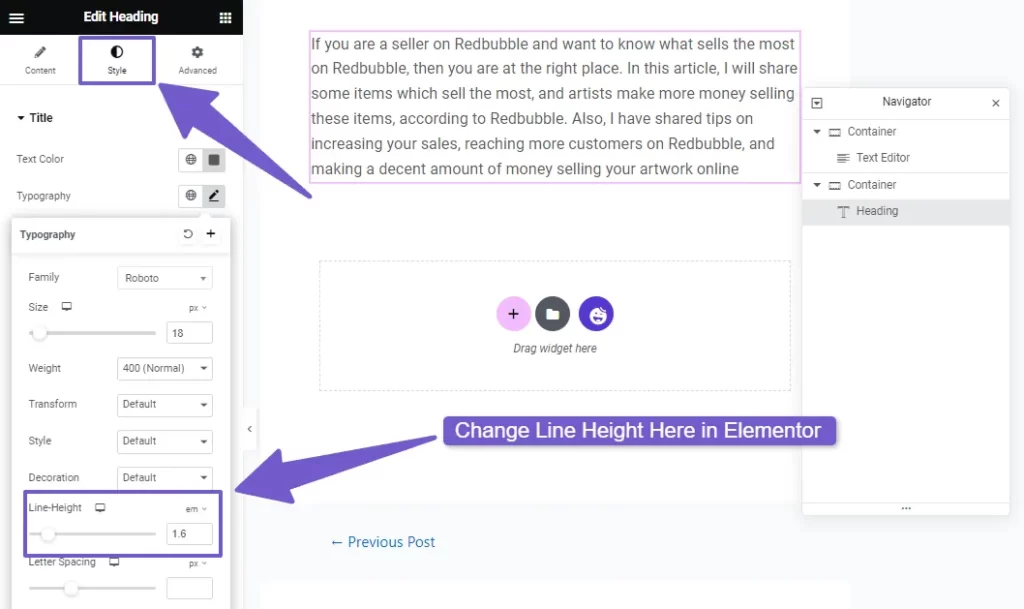
- Edit the page where you want to modify the text using the page builder.
- Locate the text element.
- In the typography settings (located under tabs like Style, Advanced, or Design, depending on your plugin), find the line height option.
This method is user-friendly and ideal for those who prefer a visual approach to design. It allows you to customize line spacing directly within the page builder’s interface, making real-time adjustments.
Final Thoughts
Line spacing plays a vital role in the presentation and readability of your WordPress website. By using the methods outlined in this article, you can easily tailor line spacing to match your site’s style and content, ensuring an optimal reading experience for your visitors. Experiment with these techniques to find the perfect line spacing that suits your website’s needs.